How to Add Citations and References in WordPress

WordPress, being a remarkably scalable and flexible CRM, is home to many different types of websites. As of 2023, over 455 million websites around the world use WordPress. Many of them are online stores, many are portfolios, SaaS and B2B websites, as well as online communities and eLearning platforms. However, WordPress is still the most popular platform for blogging. In fact, 97% of bloggers use WordPress for their blogs. And many of them come from the academic arena.
In academic writing, it’s vital to follow a certain set of rules when it comes to writing papers. How we add citations, references, and sources is particularly important. If you’re publishing your academic work or research using WordPress or just need a quick and easy way to add citations and references in WordPress, you’ll be happy to hear there’s a new plugin designed just for that. Here’s what we’ll discuss today:
WordPress doesn’t include the citations feature by default. They don’t come as a default Gutenberg block and don’t exist in Elementor either. So, if you want to make your posts look like a page from a serious academic paper or research, you will need some outside help.
Citations is a relatively new plugin that adds the citations and references functionality to the block editor. It has a dual function: the Cite Rich Text Format function allows you to easily add citations within your text and assign them to a source, which can be displayed on hover. The other function, Bibliography, displays all referenced sources at the bottom of the page.
If you use a lot of sources in your blog content or you’re publishing your research and other academic writing online, this plugin will be one of your most trusted aides by making your text appear professional, serious, relevant, and trustworthy.
After downloading and installing the plugin the usual way, you won’t find it in the dashboard menu as a separate plugin since it doesn’t require any configuration and instead simply introduces a new block to the Gutenberg editor.
You can use the block to introduce citations and references to your existing posts or start with a new one.
Note that this plugin is designed for Gutenberg only. It does not introduce additional functionalities (elements) to the Elementor page builder, so you’ll have to switch to block editing to use it.
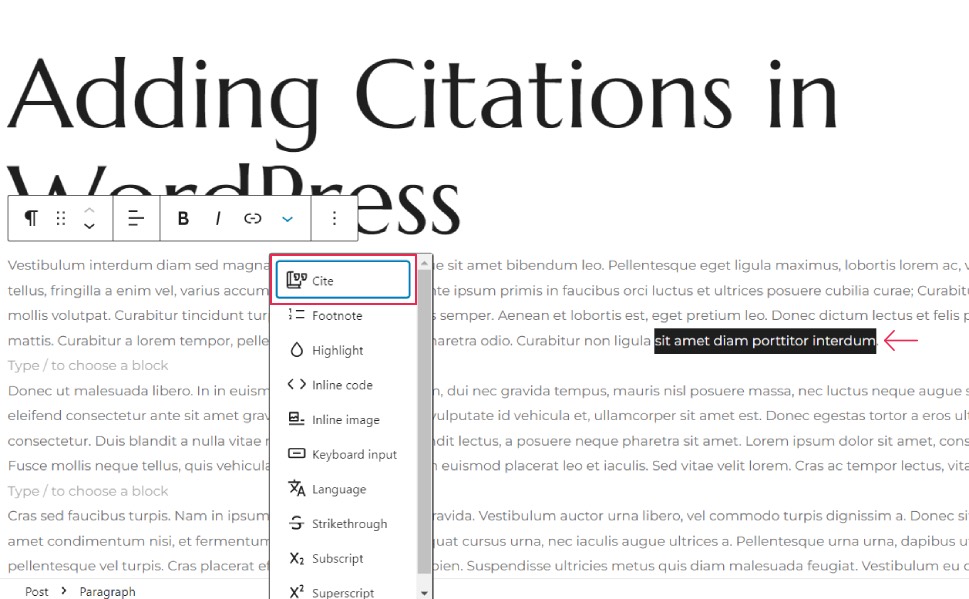
In your Block Editor, access the post you want to add citations to. Select the text and, in the floating text editor menu, click on the arrow to open the dropdown where you’ll find a brand new item called Cite. Clicking on it will add a sign next to your text indicating the content is a citation.

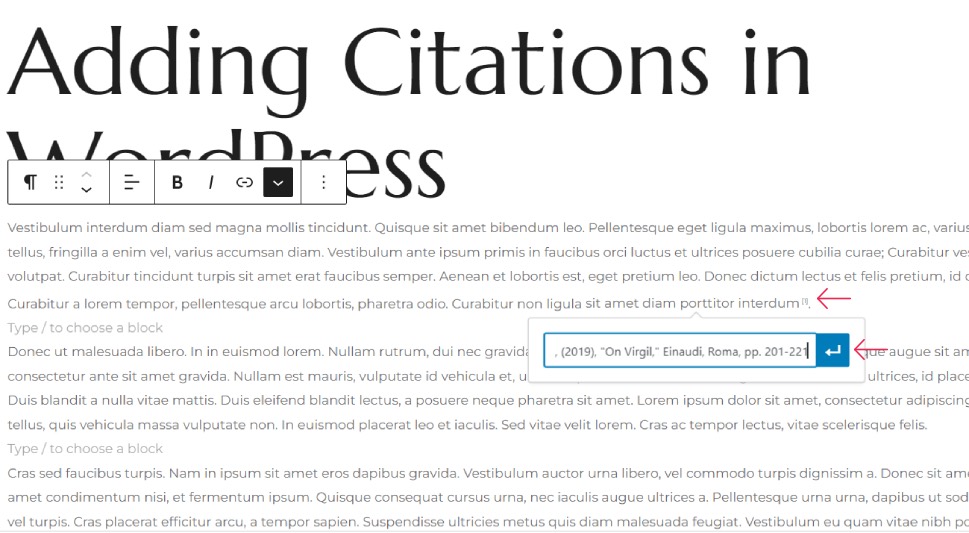
Next, click on the highlighted text to open the box in which you can type in or edit your source. Once you’re done, click on the arrow icon.

The source will now be displayed when the selected text is clicked upon. However, you can (and should) also add a list of the cited sources at the bottom of the text, and here’s how to do it:
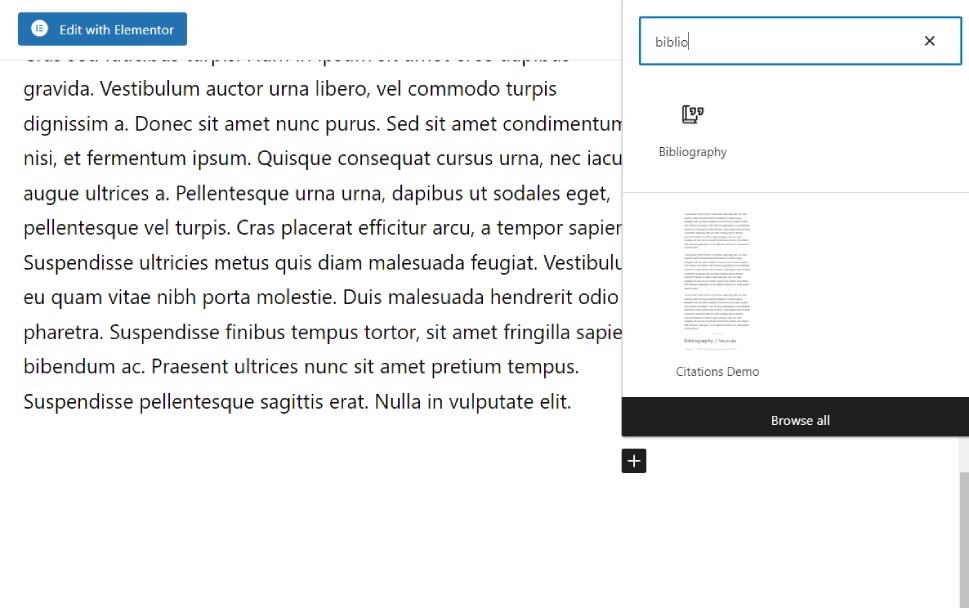
We’re going to use the same plugin and the functionalities it provides to add a bibliography at the bottom of the text. Scroll to where you want to add the block to, click on the plus sign and then search for the block by typing. You can either add the Bibliography block or use the Citations Demo, a ready-made section with dummy content that you can simply edit.

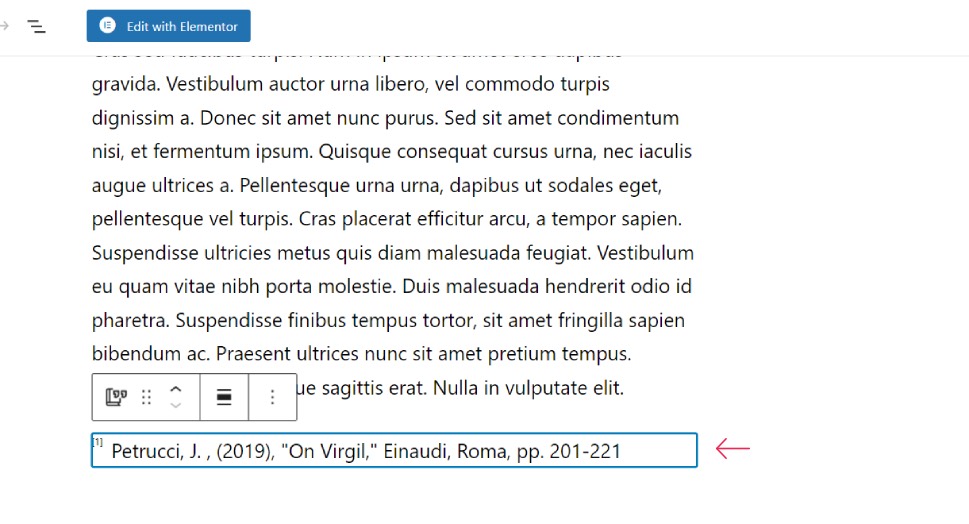
When you select the block, you’ll notice that the plugin will automatically pull any citations you have used and display them.

Not only will the sources be listed, but the jump-to link will lead the readers to the appropriate source when they click on the footnote mark (number) next to the cited text.
And that’s essentially it. Thanks to the CItations plugin, you now have a quick and easy way to add citations and references to your content without having to write HTML manually.
Citations are a way to let readers know you’ve used outside sources of information in your research or other content. Correctly attributing information is not only the right thing to do but it’s also obligatory in academic and professional settings.
Plus, citations provide hard evidence of what you’re stating in your text. So, even if you’re working on a text that’s not a research paper per se, it’s still recommended to reference sources in order to maintain the professional and trustworthy effect of your content.
Now, if you’re not skilled in citing references on the regular, you may be wondering if there’s a correct way or a preset format to do so. Here are some best practices for citations and source references:
1. Stick to one format.
When it comes to the format, there are several standard formats you can use, like MLA, Chicago Style or APA. It’s important that once you choose a format for your content, you should stick to it and use it throughout the text. If you’re not sure which format to choose, consult your syllabus, writing guidelines or styleguides provided by the entity you’re writing for (university, research facility, company, etc). If it’s just your personal blog you’re writing for, select one of the most widely styles and stay consistent with it.
2. Be mindful of how you use periods.
Periods can be tricky in citations. When using parenthetical citations, we’re often unsure whether the period goes inside the parenthesis, or outside, or perhaps even in both places. While there’s no single rule of thumb here, the period goes outside the parenthesis in all the most widely used style formats.
3. Author, Work, Publisher, Year
Again, it can depend on the format, but in most styles the correct way to cite a work is Author last name, Author first name, Title, Publisher, Publication year.
For works by a group of authors, either give all of their names or the first name that is cited in the referenced book itself, followed by et al.
4. Provide correct URLs
If you’re referencing a paper or work published online, use the same sequence of credit (last name, first name etc) and include a valid URL that leads directly to the paper. Test the URL to make sure it’s valid and make sure it’s not an affiliate link or a link with UTMs.
5. Make sure all citations have a corresponding reference list entry
If you use the Citations plugin we discussed earlier, all citations will appear in the reference list automatically. Still, check the list before publishing the post to make sure everything is in place.
Wrapping It Up
WordPress users finally have a quick and easy way to add citations and reference the sources they used in their posts, thanks to the Citations plugin. The solution is extremely straightforward and spares you from having to write HTML or insert citations only in parentheses, with clunky reference lists that don’t appear serious or professional at all.
The only downside to this plugin is that it doesn’t provide a quick solution for Elementor or WP Bakery users, but since Gutenberg Block Editor is implemented in WordPress by default, even those using other editors can simply switch to block editing for the posts that need citations.



