How to Add Code to Your WordPress Header and Footer

Many tools and tracking scripts require you to add certain code to the header and footer areas of your website. This makes it very likely that you will have to edit these elements at some point. Fortunately, there are a couple of straightforward ways you can achieve this.
In this article, we will show you how you can add header and footer code in WordPress either using plugins or manually. You just need to choose which of the two ways suits you better for modifying these elements.
How to Add Code to Your WordPress Header and Footer Using a Plugin
For most users, the easiest way to add code to the header and footer area of a website is with the help of a plugin. The advantage of using a plugin for this purpose is that the code remains even if you change your theme. Additionally, a plugin doesn’t require you to delve into the code and structure of WordPress files.
There are several plugins that you can use for this purpose. In this article, we will utilize the Head, Footer and Post Injections plugin which is free. You can install it to be able to follow along with the next steps or choose another one if you prefer.

After you install and activate your plugin, go to Settings > Header and Footer in your admin panel. You will see the plugin interface and from there you need to select the Head and Footer tab.


To add code to your website’s header, you need to enter it into one of the fields under the <HEAD> PAGE SECTION INJECTION section. Depending on which field you use, the code you enter will appear either in the header of each page or only in the header on the homepage.

You will most likely be adding code to the first field so that it’ll be in the header of each page. For example, if you want to add a Google Analytics tag, all you have to do is enter the appropriate code in the ON EVERY PAGE field and save the change.

To add code to your website’s footer, you need to scroll down to the BEFORE THE </BODY> CLOSING TAG (FOOTER) section. It also contains two fields, but they are slightly different from the ones we had for the header.

As you can see in the image above, the two available fields are Desktop and Mobile.
-
Desktop – using this field will make the code appear in the footer of both desktop and mobile versions of your website (unless the Mobile option is checked)
-
Mobile – by checking this option you can add different code in this field and it will apply only to the mobile version of your website
If you want your code to be present in the footer, regardless of the device the users have, then you should add the code to the Desktop field and leave the Mobile field unchecked. However, if you need the code for the mobile version of your website to be different, you can check the Mobile option and enter the appropriate code in each field.
When you’re done, don’t forget to click the Save button at the bottom of the screen.
How to Manually Add Code to Your WordPress Header and Footer
To add header and footer code in WordPress manually, you need to have some basic knowledge of PHP. Otherwise, we suggest you use the plugin method described above. With the manual method, you can directly add code to the header and footer areas of your website. This is done via the header.php and footer.php files or via the functions.php file of your chosen theme.
If you’re going to add code to your header and footer manually, you must use a child theme to do so. That way, the changes aren’t lost when your WordPress theme is updated.
With all Qode themes, you have blank child themes that you can download along with the main, parent theme to use for making changes. In case you want to create a new child theme, you can do it in just a few steps.
Once you have your child theme ready, you need to choose whether you’ll enter the code in the header and footer directly via the header.php and footer.php files or do it via the functions.php file of the child theme. We suggest you use the functions.php file of your child theme to add the code. This will let you keep the complete code in one place. Moreover, you wouldn’t need to modify core WordPress files.
For starters, we’ll take a look at examples of code snippets that you can use to add header and footer code in WordPress.
To add code to your header, you can use this code snippet example:
/* Make description for code snippet */
function your_custom_function_name(){
?>
PASTE HEADER CODE WHICH YOU WANT TO ADD HERE
<?php
};
add_action('wp_head', 'your_custom_function_name');
And to add code to your footer, you can use this code snippet example:
/* Make description for code snippet */
function your_custom_function_name(){
?>
PASTE FOOTER CODE WHICH YOU WANT TO ADD HERE
<?php
};
add_action('wp_footer', 'your_custom_function_name');
Please note that these snippets do not represent functional code and that you need to adapt them by adding appropriate information. Enter a short description of the code in the comment field to help you remember its purpose later. Switch the placeholder for the function name with the actual name of your custom function in both places. And add your code in the space marked by the all caps text.
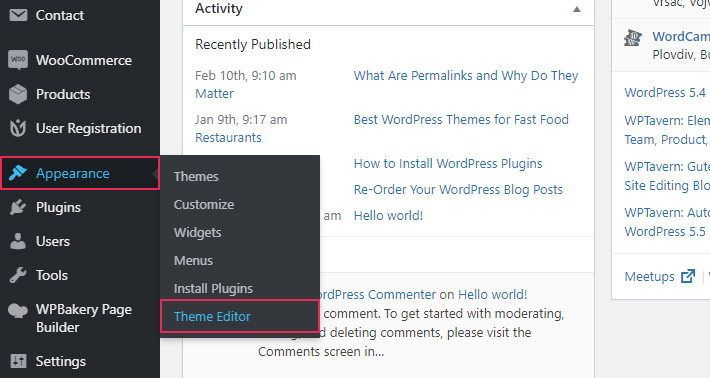
Once your code snippets are ready, you need to add them to the functions.php file of your child theme. The easiest way to access this file is via the Appearance > Theme Editor option in the admin panel. Open it and then just enter the code snippet that you’ve prepared.


The code we used in this example is the same one we employed for explaining the plugin method—namely, the Google Analytics tag. As you can see from the screenshot above, we used a customized code snippet for the header to add the code. The same principle applies to adding code to the footer.
In case the Theme Editor option is inactive when you try to open it, you can also access the functions.php file using FTP. In that case, after entering the code, don’t forget to save the changes to the file.
Final Thoughts
Adding header and footer code in WordPress is becoming an increasingly popular practice. It’s a convenient way to customize your website, implement Google Analytics, or improve performance.
If you decide to add code to your site, then we suggest you use a plugin as it is the simplest method. Especially if you aren’t entirely confident in trying to add code to the header and footer manually. Plugins are suitable for users of all knowledge levels and provide you with all the necessary functionalities. However, if you choose to use the manual method, it will provide you with more freedom in adding code to the header and footer. But keep in mind it still requires a little more knowledge and is intended for more experienced users.




