How to Identify a Font – 6 Best Tools

Typography is so much more than just a tool used to transmit messages. Besides their obvious practical function, fonts also give an aesthetic value to your content and profoundly impact the way people perceive your brand.
Choosing the right font for your business may be a bit challenging, what with so many typefaces available on the market. When you’re on the quest of finding the font that best matches the visual identity of your brand, you may accidentally stumble upon it while scrolling through a Pinterest mood board, or browsing a site. It may be just what you’ve been looking for, but how do you discover what font that is?
Once again, the Internet jumps to the rescue. You don’t have to scroll through a compendium of fonts to find the one you liked. Instead, there are websites and browser extensions that can do the job for you. In no particular order, we’ve rounded up the best of them and we’ll show you how to identify a font from an image or on a website with each of these tools:

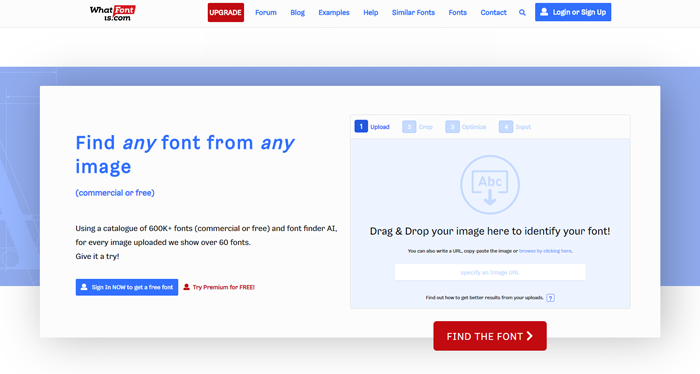
WhatFontIs is one of the most popular online font finding tools. It’s free, but in order to use it, you need to create an account.
Two premium plans are available as well, and they include some additional options, such as Custom Text Preview and Google Fonts Search, which suggest free alternatives to fonts you’d otherwise have to purchase. Plus, the premium plans are ad-free.
The WhatFontIs catalog counts more than 600k fonts, both commercial and free, and an advanced AI system that easily identifies fonts.
To discover the name of the font you liked, you just have to upload a clear image containing the text written in that typeface or paste the image URL in the designated field. In an impressive 90% of cases, this website manages to find the font. If you don’t get any results for your search, that’s usually because of poor image quality.
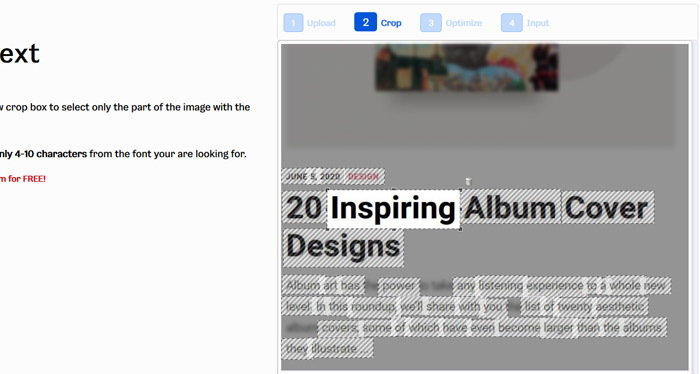
Upon adding an image, the free version of WhatFontIs will allow you to select from 4 to 10 characters written in the font you’re looking for.

What’s pretty neat about this site is that it tries to automatically separate the letters when necessary. However, if you’re on the quest of identifying a cursive font, you’ll have to separate them on your own, and for that, you can use the WhatFontIs’s image editor.
Once the cropping is done, you’ll see a list of fonts that match the one from the image you’ve uploaded. By clicking the Download button, you’ll be redirected to the site where you can purchase the chosen typeface. This feature is highly useful because it saves you the trouble of having to browse websites for downloading fonts looking for that specific typeface.

Fonts Ninja is a free Google Chrome extension that packs a collection of some pretty neat options. Not only is it good for discovering fonts on any website, but it also features more than 3000 popular typefaces and allows you to try them first in any design software before buying them. You can integrate Adobe Photoshop, Sketch, InDesign, and Figma with this extension.
Once you activate Fonts Ninja in your browser, go to the website where you’ve found a font to your liking and click on the Fonts Ninja icon in the upper right corner of the screen. Then, the extension will load in and identify all the fonts on the page you’re browsing.
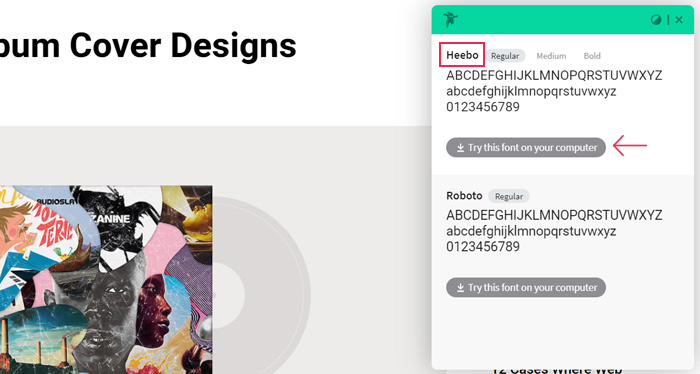
Fonts Ninja also allows you to try the detected fonts on your computer.

Next, simply click on the font you’ve set your eyes on and check how your content would look like if you were to use it on your site. You can modify the font size, weight, and adjust the spacing between each letter. If you wish to automatically download any of the detected fonts, you need to install the Fonts Ninja application, which currently costs $5 a month.

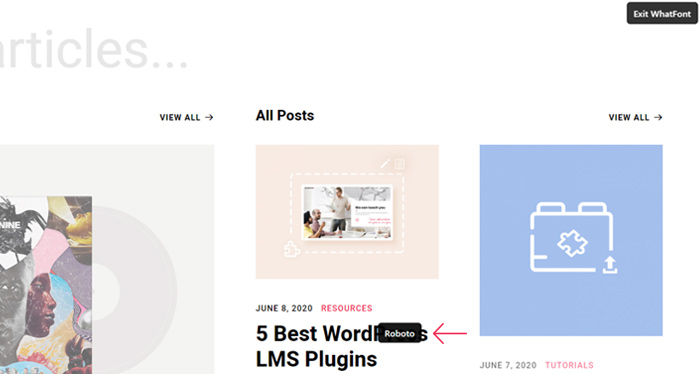
WhatFont is another free extension for Google Chrome and it’s remarkably easy to use. Once you add it to your browser, simply hover over the font you like to identify it.

Thanks to this super useful tool you can discover the name of just about any font out there without too much hassle from your end.

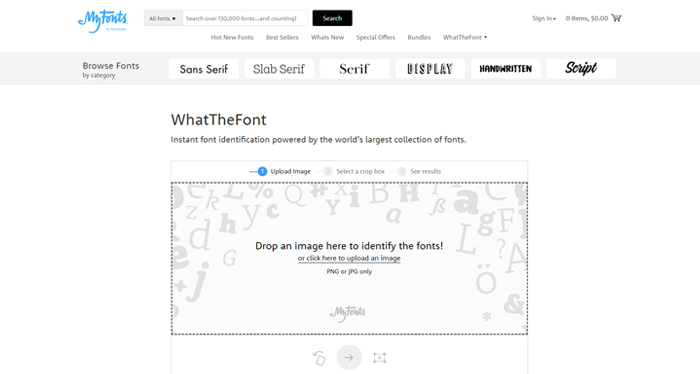
WhatTheFont is an excellent website you can use to identify fonts from an image. This site packs more than 130k fonts, so the chances of finding the font you’re interested in are truly high.
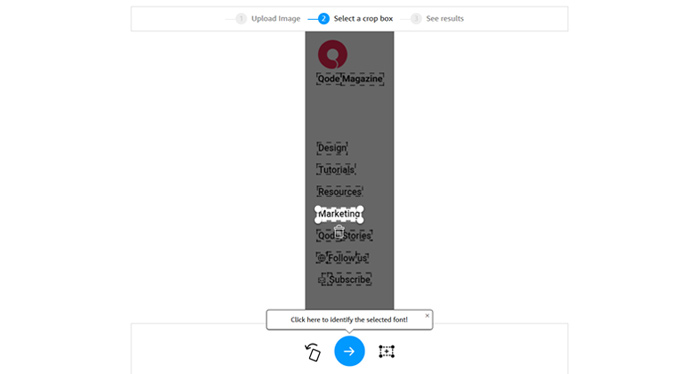
WhatTheFont supports PNG and JPG file types only. Upon uploading your image, you’ll be able to select the font you wish to identify.

When you click on the arrow, WhatTheFont will list all the fonts that are similar to the one you’ve singled out. Next to the name of each typeface, you’ll notice a Get It button, so you can download them. But before you do that, you can enter your own text to see how it would look like written in all of the listed fonts and also change the font size if you like.


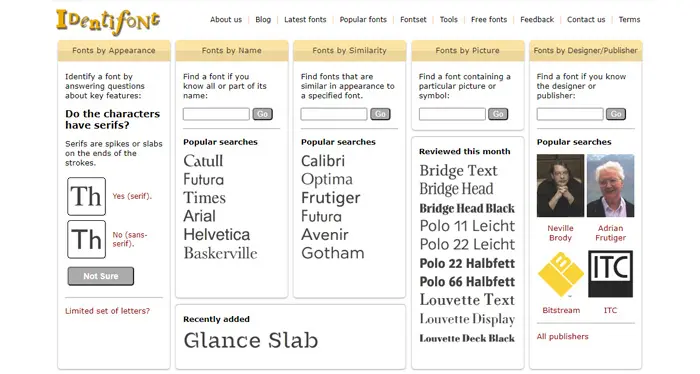
Identifont is not like most other font websites and tools because it asks you questions about the font you’re looking for in order to help you find it. Because of that, Identifont is a terrific option when you don’t have a photo of the mysterious font.
This site allows you to look for a font by:
-
appearance (for instance, if it’s a serif or sans-serif typeface)
-
name (if you know the whole name of the font or at least a part of it)
-
similarity (you can enter the name of the font that is similar to the one you wish to identify)
-
designer / publisher (enter the name of the font’s designer or publisher)
-
picture (browse through fonts containing a picture or a symbol)
Below each search category, there are several popular suggestions that should facilitate your quest. When you enter your search criteria, you’ll see all the fonts that best match it. To learn more about each typeface, click on it, and Identifont will display the name of the designer and publisher, the year when it was created, as well as the link to the site where you can purchase it from.

FontSquirrel is a great website for downloading fonts that also happens to pack a handy little tool called Font Identifier alias Matcherator.
Add the picture containing the font you wish to identify or paste the image URL, highlight the text you’d like to match, and then matcherate it.

After that, you’ll see all the fonts that matched your photo along with the link to the site where you can download the typeface from.
Conclusion
While there are far more websites of this kind you could use, once we were done trying a bunch of them out, we’ve come to the conclusion that these six tools are definitely the best on the web. Using any of them is a proper cakewalk and no technical knowledge is required. No matter which one you choose, never again will you scratch your head asking yourself how to identify a font on a website or in a logo. All you’ll have to do is add that font to your WordPress website and craft a stellar visual identity for your brand.