How to Boost Engagement by Adding WordPress Reaction Buttons

Whether we like it or not, social media is shaping our reality to a great extent. We post photos of our travels, meals, workouts and nights out, we use social platforms for recommendations and search, and we keep in touch with our friends and loved ones. One important aspect of that participation are reactions or “reacts,” which became particularly prominent after Facebook introduced additional reactions (“sad,” “angry,” “love,” “haha” and “care”) back in 2016. Today, these reactions (and others) can be found on every social media platform and we use them to communicate our response to a piece of content.
For reasons we will investigate in this article, adding WordPress reaction buttons to your content can be a great idea. It can boost engagement and interactivity of your posts and pages and help increase your audience. We will also show you how to add WordPress reaction buttons to your website, so keep reading!

Even if you don’t know the first thing about marketing, you’re probably aware, at least on an intuitive level, that engagement with your content is a good thing. By engagement, we mean the ability to attract visitors, have them stay on your website and explore your content. Reading your posts, clicking on the links, commenting and sharing the content on their social profiles are all forms of content engagement. For instance, adding a Facebook like button is an excellent way to boost engagement and promote your website.
You want content engagement to be high because it helps you with brand recognition. Engagement makes people think of and remember your content and consequently your brand. If you’re running a business website, it is a great contributor to customer trust.
It also boosts customer loyalty and the rate at which your visitors keep coming back for more content from you – audience retention.
Finally, content engagement increases your visibility by making your visitors more likely to share and discuss your content. That way, you expand your reach in a completely organic manner.
You may think of the reaction buttons as some trivial and unimportant thing, but when you’re looking to increase engagement, retention and loyalty, there’s no such thing as trivial and unimportant.
Here’s how reaction buttons help you reach better engagement rates:
-
They allow your visitors to participate. With reactions, much like with star rating and comments, you’re allowing your visitors to share their input on your work. In them, this creates a feeling of being appreciated.
-
They allow your visitors to express themselves. Like participation, being encouraged to freely express your opinions and feelings is something that makes people feel welcome and accepted. It also makes your brand appear open and inclusive, which is always a good thing.
-
They help reinforce the sense of community. As participants, be it through comments or reactions, your visitors all belong to the same community, which you have enabled. The sense of community is a very strong positive feeling and one that can translate to affection for your brand, too.
-
They help you produce better content. Obviously, when you have this sort of audience feedback, you can get a clearer idea of the quality of your work. If you get a lot of bad reactions, obviously you need to start doing a better job and create better content. Conversely, a lot of positive reactions can serve as proof that you’re on the right track.
Now that we made it clear just how reactions can help you in various ways, let’s see how you can add WordPress reaction buttons in an extremely simple way – using a plugin.
The best solutions are always the simplest ones, and in this case it’s the use of a plugin that allows you to easily add reactions to your website content. There are a couple of plugins for this purpose, but we suggest using WP Reactions Lite. The plugin brings you 14 SVG and 14 Lottie reactions or emojis, with a picker that allows you to set the default emoji lineup, as well as animated user counts (that count the interactions) and customizable social share buttons.
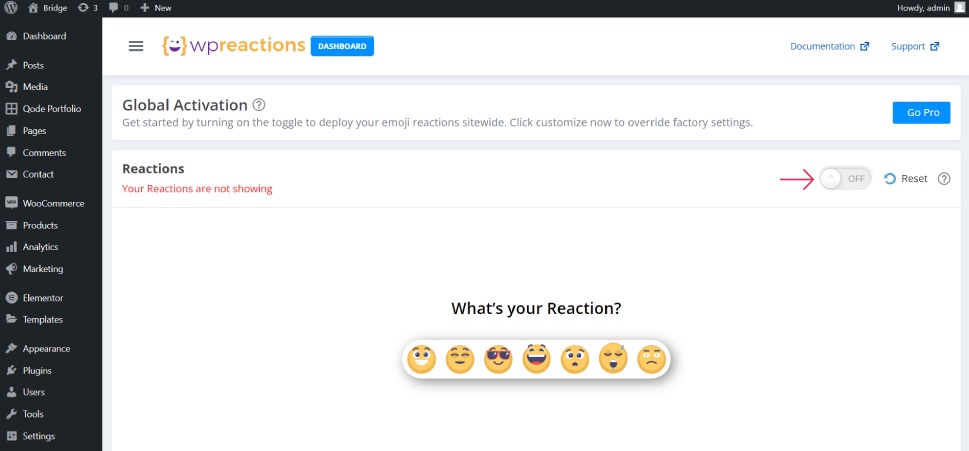
After installing and activating the plugin the usual way, you will see a menu item in your left-hand Dashboard menu named – you guessed it – WP Reactions Lite. First you need to configure the plugin, which is done under WP Reactions Lite>Global Activation.
Here, in the plugin Dashboard, you’ll find a toggle that you need to switch to “On.”

And with that, the WordPress reaction buttons or emojis will now be displayed below each of your posts and pages. You can leave everything as is, or customize the reactions. To do so, click on the big “Customize Now” button at the bottom of the dashboard page.
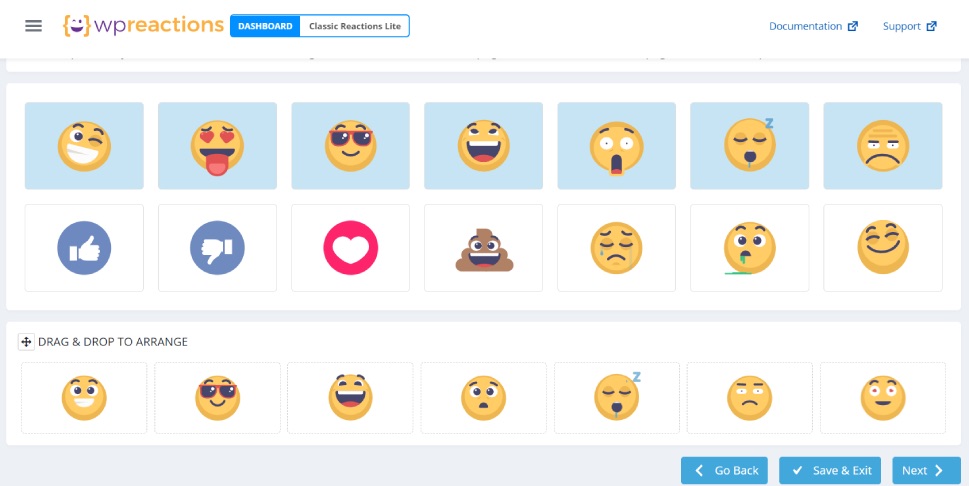
Emoji Picker is the first customization tab. Here, you can pick and arrange your favorite emoji reactions by dragging and dropping them in the bottom row. Click on the emoji in the upper part of the screen and, after it appears in the lineup, drag and drop it into the desired position.

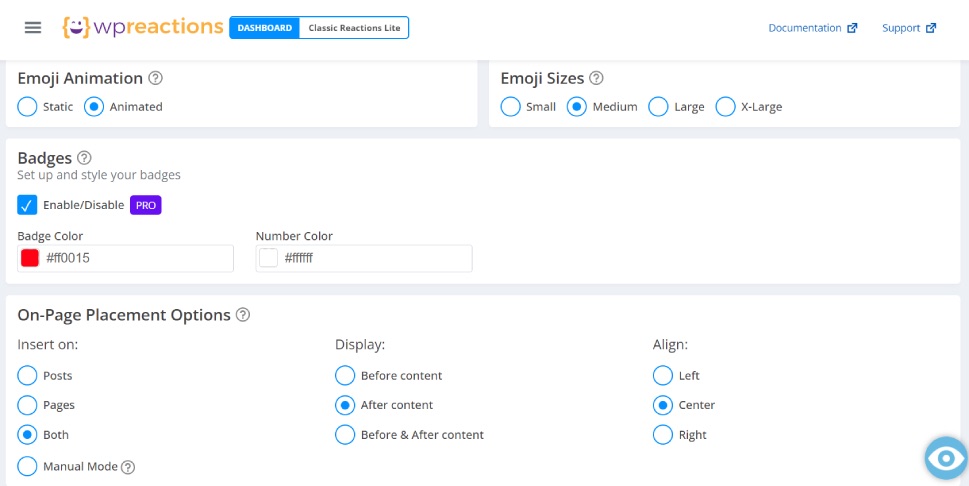
Next up is the Emoji Setup section, where you can set whether you want your emojis to be static or animated, pick their size (from S to XL) and customize the color of the badges that display the number of clicks on emojis. The Pro users also get the option to disable the counter altogether.
Here you will also set where you want your emojis to appear. You can set them for pages, posts and both, and the Manual Mode allows you to turn the emojis off for the entire site (but not disabling them) and then to turn them on for each post or page you want, in its editor.
Finally, you can set the alignment – left, center or right.

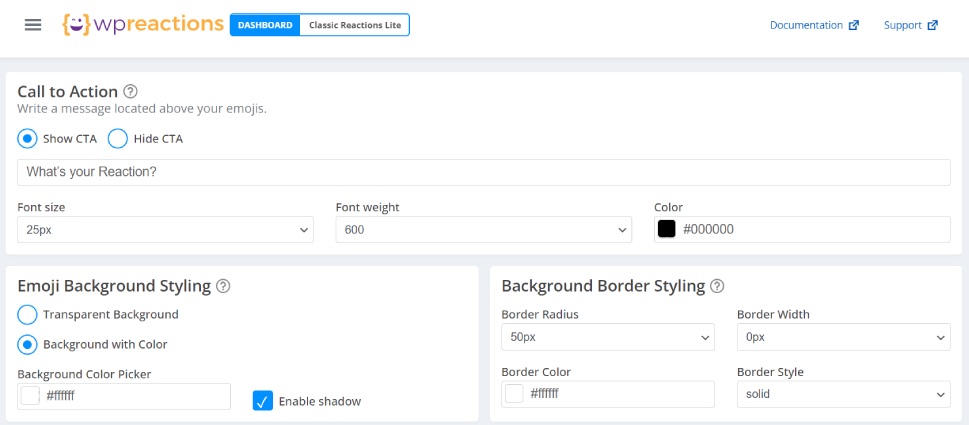
The next tab up is Styling. Here you can customize your CTA, which is the message that will be displayed above your emoji lineup. You can add your own text and customize the typography.
You can also set the background type for the emojis and set the background color, as well as the border, border color, radius, width and type.

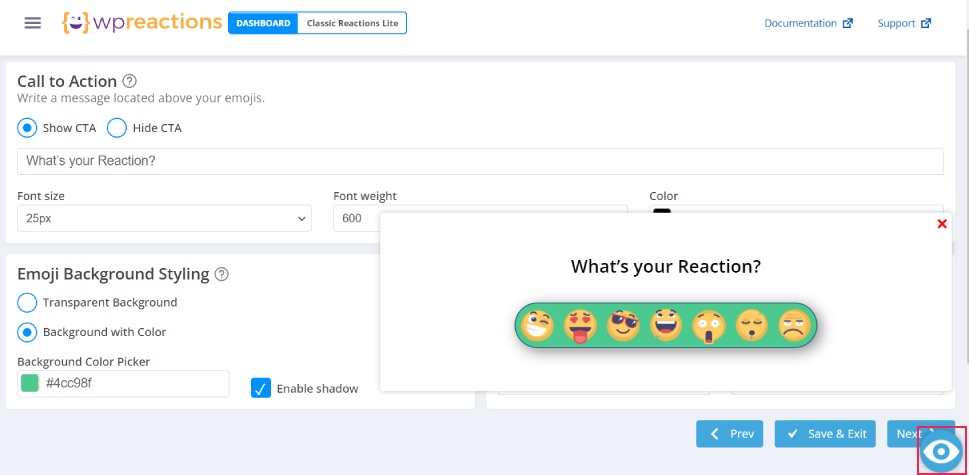
When you set your values, you can hover over the eye icon in the bottom right corner, which will display the current styling of the emojis so you can preview it.

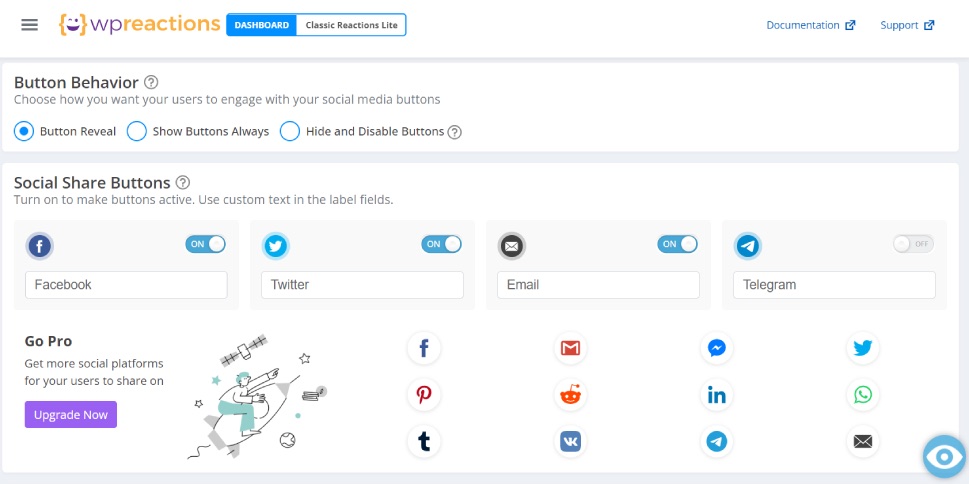
Next up are the Social Share options. Here you can set which buttons you want to display, and set their behavior (always show buttons, hide buttons and button reveal). With the free version of the plugin, you get buttons for Facebook, Twitter, Email and Telegram, and the other platforms are supported in the Pro version.

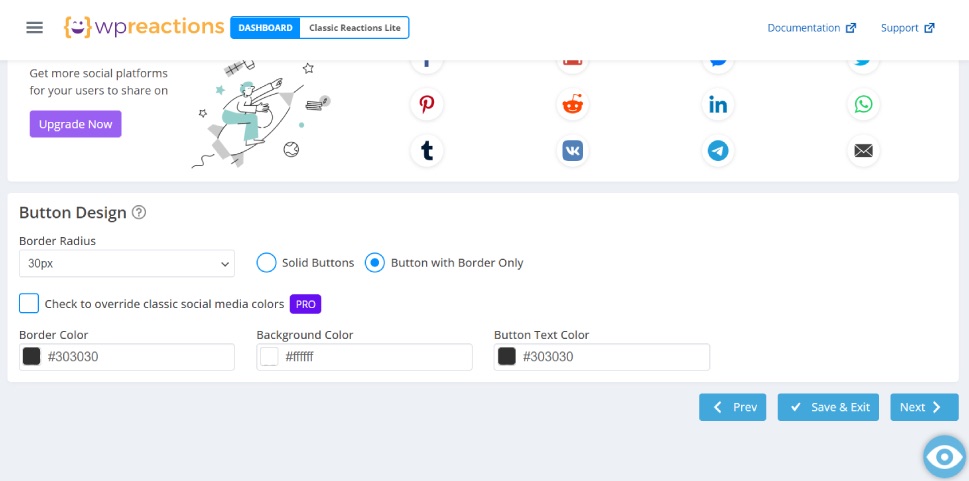
Here you can also style the buttons – set solid buttons or buttons with border only, set border radius, border, background and text color.

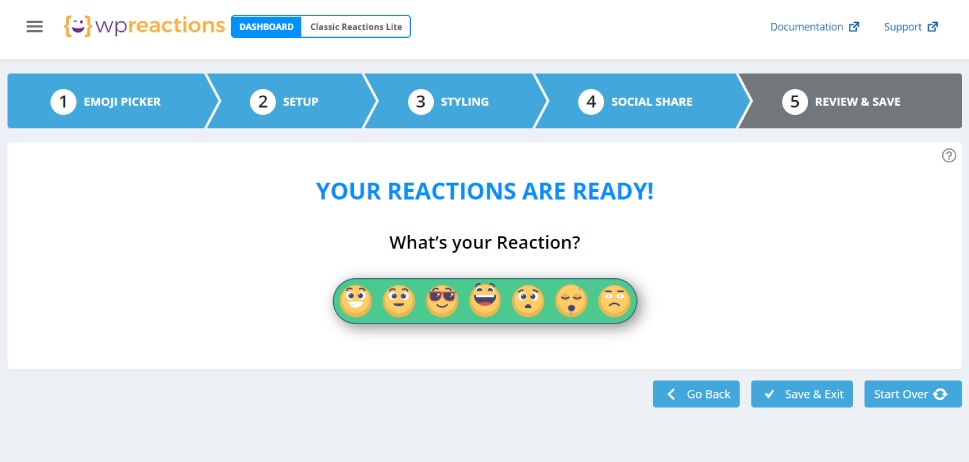
The final tab is Review and Save. This one is pretty self-explanatory. If you like your emoji lineup, click on Save & Exit, otherwise, hit the Start Over button.

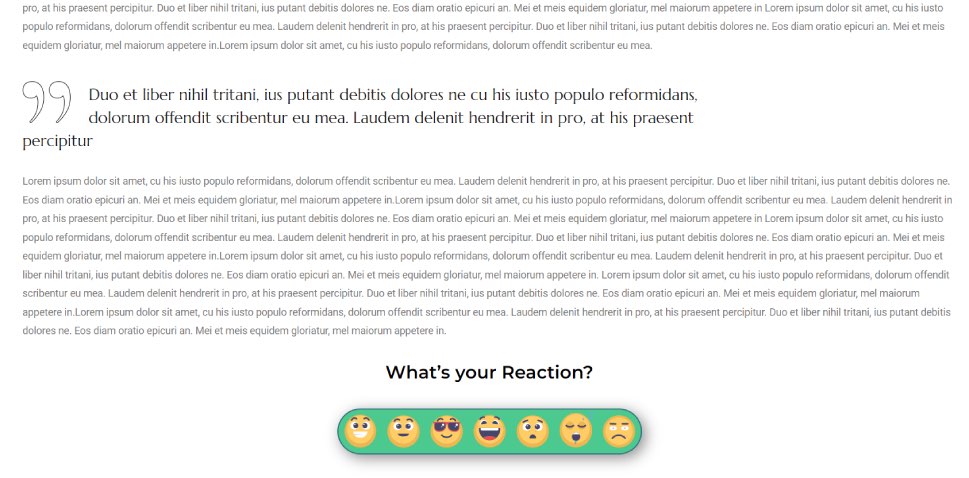
You can now go ahead and check any of your posts to see the emojis in action (in case you enabled them for all posts, that is).

Wrapping It Up
As we saw, adding emoji reaction buttons and customizing them to your liking is as easy as it gets. If this sort of thing fits your brand style and vibe, there’s no reason not to add them and watch your engagement rates grow. Don’t forget to monitor your metrics using Google Analytics! Speaking of emojis, if you want to add them to your content, the good news is that WordPress supports them natively and you can very easily add them where you want. If, however, this doesn’t fit your website style, you can equally easily disable them, too.



