How to Host Google Fonts Locally in WordPress

Google Fonts are, without a doubt, one of the easiest ways to customize your website. Using Google fonts has other benefits, as well: it pretty much guarantees that your text will be parsed correctly and presented to your website visitors as intended. A significant advantage of Google Fonts is also that you don’t need to actually host Google Fonts locally – your website simply requests them from a Google server.
So what’s the problem, then? Why would you even want to sacrifice some hosting space to store font files which don’t need to be stored locally? And, taking a step back, what are Google Fonts and how are they different from ordinary fonts in WordPress? We will answer these and other questions in this article. If you feel like you know what you’re doing, feel free to skip right down to the how-to section.
Here’s what we’ll be talking about:

To start with, a font is a type of vector graphic most often used to render text. The fact that they are vector graphics makes them also useful for simple icons. Google Fonts is a library of fonts that are free, open-source, and optimized for compatibility. There are plenty of Google Fonts to choose from, they can fit any brand or style, and that is why they are preferred by web designers.
The library itself was launched as early as 2010, and, as of the time of writing, contains over a thousand font families, most released under the Open Font License. This makes them usable even in commercial products without charge or attribution.
When your website tries to render a font using Google Font, it loads it from a different server. While this saves you some little server space, as the font is not part of your website’s code, it also means your website loads that much slower. Not so much so you’d notice it most times, but the slowdown is perceptible to your browser and will be marked by tools such as PageInsights. And that can affect your SERP rankings. The irony of using Google Fonts – a Google service – as intended lowering your score on Google Page Insights is amusing, but that’s not our main point. And it shouldn’t be your main concern.
The other, much more important issue is that some European jurisdictions now consider Google Fonts an illegal breach of privacy regulations. For a long while, it had been doubtful that Google Fonts is compliant with the latest consumer protection law in Europe. GDPR, or General Data Protection Regulation, applies to personal data belonging to all EU citizens. This means that, in order to do any kind of business in Europe, you need to be GDPR compliant.
On January 20th 2022, a German court ruled that Google Fonts violates GDPR. This means that using Google Fonts makes each user’s IP address available to Google, when in fact they never meant to interact with Google. IP being personally identifiable information, it falls under the remit of GDPR. Moreover, the original ruling is that, since the offending website made available a user’s personal data to Google without prior informed consent, the offending website was liable for damages ensuing. It pays to be GDPR compliant.
Now, of course, you have put in a lot of time and effort, and possibly even money into designing your website and making it just so. If you just stop using Google Fonts, you will need to find suitable alternatives. Or worse, your theme might revert to system fonts. Not only will that look bad, but it will also make your website appear weird and untrustworthy to a visitor. Think about it: would you feel comfortable sharing your data with a website that appears just slightly off somehow?
However, there is a way to keep using Google Fonts and remain GDPR compliant. In order to do so, you need to host your Google Fonts locally.
As is so often the case with WordPress, a problem can typically be solved with a plugin. To resolve our Google Fonts issues, we will be using a free and user-friendly plugin called OMGF. OMGF stands for Optimize My Google Fonts, and that’s exactly what the plugin does.
After having installed and activated the plugin, you’re basically done. It’s that simple.
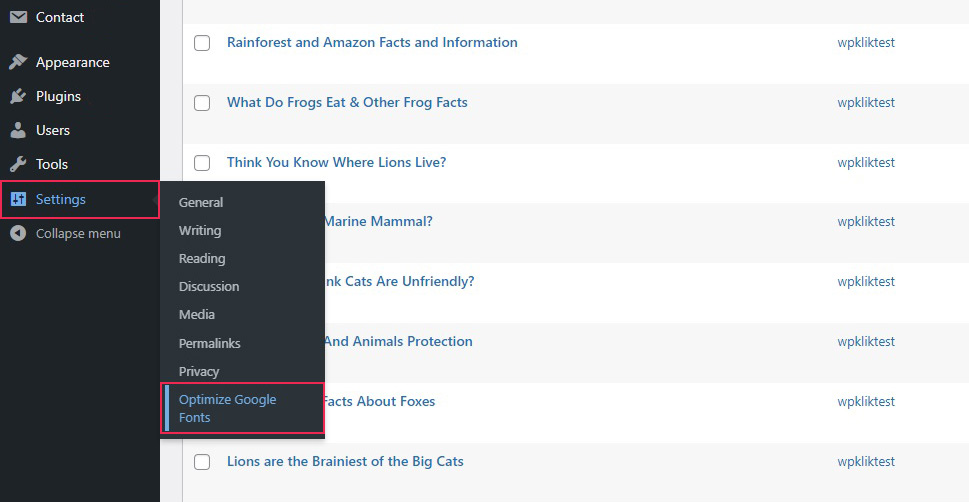
While the plugin has several functions, we will be focusing on generating locally hosted copies of Google fonts. And all you need to do to achieve that is to navigate to Settings/Optimize Google Fonts from your WordPress dashboard.

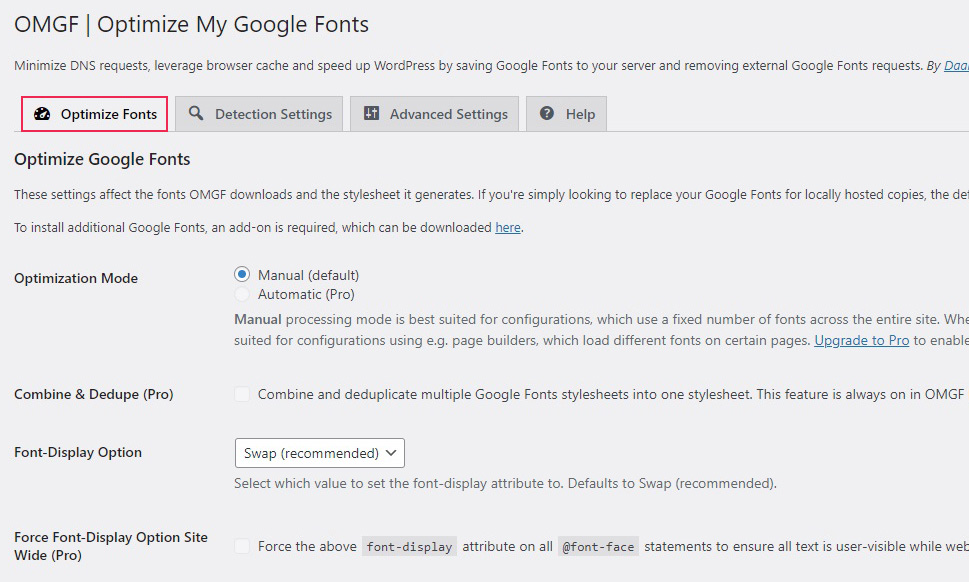
Once there, you will see the plugin’s settings organized into several tabs. The Optimize Fonts tab should be open automatically. If not, open it.

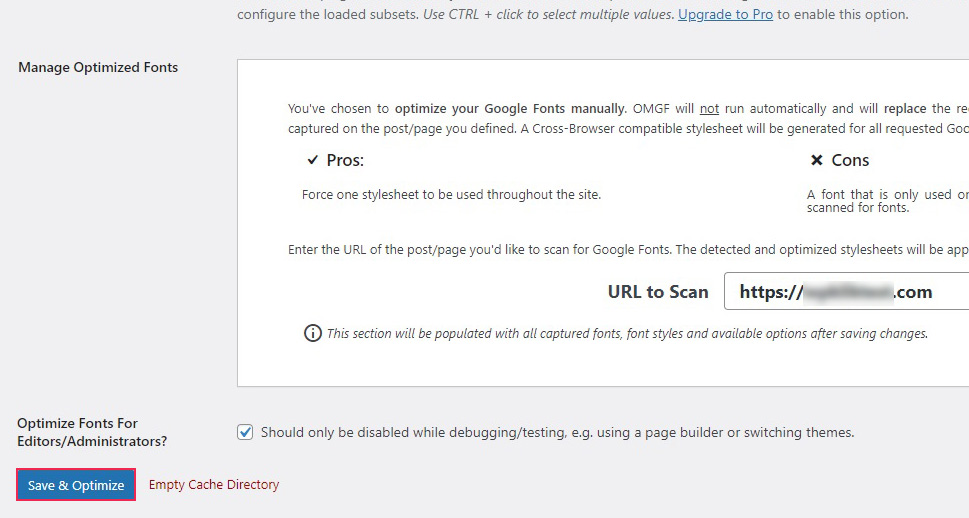
Scroll all the way down and click the Save & Optimize button.

And that’s it. You’re done. Your Google Fonts are hosted locally, your website loads faster, and is GDPR compliant, making you therefore safe from lawsuits and liability – at least in one respect.
In Conclusion
Optimizing your website for faster loading is something you should be thinking about even without any extra incentive. That is to say, with fonts being reasonably small in size, it stands to reason that you should be storing them locally anyway, even if you don’t plan on doing business with EU citizens.
However, when you factor in the fact that the internet is everywhere and that you have little control of who can actually visit your website, you have every reason to make sure your website does not violate the very stringent GDPR stipulations. Especially if the solution is, as it is in this case, to simply install and activate a free plugin that arrives already configured. So, whether you are looking to make your website load a little bit faster or if you fear legal expenses and damages ensuing from GDPR violations (or both, why not), now you know how to start hosting Google Fonts with just a few clicks of the mouse.
