8 Best Screenshot Tools for WordPress

Screenshots are an easy way to generate images of website pages as they appear to the user. That’s all well and good, but what are they for, we hear you ask. There surely is no shortage of projects you can use a screenshot for: perhaps you are working on a tutorial, or you want to use a screenshot as an example (good or bad) for a design of your own. Perhaps you want to test a layout and make a screenshot for a client pending final approval. You could also be reviewing or running a project and need an annotated screenshot to supplement your feedback.
In any case, there are plenty of WordPress-compatible screenshot tools for you to choose from. We will be walking you through our top picks. Here’s what they are:

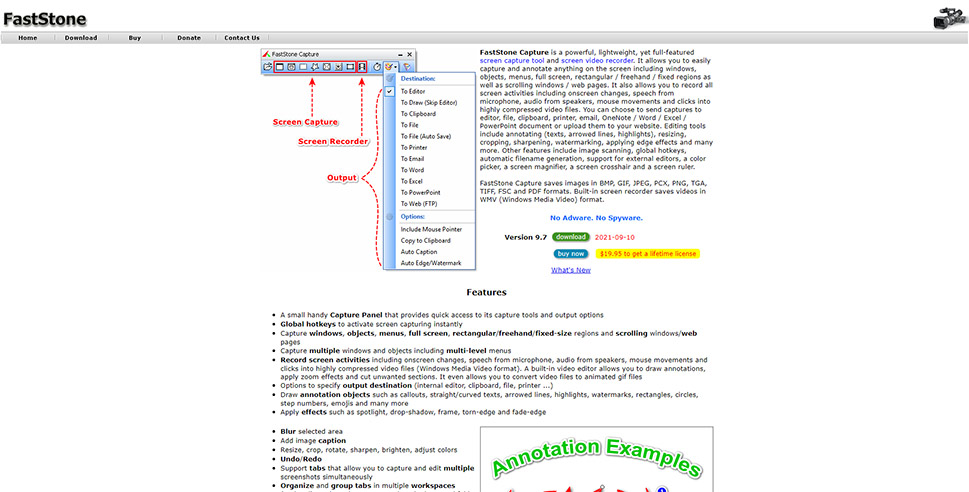
FastStone Capture is a premium user-friendly tool which combines multiple screen capture features. You can use it to take screenshots and video of anything on your screen, be it the screen itself or a smaller area. It uses global hotkeys, making it easy to activate screen capturing instantly. It supports annotations, captions, and image and film effects (such as zoom, spotlight, blur, and many others) which can be added using an in-built video editor.
FastStone Capture lets you save your screenshots in all the industry standard formats, including jpeg, bmp, gif, png, and pdf, and also allows you to combine all your images into a single pdf or image file. A lifetime licence will set you back $19.95.

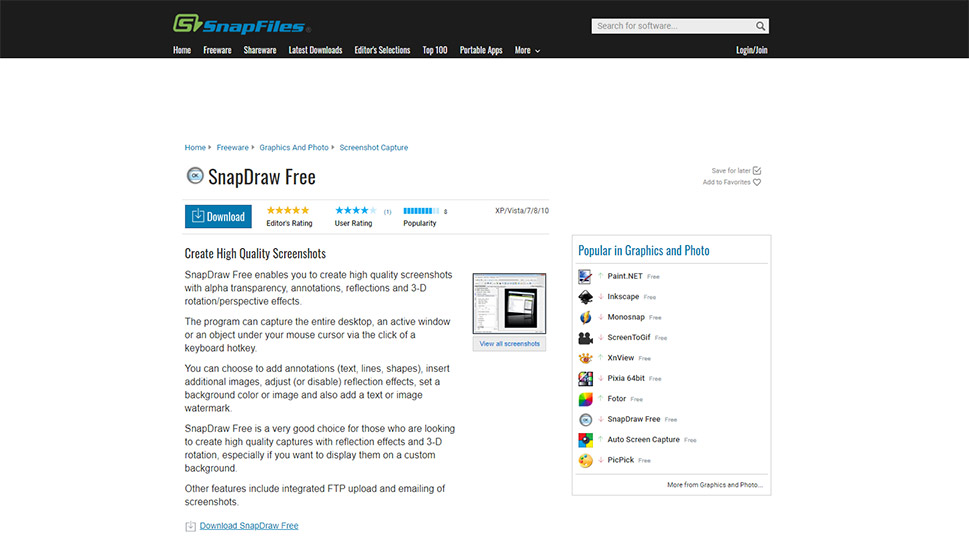
A free screenshot tool, SnapDraw Free offers much more than just screenshot-taking. You can use it to set up hotkeys in order to take screenshots of the entire desktop area, an active window, or an object under your cursor. SnapDraw also allows you to add annotations in forms of text, lines, and shapes, add additional images, rotate your screen shots, and add other useful effects to your screenshots. Also supported are FTP uploads and easy email sharing.

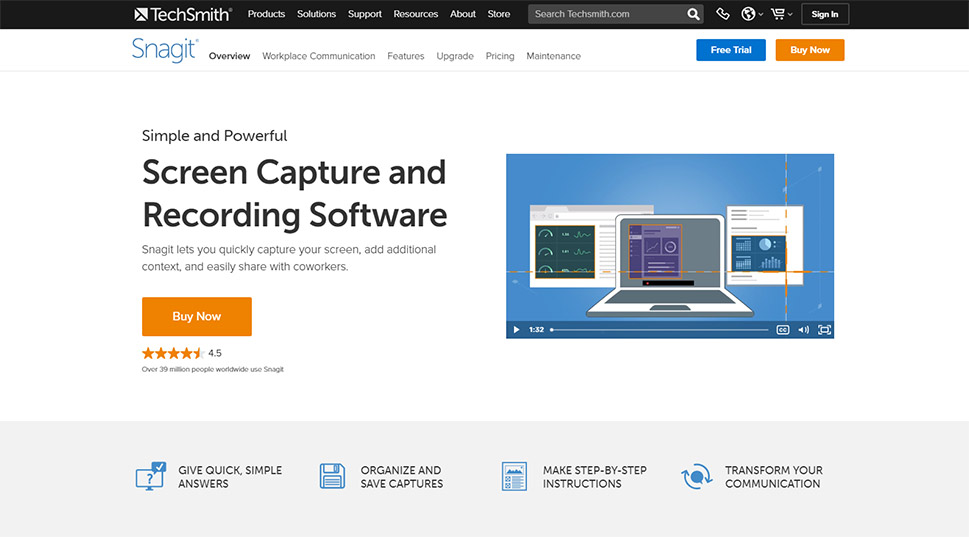
Snagit is a premium tool for capturing screenshots. It allows you not only to capture screenshots of the whole desktop area, you can also capture video and gifs in case you wish to record a process or event rather than a static image. Snagit comes with a load of editing options, too: you can quickly edit text and video clips, and even manipulate objects on your screenshot. And once you are done taking your screenshots, you can combine all your images into a video, and record and add audio to it. Great deals are available from about $30.

URL2PNG is a very quick and easy way of taking screenshots of websites in real time, giving you full control of the viewing window (viewport) and letting you capture the entire height of the page if needed. It uses several API keys, depending on the language you need, and it also overrides user agents and default languages.
If you want to see the tool in action, you can do it in the test drive section of the developer’s website. This is a premium tool which comes in several pricing plans, starting from about $30.

A free and simple tool, LightShot lets you take screenshots of any area on your desktop using two-button clicking. You can then edit your screenshots by cropping and trimming them, and also by adding elements such as annotations. Also supported is a similar image search feature, which lets you search the internet for images with elements similar to your screenshot – useful in case you want to avoid falling afoul of copyright restrictions.
It is also available as a Google Chrome addon, in case that is your preferred browser.

Screenshots.cloud is a premium tool designed to provide screenshots of websites which you can then use on your own website or download for later use. Also supported is media rasterizing: you can convert your vector images into rasterized files within a browser in seconds. The actual mechanics of the tool’s function do involve some coding knowledge on part of a website admin, which is why we can’t recommend Screenshots.cloud to novice users. This tool also does not come with a screenshot editor. However, it is priceless for a developer looking to generate a lot of screenshots in a short amount of time – great for testing purposes. Plans start from $29.

Webpage Screenshot is not an independent service, but rather a free Google Chrome addon. Once installed, it provides Chrome with a broad gamut of useful features such as device-independent screenshot capturing, annotations (text, lines, shapes), and unlimited cloud storage for all the screenshots you can possibly take. You can also use Webpage Screenshot to create pdf files and search it for copyright protected content using TinEye. Sharing options also abound: you can easily share your screenshots on Twitter, Vkontakte, Pinterest, Tumble, and plenty of other social channels.

Browshot is a premium screenshot tool (with a free version) which lets you take screenshots of web pages regardless of size, desired resolution, or device used, though the exact list of features is dependent on the pricing plan you choose. Browshot’s free version lets you take a limited amount of screenshots from your desktop computer, be they the contents of a screen or the full size of a web page. The other plans provide you with credits which you can trade in for screenshots. While annotations and editing are not available, this tool offers enough features to make it worth a web developer’s while for testing purposes.
In Conclusion
As you can see, there is no shortage of screenshot solutions for you to choose from. Which ones are the right ones for you depends on what you need screenshots for. If you are primarily a web developer, you might appreciate a service such as Screenshots.cloud, URL2PNG, or Browshot for testing. If your primary purpose is to share ideas with others, especially as tutorials or similar, you might need a service which provides you with an annotations feature, such as FastStone, Snagit, or SnapDraw.
Take a good look at the list of features, and make good use of free trials where available if you are not sure. Whatever you need a screenshot-taking software for, we are sure you are going to find what you need on this list.



