How to Show or Hide Widgets on Specific Pages in WordPress

It’s only natural to strive for a unique website with enticing pages, whether you’re running a site for private or for business purposes. To make the visitors stay as long as possible and inspire them to browse the pages, we use everything that is proven to work – compelling articles, stunning imagery, various media types of content, and so on. We strive to make our pages not only beautiful but also functional. That’s when many of us realize how powerful widgets are in terms of user experience and functionality. Plus, they are a great way to customize your WordPress theme and stand out from others who are using the same template. But, not all widgets are necessary on all pages, and sometimes they can actually get in the way of communicating a message or achieving a certain effect. That’s why we often need to hide specific widgets as sometimes they are not appropriate for all pages.
Since WordPress does not come with a native feature to control widgets’ visibility on specific pages, posts, or archives, hiding and showing widgets may require advanced coding skills. Or, at least that’s what it seems. However, there’s also a simple solution in the form of a plugin. And even if you are good with code, sometimes the plugin simply offers a more straightforward solution.
In this article we’ll show you how to hide widgets using a plugin, but before we get into the specifics, let’s first take a look at some of the situations that warrant hiding a widget on certain pages.
Why Displaying All Widgets on Every Page is Not a Good Idea
One of the aspects of a good user experience is smart widget placement – knowing where and why to display a specific widget. For example, you’re probably not going to need a login widget on the login page as this page usually already has some type of login form, and adding another one in the sidebar or header is simply not necessary. Consider carefully where a specific plugin will naturally extend the purpose of a page and avoid adding a widget just for the sake of having one. For example, adding a search box widget on your custom 404 error page may be a great way to make the visitor stay on your website, but that particular page will probably not benefit from, let’s say, a weather widget, not will your login page. As for the homepage, the last place you want to stuff with too many widgets – a homepage that is too busy and cluttered may turn the visitors off and prevent them from browsing your website further, especially if they fail to find the content they originally came for.
The key to smart widget placement is to tune yourself to the needs of your users, and practical ideas will come.
Managing Widgets Visibility Using a Plugin
When it comes to showing or hiding widgets on specific pages, we wanted to offer a solution that would be accessible to everyone, so we tested a couple of free plugins. In our opinion, the Widget Context plugin turned out to be the most reliable and easy-to-use plugin. It is intuitive and flexible and allows you to hide and show widgets on selected pages and sections of your website in just a couple of steps. Plus, it is a lightweight tool that doesn’t affect your website’s performance.
To get started, you need to install the plugin. We will not go into details about its installation as the process is just the same as with any other plugin. In case you need more assistance regarding this step, it’s best to read our detailed tutorial for installing a WordPress plugin by clicking on the above link.
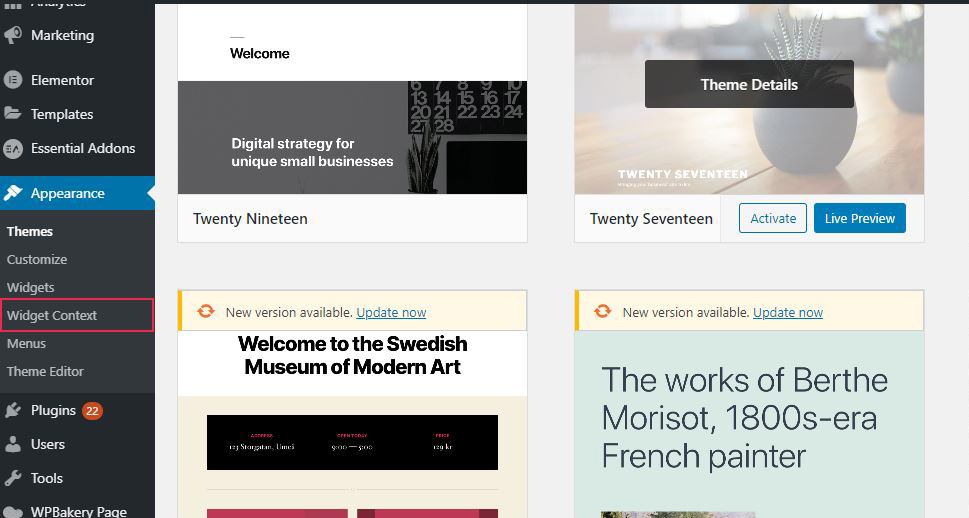
After installing and activating the plugin, you will notice the new Widget Context option in your dashboard menu, below the Widgets, but to access the new settings you need to click on Appearance » Widgets.

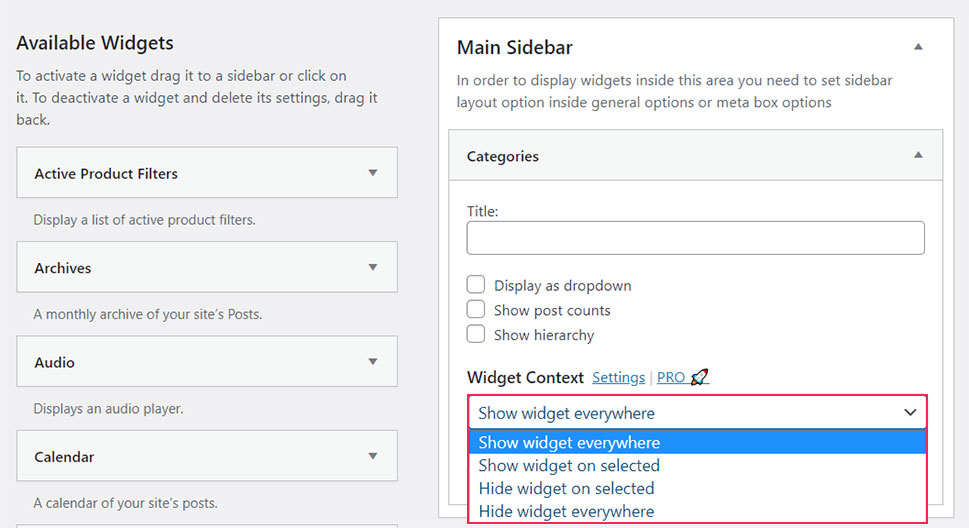
When you get to the Widgets page, simply choose any widget you want to adjust the settings for and click on it. A Widget Context dropdown with various options will show.

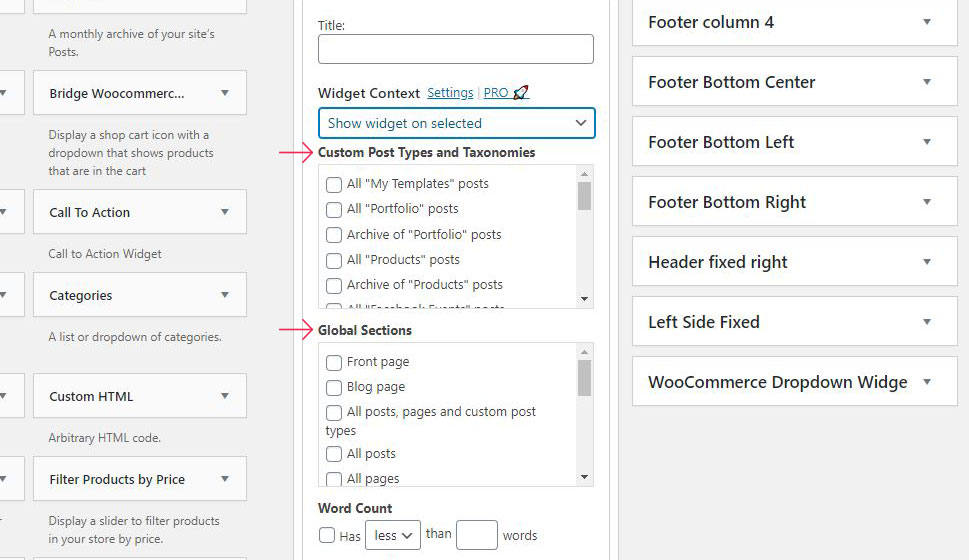
You can set the widget to show or hide on all pages, but the options that are most important for us here are those for showing/hiding widgets only on specific pages or sections. If you choose the custom show/hide option, two lists will open below where you simply tick where you want the widget to hide or show:

As you can see, the lists of places where you can choose to show/hide your widgets are very precise and diverse.
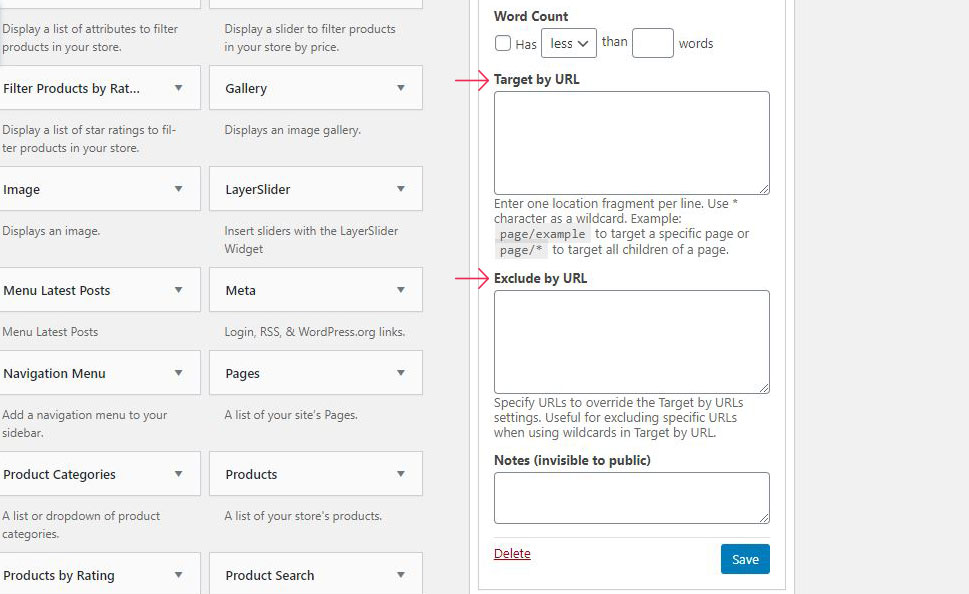
In case you want to show/hide widgets on specific URLs, there are options for that too, just scroll down:

In the Target by URL field, enter the URL on which you want the widgets to show. To hide widgets on specific URLs, enter those URLs in the field Exclude by URL.
When you have adjusted all the settings as per your needs, don’t forget to click on Save.
Also bear in mind that the procedure for hiding/showing them in specific places is the same for every widget regardless of their location or function.
Let’s Wrap It Up!
Every WordPress theme comes with a different structure, features, and design. Widgets bring more freedom to theme users allowing them to personalize it. It would be a pity not to take advantage of the possibility to manage widgets visibility individually, considering how easily it can be accomplished. Showing/hiding widgets on specific pages of your website gets you one step closer to a great user experience.



