Exploring WordPress 5.9 – Full Site Editing, Navigation Block, and More

WordPress 5.9, dubbed “Josephine” after the jazz singer Josephine Baker, has landed on January 25th, 2022. The update, which was scheduled for release late in 2021 but suffered from setbacks that had the release pushed back to early in 2022, is already touted as one of the most significant updates WordPress has ever had. Certainly, it’s the biggest thing that has happened in WordPress since the Gutenberg editor saw the light of day.
This milestone status this update enjoys is mostly due to it being a strong push towards full site editing, a WordPress development philosophy that aims to make visual editing of all parts of the websites available natively, with nothing but core WordPress. While the FSE story still needs to be rounded by the future 6.0 update, the bulk of it is already here.
In this article, we’ll get you acquainted with everything WordPress 5.9 has to offer. We’ll cover topics that include:

Right off the bat, let’s ease the concerns of anyone who’d want to wait for a while before they start dabbling in full site editing on their website: The pre-5.9 way of doing things will still be there. You can still enjoy the Customizer, as well as the Widget, Menu, and all the other options you can find under Appearance in the dashboard.
However, choosing to use the Site Editor has plenty of potential upsides. It’s a place where you can do some things you weren’t able to do before as easily. You can edit the search or the archive pages, without coding or the help of premium builder plugins. You can also edit the footer and the header without having to switch to the widgets menu.
Most importantly, Site Editor is the place where you can easily change the default look of pages by editing their templates. Because you can do all of it through visual editing, Site Editor is seen as a game-changing feature, making it even more interesting to at least try it out.
Enabling the Site Editor
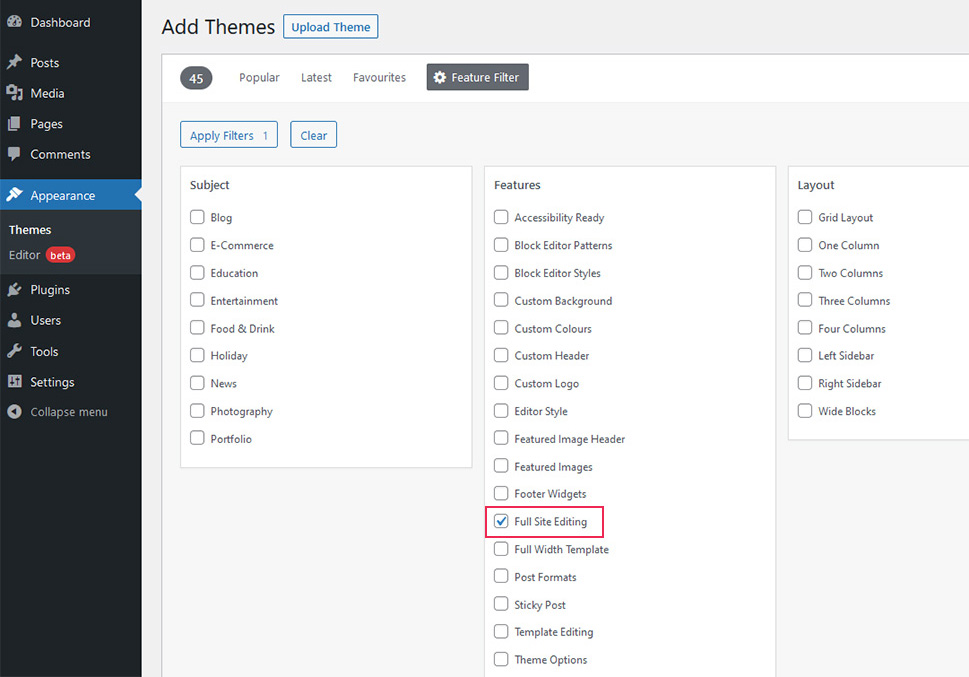
Once you decide to give full site editing a go, you do so by installing and activating a block theme – a theme built with blocks. WordPress released its block-based Twenty Twenty-Two theme with the WordPress 5.9 update, and we’ll talk about it more soon. This theme is a decent starting point to try out full site editing, but you can find other FSE-ready themes by navigating to Appearance > Themes > Add Themes and checking “Full Site Editing” under features.

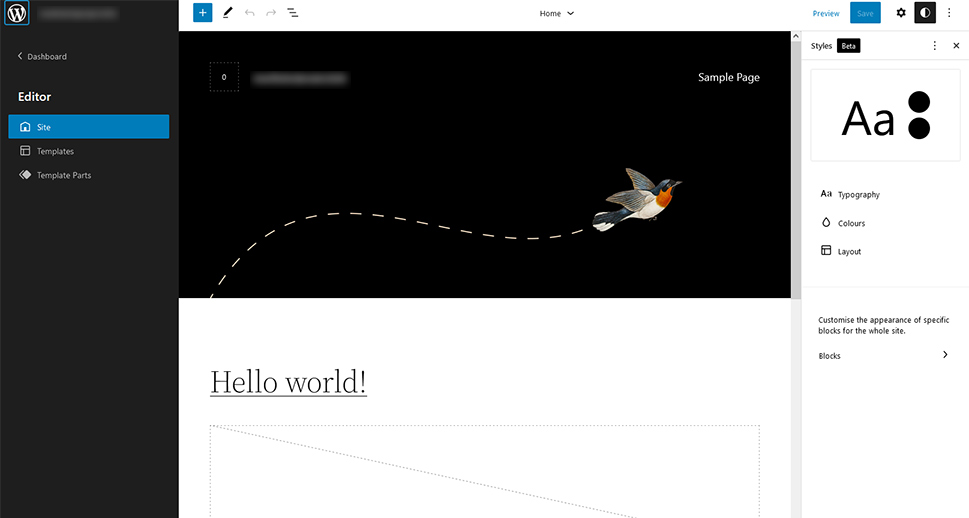
The important thing that you’ll notice when you activate the Twenty Twenty-Two theme is that your Appearance dashboard menu suddenly contracts to only two items – Themes, and Editor. The latter is the Site Editor, and it’s the feature that replaces the Customizer and allows you to use blocks to create layouts, templates, and edit the other parts of your website.
Other block-enabled themes might leave some of the options under the Appearance menu besides Themes and the Editor. Don’t be surprised if you see Menu among the options, too.
Working with the Site Editor
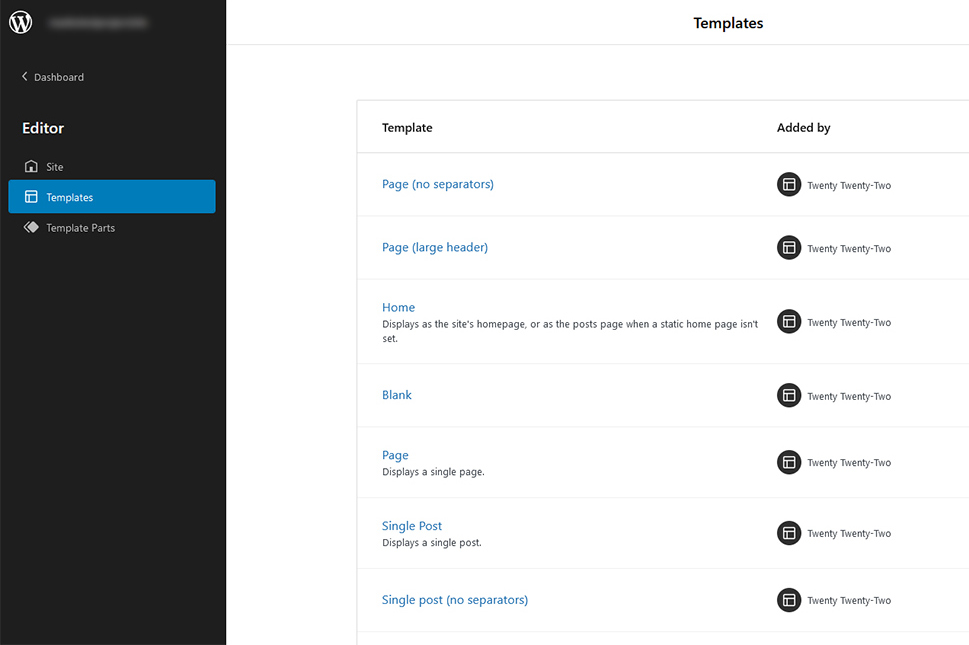
The site editor allows you to edit templates that come with the theme. You might have a couple of options for building templates from scratch – Twenty Twenty-Two lets you create the template for the front page, for example.

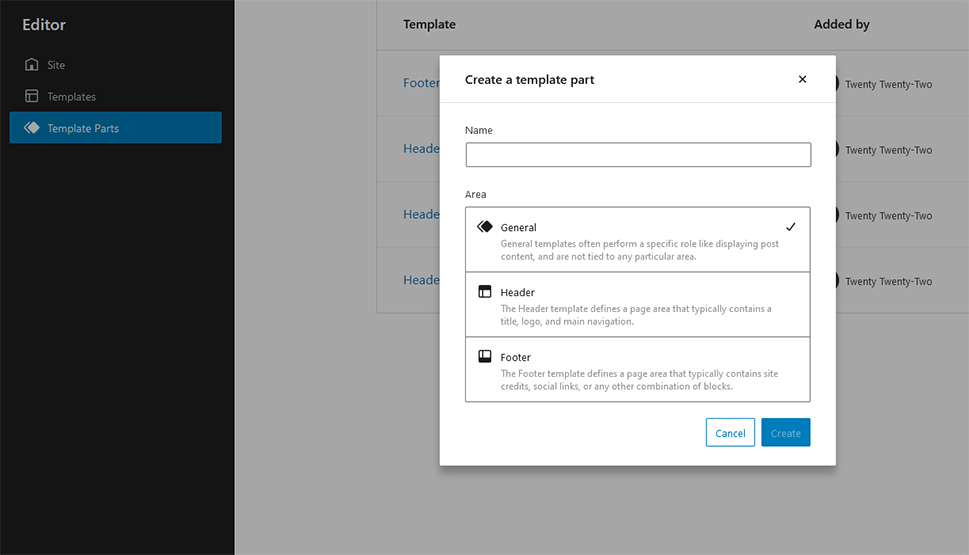
As for template parts, you can create and edit them as you want, but you can only use them on templates. Template parts are divided into general template parts, header templates, and footer templates. Navigate to Appearance > Editor > Templates Parts > Add New, and you can start creating your part of a template by choosing which part you want to create.

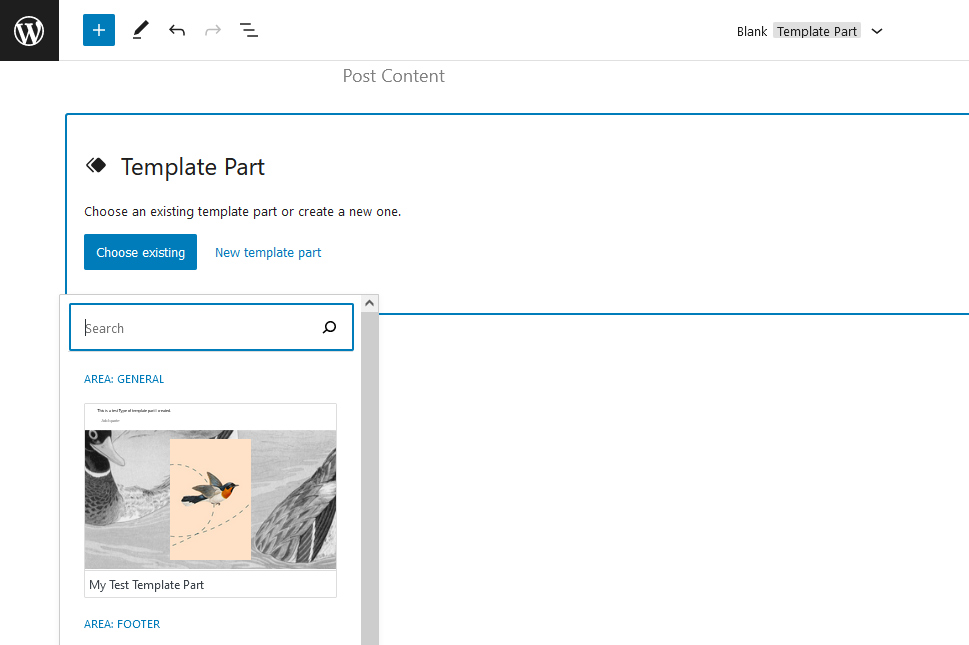
You can use blocks, as well as block patterns, when creating parts of templates. When you’re done creating your template part, you’ll be able to add it to templates using the Template Part block.

Of course, you don’t have to use template parts when editing templates. If you’ve ever used the block editor to create a page or a post on your website, you’ll find the site editor familiar. Once you’ve edited the templates you want, applying them to your posts and pages is as simple as choosing them from a dropdown menu.

Full site editing only works with block themes, and the team at WordPress gifted a great one to the world. The Twenty Twenty-Two is a beautiful new theme that leans into the new features brought by WordPress 5.9, giving you enough room to go your way while providing you plenty of examples to direct you if you choose so.
The theme comes packed with templates you can edit to your liking. It also allows you to create your front page, which is a more than welcome option. Styling the theme is easy enough with the new styling options – more on that later – and the template parts it contains are more than enough to get you started.

Another welcome addition brought by this theme is some well-designed block patterns. Because you might not be able to add new templates so freely, patterns will remain your go-to tool for adding more complex block configurations, and Twenty Twenty-Two will provide plenty of those.

Overall, there’s plenty to explore and use in Twenty Twenty-Two. The theme is bound to inspire you to start playing around with blocks and templates.

Want to make it easy for people to move around your website but you’re not sure how to do it with blocks? WordPress 5.9 has you covered with the brand-new Navigation block, one of the update’s most anticipated features. While it still seems like it’s a work in progress and a stepping stone towards a more powerful editor dedicated to navigation, it will still give you enough choices for designing your website’s navigation.
Working with the Navigation Block
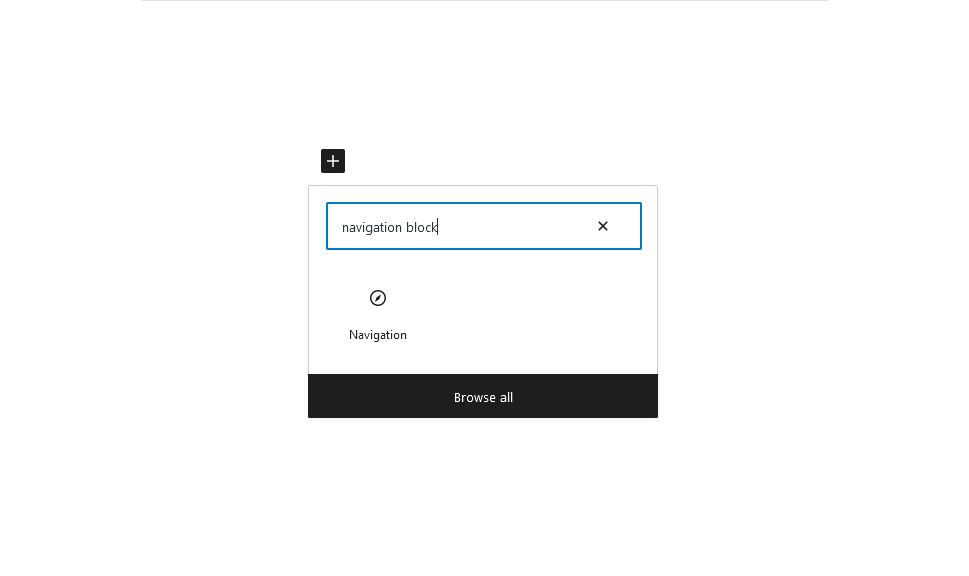
You can add the navigation block in the same way you would add any other block in the block editor. Once it appears, you’ll have access to a couple of alignment options, the ability to change block types between a group and columns, and, most importantly, the ability to select the menu.

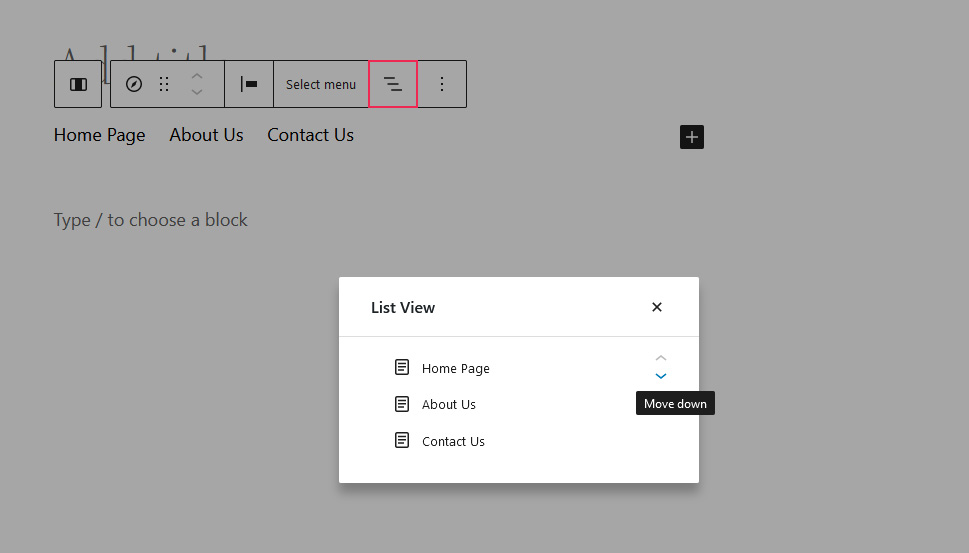
After you choose the menu, the pages to which it leads will appear. You have the complete freedom of managing the pages in your menu. You can, for example, remove them. Using the List View, you can also easily rearrange them.

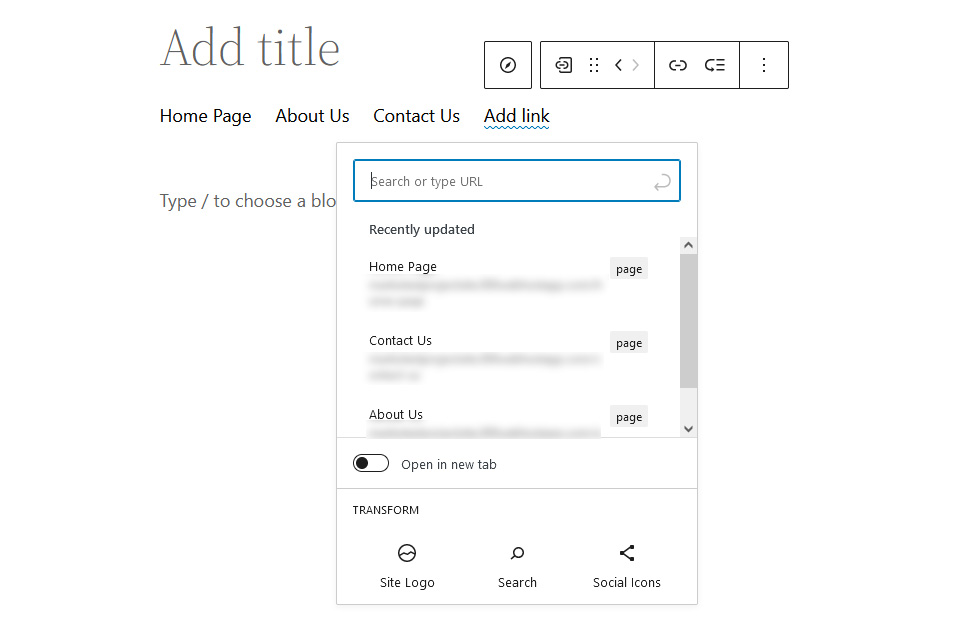
If you want to add menu items, pressing the “+” icon that appears when you click on the menu – not a specific item in the menu – will bring up a tool that will let you choose from a list of links you have on your website.

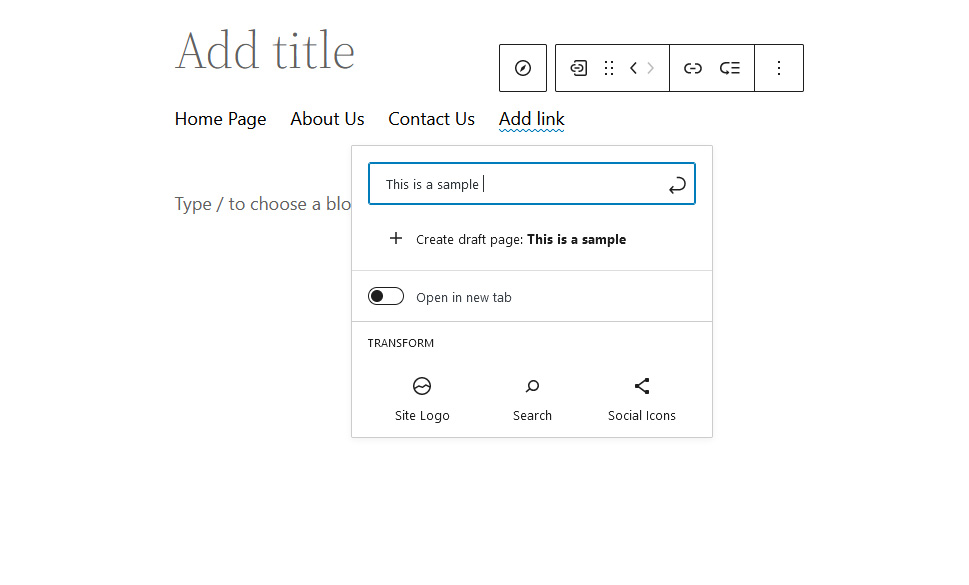
If you don’t have a page yet, this tool helps you draft one. Just type the name of the page and you’ll quickly see the option.

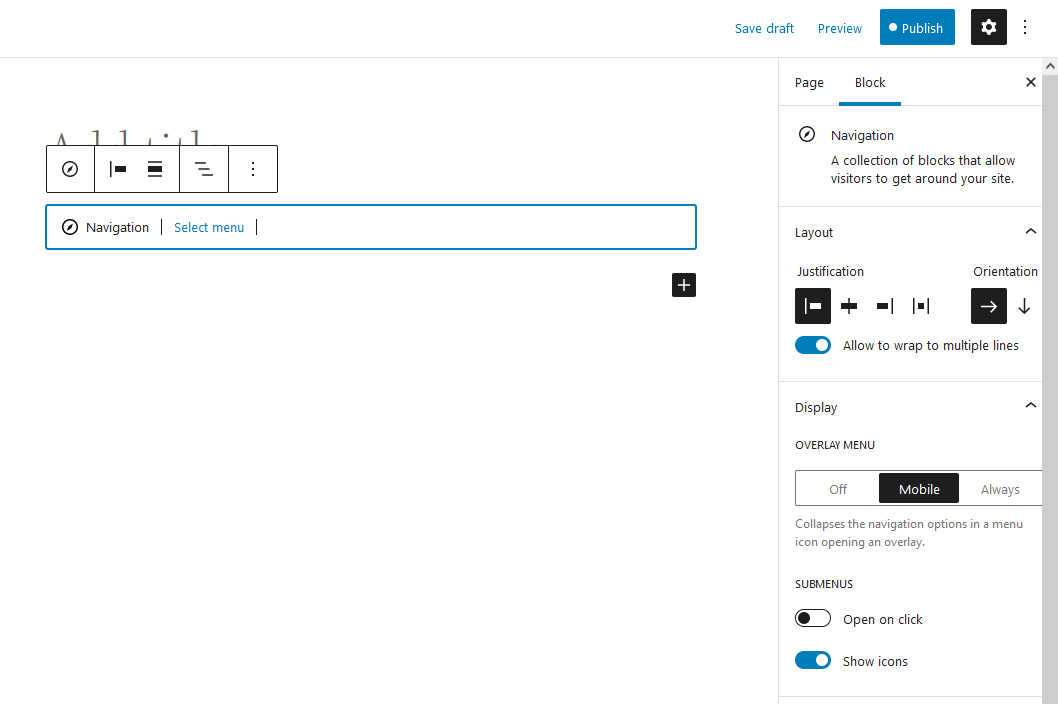
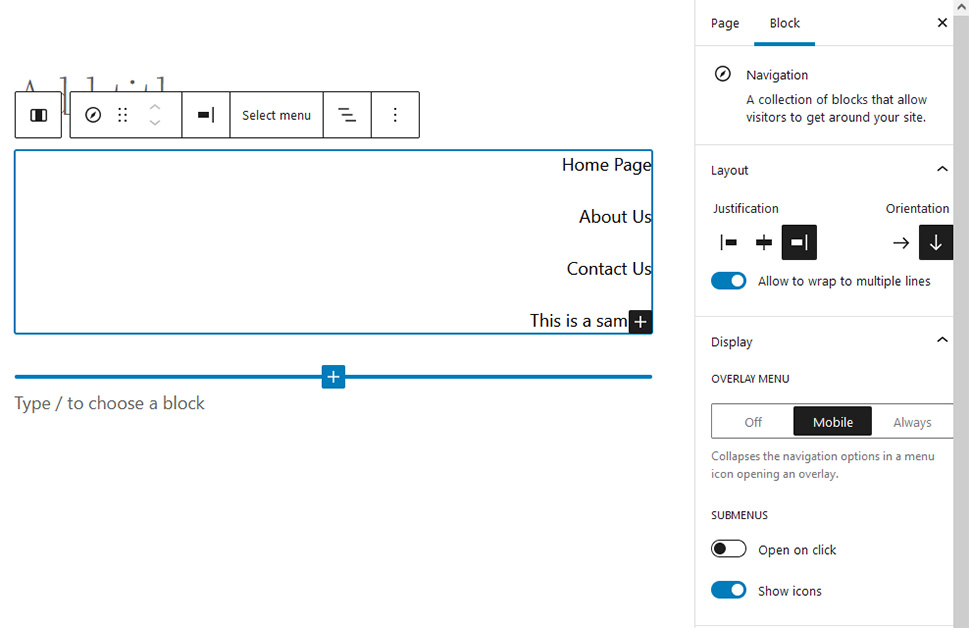
The Block options in the right-hand side menu will open up a whole world of customization, too. You’ll have the ability to choose layout options such as justification and orientation.

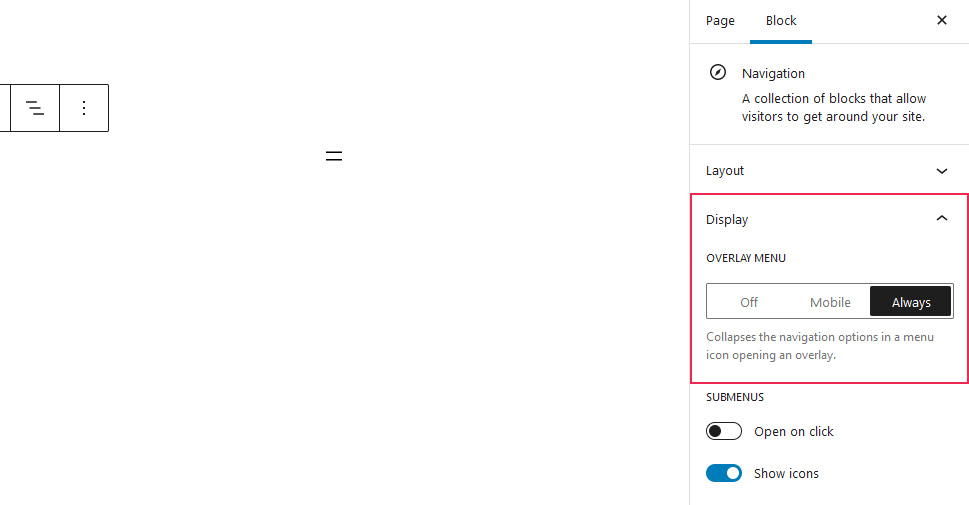
You’ll also get to choose when the menu collapses into an icon – never, always, or on mobile devices. The display options are where you’ll find submenu options, too.

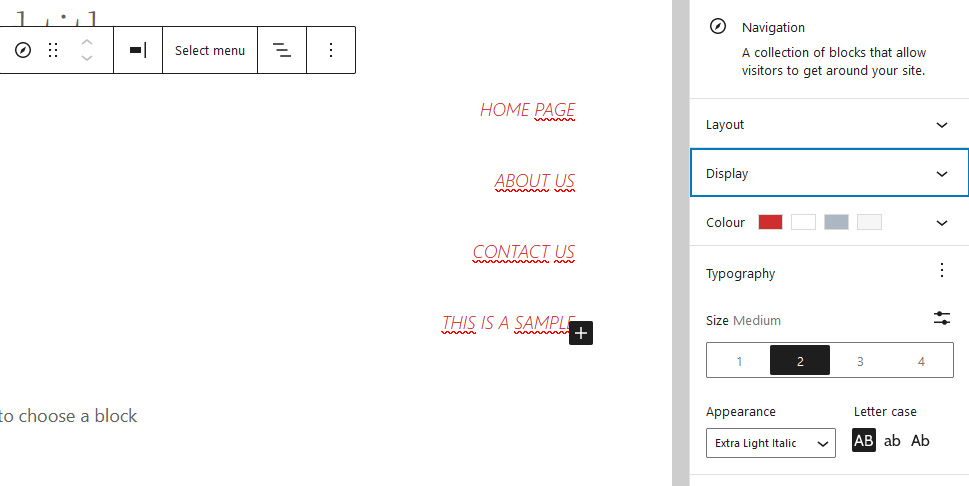
Finally, the color and typography options will give you all the customization choices you need regarding the color, size, weight, case, and font of your menu items.

As you can see, there are plenty of options to check out and play around with.

Everyone wants their website to look good and choosing things like fonts and colors is an important part of that. With WordPress 5.9, it becomes easier than ever to choose a color scheme for your website or to change the colors of certain elements such as links. You can create those changes for the whole website, as well as specific blocks.
Styling Your Website
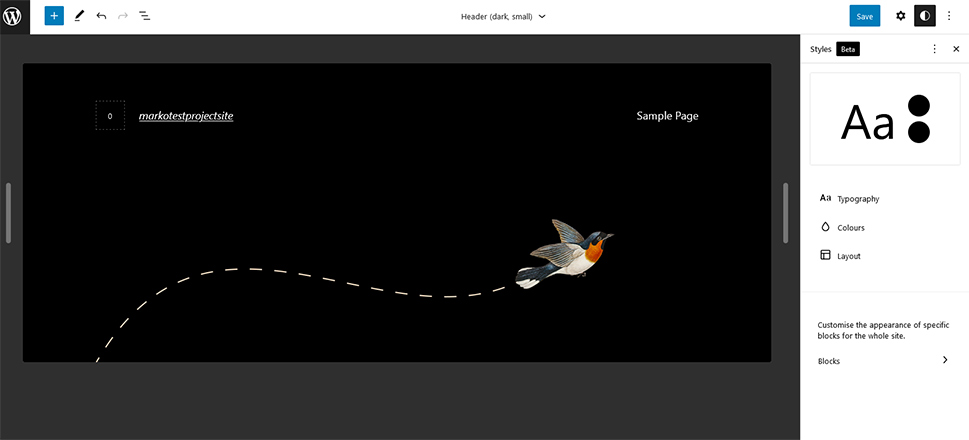
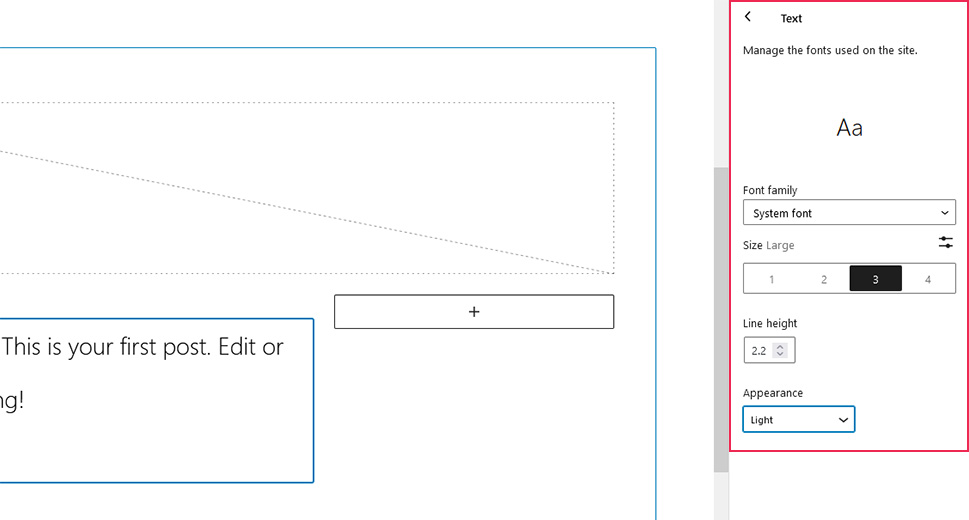
You’ll notice that the template styling options come divided into three sections – typography, colors, and layout. The layout options will give you the least choices, as they’re mostly concerned with padding. Typography options, on the other hand, will let you choose separate options for links and regular text. You’ll get to choose the font family, the size of the letters, the line height, and the appearance.

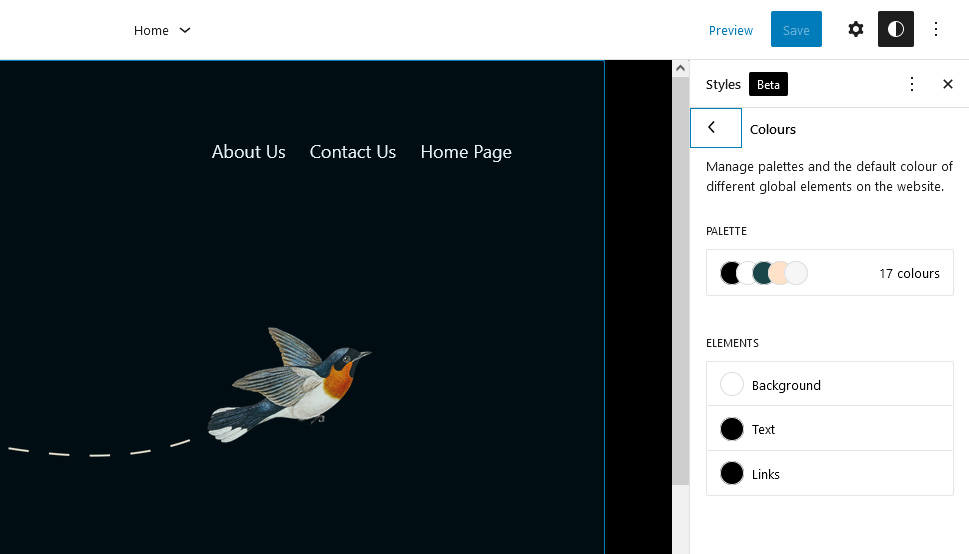
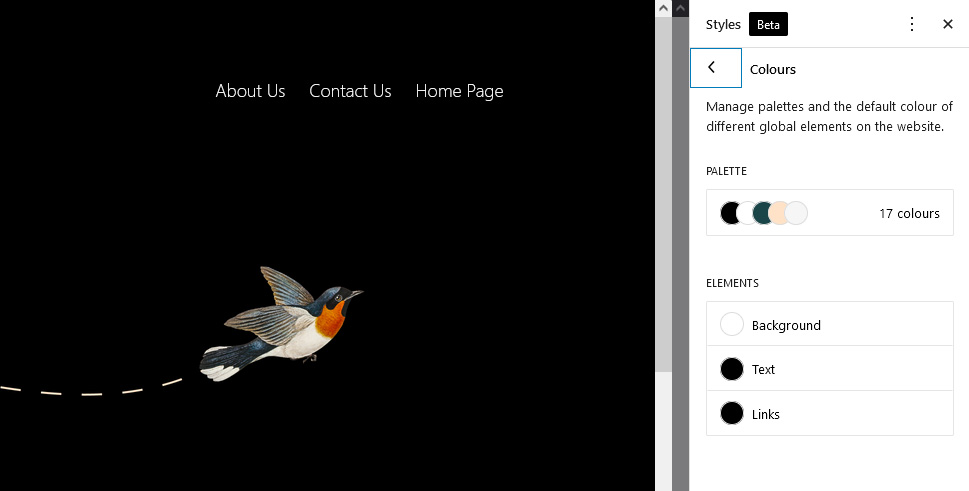
The color options will first let you choose a palette of colors for the website. You’ll get to pick between solid and gradient colors, and between premade and custom palettes. Next, you’ll be able to pick colors for links, text, and the background.

These changes will apply globally to your website, so make sure you take that into account when picking out a new color scheme.
Styling the Blocks
Besides letting you choose colors and fonts for the whole website, the new Styles menu lets you set specific options for every block that allows it. Because most of them do, you can have your hands full stylizing every block you want to appear on your website.
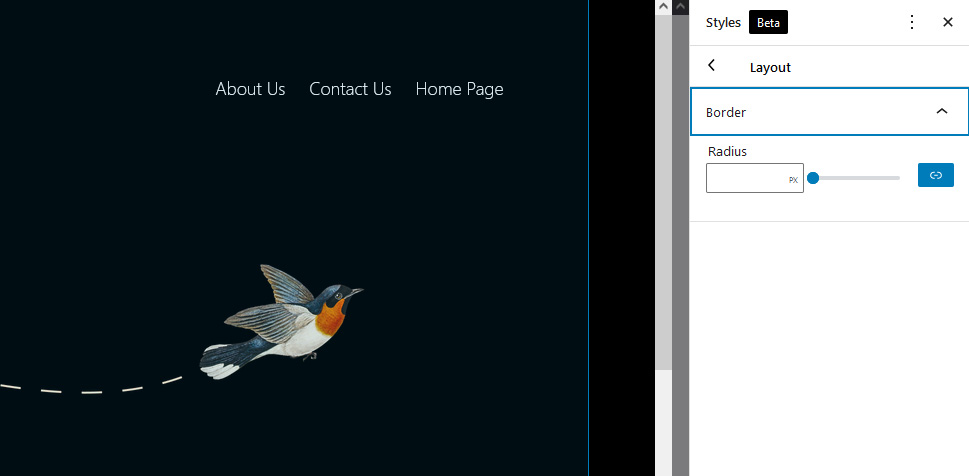
The types of styling options you can access will depend on the block you want to style. The image block, for example, will give you the layout options of changing its border-radius.

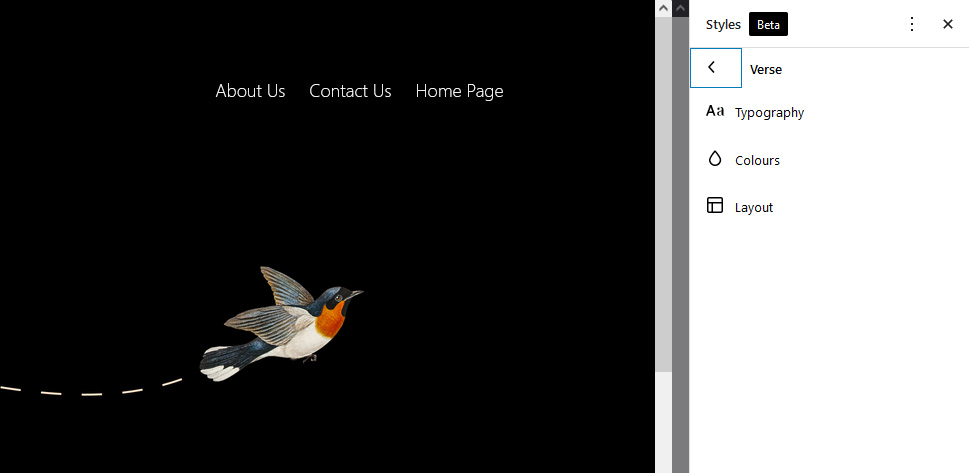
The verse block, on the other hand, will give access to the full suite of typography and color options, as well as the padding layout setting.

Thanks to these styling options, you can finely customize the appearance of almost every element on your website. The best of it all is that it’s global and persistent – every instance of the block on the website will share the same styling options once you set them.
Summing Up WordPress 5.9
With the newest 5.9 updates, WordPress is making good on its promise to make building and editing websites easier for people who don’t have coding and design knowledge. Just how big of an echo will these changes have in the wider world is yet to be seen.
We’ll also have to wait for a while to gauge the influence on the WordPress-related industries. There’s been excitement in the community for the update, but the adoption rate of full site editing, the core reason for the update, is not easy to predict. We’ll all have to just wait and see, and create websites the good-old way in the meantime.



