How to Create a Staff List in WordPress

A professionally-developed website is what you need if you want to project a serious, competent image. With WordPress, though, you can have a quality website even without a huge investment, which is part of the reason why WordPress is the most popular CMS around. And one of the things that a business can do to add up to the overall quality and professionalism of its WordPress website is to showcase their staff roster.
Why Have a Staff List?
Some businesses like to have a personal touch. Attaching a face to a name using a WordPress staff list is especially useful for those businesses in which interpersonal relations between clients and employees are more important, such as law firms, health and dental practices, beauty parlours and the like. Many businesses might also wish to flex their personnel muscles by employing top experts in their field, and a staff roster is an excellent way of showcasing this. Or you may simply want your business to appear friendlier and more approachable.
With that in mind, it’s no wonder that WordPress theme developers include solutions for staff rosters in their themes. If you are serious about giving your website a professional look, our first suggestion, as usual, is to pick a theme with a staff list functionality already included.
How to Create a Staff List Using a Plugin
If you are working on a budget, though, or are unwilling to invest in a theme for some other reason, you can create a staff list in WordPress using a free plugin.
The plugin we will be using is Simple Staff List. We will install and activate it as we would any other plugin. If you don’t know how to install and activate a WordPress plugin, we have a tutorial for that.
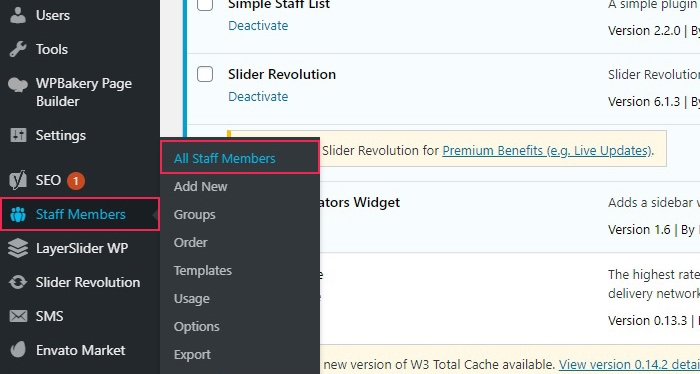
Once you have installed and activated the plugin, you will find the Staff Members submenu in the left-hand side menu.

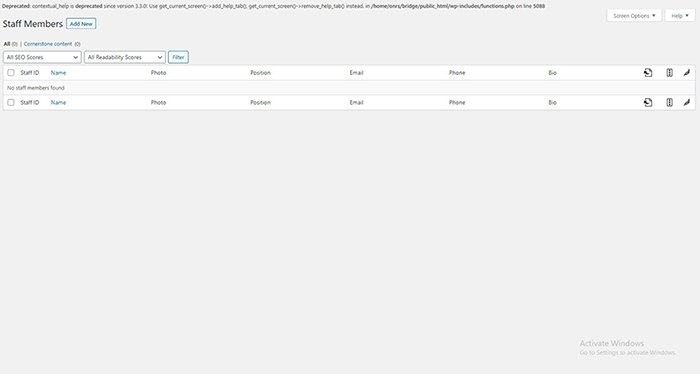
Clicking on the All Staff Members option, you will find that there are no current members of staff.

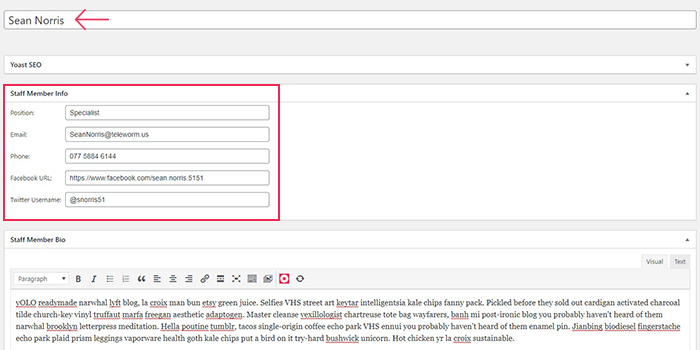
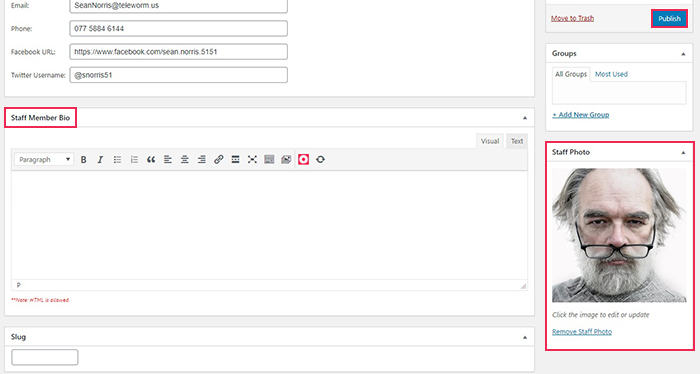
This is where you can add staff members. In the same menu, select the Add New command and enter all the relevant information on your staff in the form. We will generate some identities at random and use some free stock photos in order to populate our staff roster for the purposes of this demonstration. First, enter a name and Staff Member Info.

Next, we will randomly generate some text for the Staff Member Bio, more random text for a phone number and an e-mail address, and use free stock photo for the Staff Photo. You, of course, will fill in the appropriate fields with your own staff data. Once done, you need to Publish each staff profile.

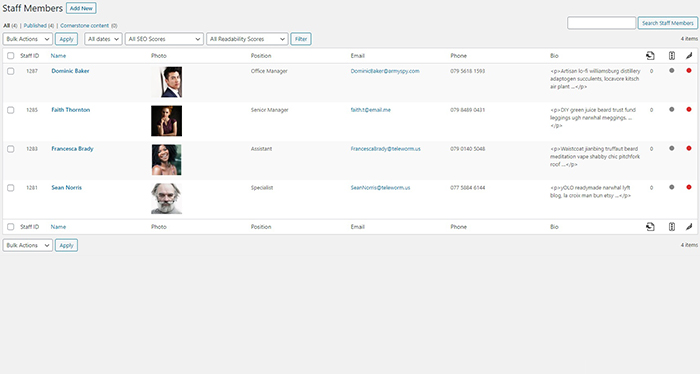
We will repeat the process for three more staff members. With that done, our All Staff Members screen now looks a little different.

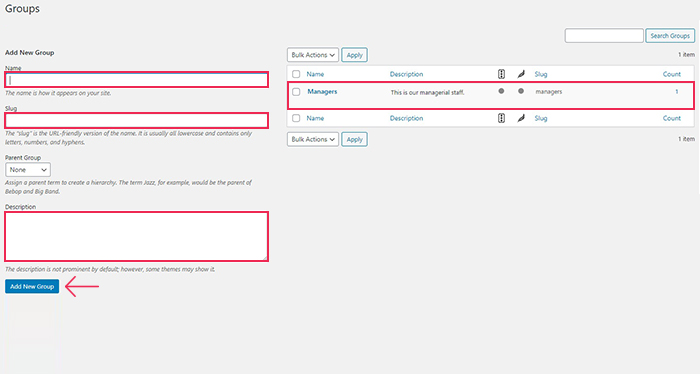
You can also choose to group your staff differently. For instance, we want to display our managers separately. To create a group, navigate to Staff Members / Groups and create a group for managers by adding a name and a description, and clicking Add New Group. There you can define the group, giving it a name, a URL-friendly slug, and a description.

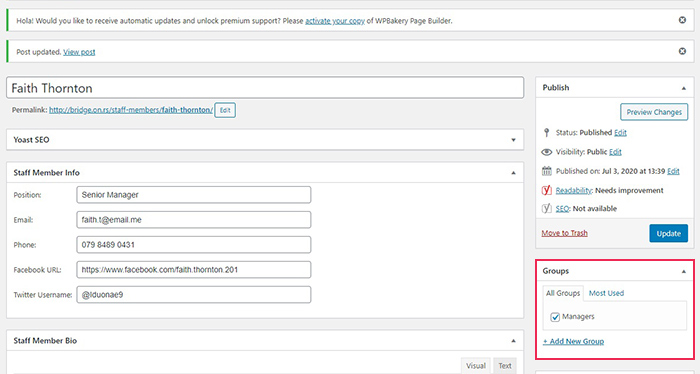
Once created, a group is empty, and your staff needs to be assigned to it. You will need to assign your staff members to a group by opening the profile of any staff member and ticking the appropriate checkbox. Having created a group of Managers, we will do this for our two managers.

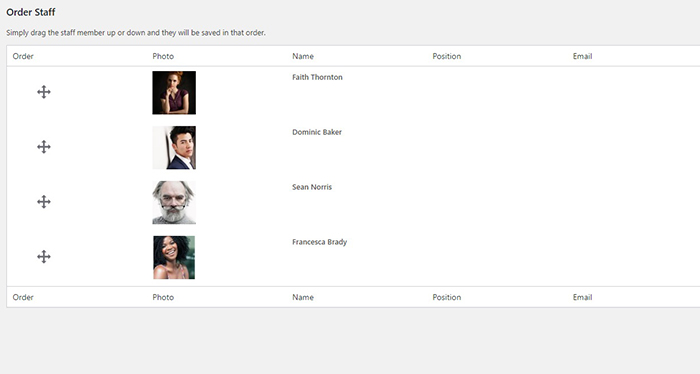
The order in which your staff appears in pages is the order in which their profiles were created. You can modify this in Staff Members / Order. We‘ve decided to place our managers on top and our other staff at the bottom.

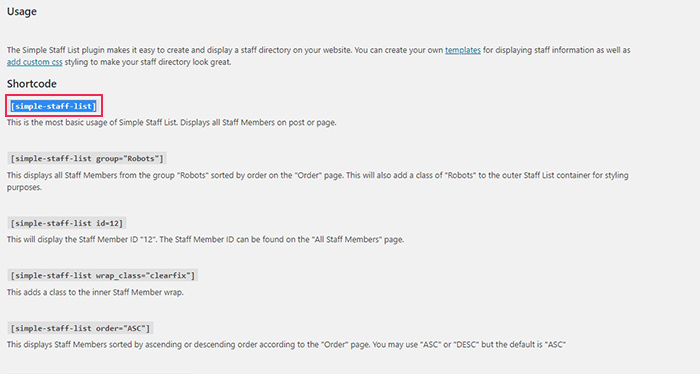
The Templates screen is for more advanced users. It allows you to introduce custom CSS to your staff lists. We will not be using it in this how-to. Likewise with the Options and Export. However, to actually display our list of staff, we will need the Usage screen. This is where you can copy our shortcodes from when you need them. We will copy the [simple-staff-list] shortcode.

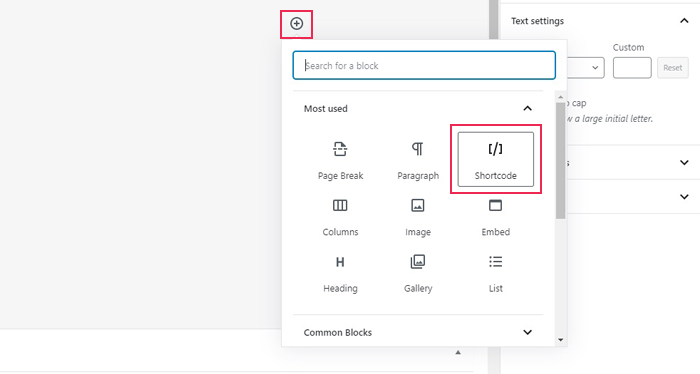
Next, we will show you how to use this shortcode in a post. It works just the same as for pages. When editing a post in Gutenberg Block Editor, click on the plus sign and choose the shortcode block. Paste the [simple-staff-list] shortcode in its field.

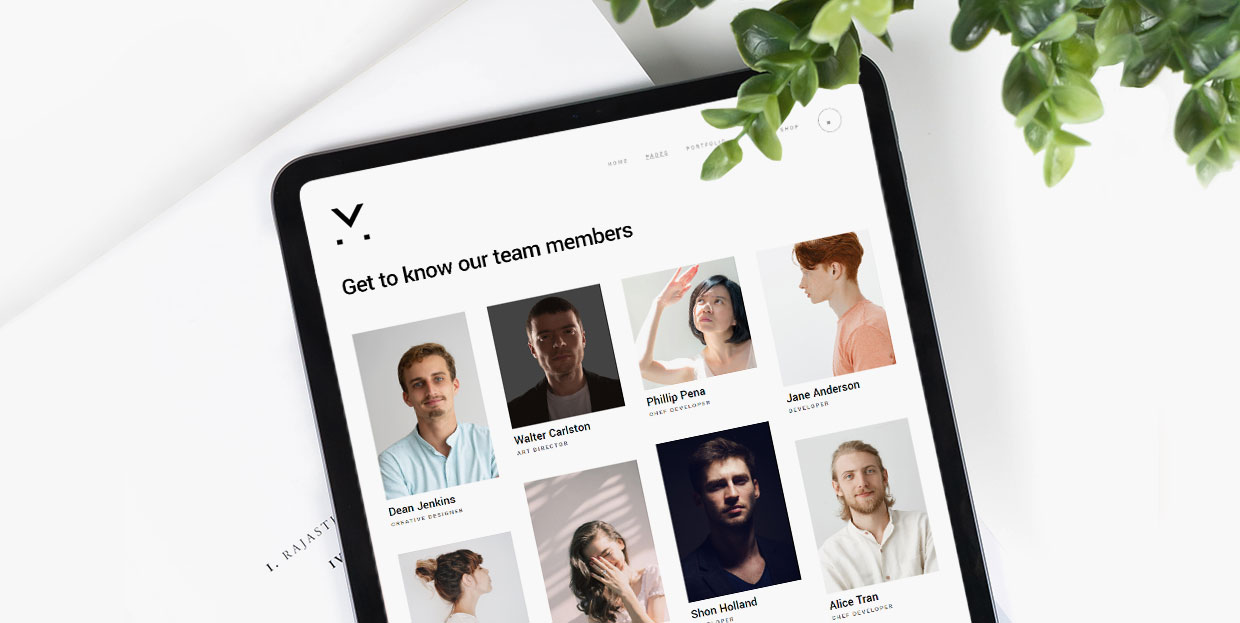
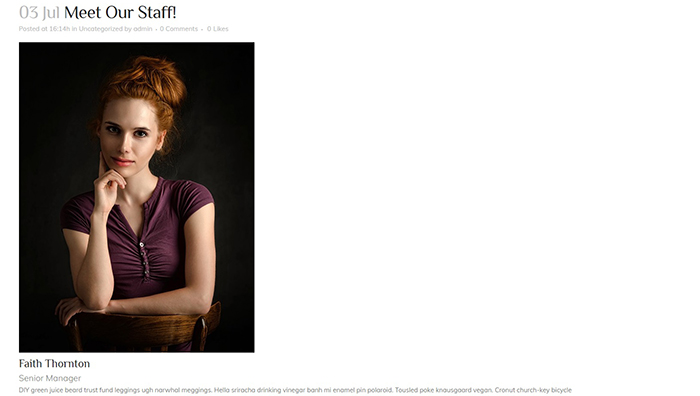
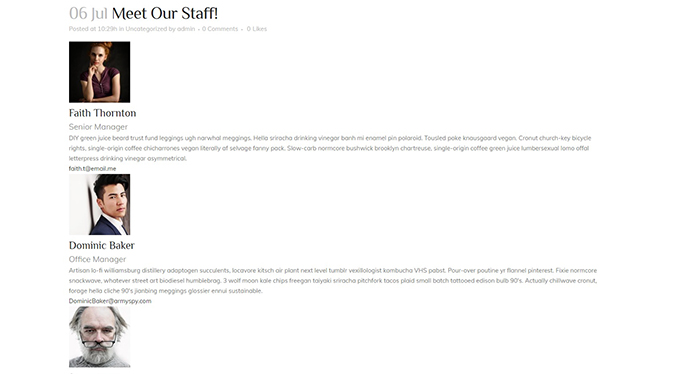
And we have our WordPress staff list!

But, as you have seen, the photos have swallowed up a lot of space. This is because we have used large, high-resolution pictures for our staff, and we haven‘t paid much attention to the format. To create a more elegant, bio-focused staff list, we need a different shortcode. We will navigate again to Staff Members / Usage and copy the [simple-staff-list image_size=thumbnail] shortcode. We will then proceed to copy it in our shortcode block instead of the [simple-staff-list] shortcode, and our staff list will look much better. The thumbnail shortcode will also work for any other size format supported by WordPress, so you can change it to your liking.

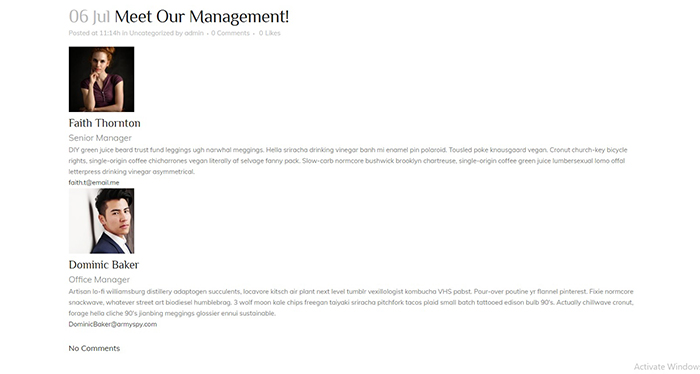
Finally, maybe you want to feature a team on your website, or make a special post or page just for one group of your staff. We will do this with our managerial staff (members of the Managers) group. To do this, we will simply add the group=”Managers” attribute to our shortcode (paste or type it in between the brackets), and the shortcode will now display thumbnail-sized images with bios of the two members of our managerial team. This will of course work just the same with any group you may wish to create – staff at a certain location, staff in a certain role, and so on.

And there you have it, a simple staff list in WordPress, in about as much time as it takes to input all your staff data.
In Conclusion
As we have shown, it is very easy to create a simple staff list for your WordPress website using a free plugin, which is also easy enough to configure and tweak to better suit your website‘s style and overall layout. Our first suggestion, as always, remains to use a theme which already offers this or similar functionality. If you are on a tight budget, or you don‘t like the solution that comes with a theme you bought, or even if you simply like doing things from scratch (or as close to from scratch as possible), we are sure that the Simple Staff List WordPress plugin will satisfy your needs for a staff list. So whether you wish to showcase the talent you employ or merely give your business a human face, you now have a quick, simple, and free solution.




