How to Hide the Featured Image on Individual Posts in WordPress

The cliché about an image being worth a thousand words is still alive and well, but the photo sure has lost some of its power since the heyday of print media. The fact that space was limited and photos were expensive only attributed to their importance and the respect they had as a medium. The digital media of today, however, has endless space for photos, which have also become cheaper. So much so, that some types of pictures can start getting in the way of good website design. And that brings us to the topic on hand – hiding the featured image on individual posts in WordPress.
Whether you’ve looked for a checkbox or a setting where you can hide the featured image on a post on your website or not, don’t worry. There are at least two ways to ensure that the featured image appears only when you want it to, i.e. to add a hide featured image WordPress option, and we cover them both – saving you the trouble of looking for a solution that might not exist on your website. So sit back and get ready to read:

The featured image was originally meant to serve as a kind of a thumbnail when posts are listed on your website’s blog page, or your blog’s home page, for example. It’s better at setting the mood than serving as an illustration for a how-to article, sure, but there’s still much value in having that one small picture to attract attention and get people to click on that article.
The problem, however, is that featured images are being used for more than just that. Depending on the theme you’re using for your website, a featured image can serve as anything from the header to a headache-inducing source of clutter you just need to remove so you can halt the attack on your visitors’ senses. But you don’t want to remove all of them, of course, as that would make the website look bland.
So featured images, although a great concept, are lacking in the execution. It might not be their fault, either, as it’s often the people who create the WordPress theme that find new and uninteresting uses for the thumbnail. Let’s see how you can put an end to the folly.

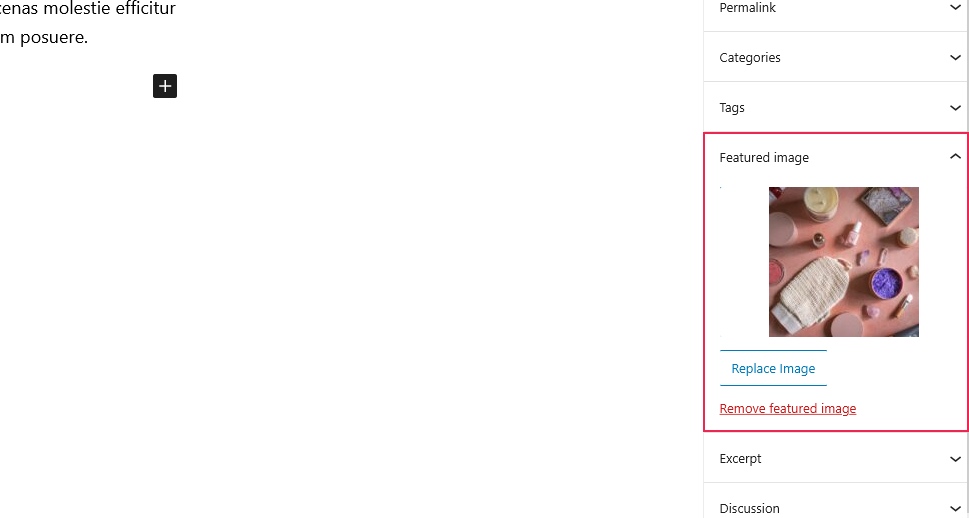
The first stop for checking whether your WordPress theme includes an option that would let you hide the featured image on specific posts in the post itself. Head over to Posts > All Posts from your website’s backend and pick one of your posts for editing. In the lower right-hand corner, you’ll see the featured image option. Check it for any mention of hiding the featured image.

If you don’t see any such options, scroll further down for Elements or any similar option. If there’s nothing there, chances are the people who have created your theme didn’t include a quick and easy way to hide the featured image when it’s not needed.
Just to be on the safe side, take a closer look at the options in your website’s dashboard. If there’s any mention of an option that shares the name with the theme or even the studio that created it, take a look around it. That’s where you might find theme options not available anywhere else, and it just so might happen your featured image toggle is among them.

If you lucked out on your quest to restore the featured image as the source of the thumbnail and nothing else, don’t worry. This is WordPress, which means that for every single thing core developers or, in this case, theme developers have forgotten to develop, many people did just that, releasing the feature as a plugin.
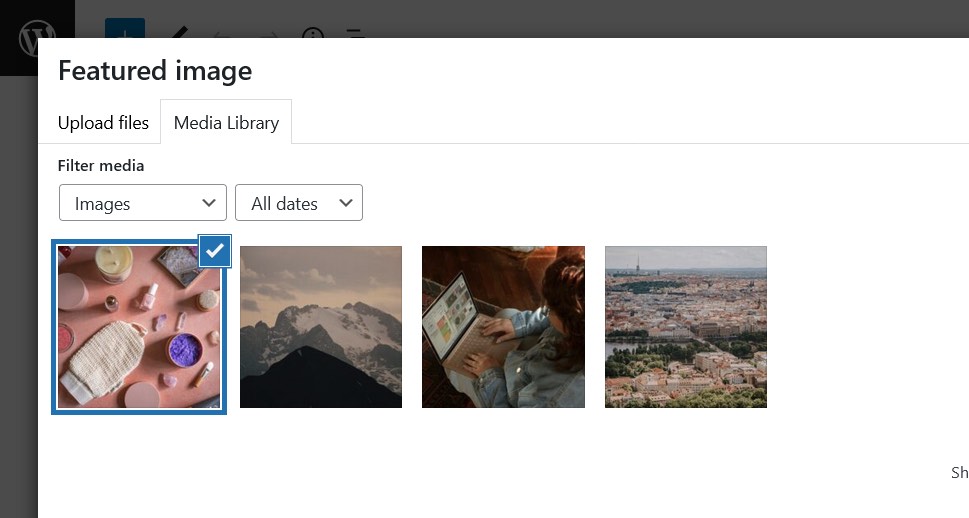
You’ll notice there are quite a few plugins that deal with featured images over on WordPress.org. The one we’ll show you today is Conditionally display featured images on singular posts and pages. Its name might be a mouthful, sure, but the plugin is well-rated, regularly maintained, and often featured in articles about featured images. So go ahead and install and activate it, and with it installed and activated revisit one of your posts that had a featured image.

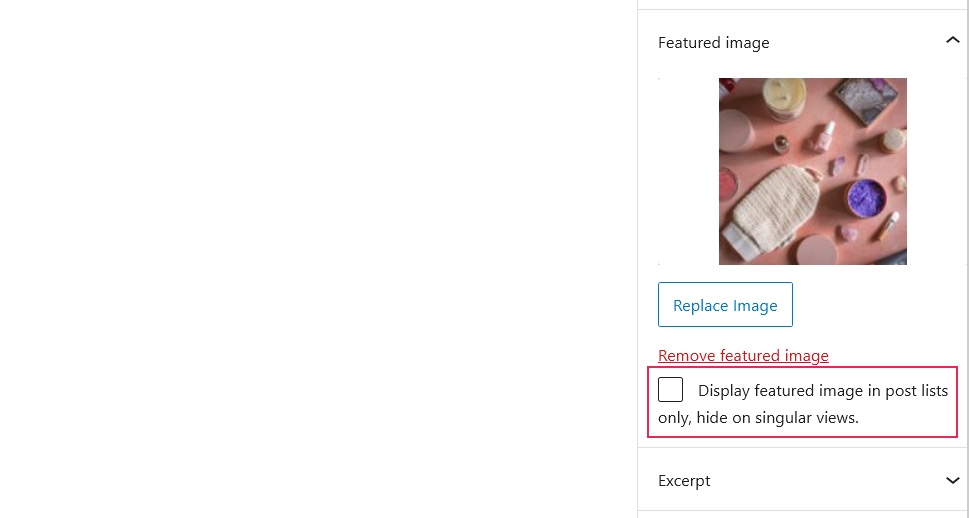
You should notice, right under the featured image option, a checkbox allowing you to hide the featured image from displaying on singular view. This will keep its function as a thumbnail, while not allowing for its use as a banner or header image.
In case you’re interested in causing the same effect on multiple posts at once – maybe even every post you have on your website, as well as every post you plan to have – there’s a plugin to help you out with that, too. It’s called Hide featured image on all single pages/posts. You just need to install and activate the plugin, and it’ll disable the theme from displaying featured images on any singular view of a page or a post.
Let’s Wrap It Up!
WordPress is always evolving – that’s one of its unique selling points, that it can change so much through plugin and theme development. Occasionally, however, the process throws up a change that’s not just unwelcome, but downright disruptive for some.
The featured image started its life as a solution for a simple problem – how to make room for a thumbnail photo in WordPress. Over the years, however, it has changed, becoming something completely different, and prone to being co opted into serving some purposes that weren’t planned originally.
The good news is that, if you’re sick of this, you can hide the featured image in individual posts on your WordPress website. It’s easy to do – some themes might even give you a hand. If your theme isn’t offering you any assistance with disabling featured images, you can always turn to plugins to stop this feature from bothering you and your website’s visitors.



