How to Create a Multilingual WordPress Site with Bridge and Weglot

Of the world’s 4.3+ billion Internet users, only about a quarter actually use English on the Internet. If you’re looking to expand your reach and start doing business internationally you should consider how your WordPress site could benefit from going multilingual.
Translating your WordPress site can help you each new audiences and provide a better experience for your existing visitors. It’ll also improve the ranking of your content in Google for different language queries (multilingual SEO).
With the help of a WordPress translation plugin, it’s actually not that complicated to offer your site in multiple languages. And, whilst there are many multilingual plugins available, none are more user friendly and easy to integrate than Weglot.
In this tutorial, we’ll show you step-by-step how to translate your site into new languages and create a great multilingual experience for your visitors. Here’s what we’ll cover:
Weglot works by automatically detecting all the content on your WordPress website (including all plugins), translating it using machine translation providers and then displaying the content under language subdirectories.
Your multilingual WordPress website is up and running as soon as you’ve installed the Weglot plugin – there’s nothing else to it! Once you head over to your website, you’ll see a newly added language switcher making it easy for your website visitors to change between the language of their choice.
Weglot is incredibly user friendly and in comparison with other WordPress multilingual plugins, there’s no manual work or tricky string-by-string translation required – installing the Weglot plugin takes just a couple of minutes.
The other part of Weglot is that you don’t need to worry about content that falls outside of your website (e.g. a review plugin) being translated, everything on your website will be detected and translated (including images). This content is then managed within the same interface as the rest of your website translations.
One of the great things about Weglot is that you have the best of both worlds when it comes to translation management. First, Weglot will give you a fast layer of automatic translation, meaning your website is instantly multilingual.
But, if you want to refine those translations further you can edit them manually within the Weglot dashboard, or, if you’re not familiar with the language, order professional translations without leaving the Weglot interface (only available on paid plans).
Weglot is an all-in-one translation solution that takes care of every part of the usual issues related to going multilingual. One of its USPs is that you can translate your website without the need for a developer, this is also echoed when it comes to editing your language switcher. This can easily be styled to suit the look of your website in a few clicks within the Weglot tab in your WordPress dashboard.
It’s not just the translating and displaying part of making your website multilingual that Weglot takes care of. Another important aspect to ensure you’ll be found by your new markets is multilingual SEO.
This is managed by Weglot in a number of different ways.
Weglot creates language subdirectories to help avoid duplicate content penalties. Google’s best practices recommend using ‘dedicated URLs’ that include a language indicator. The indicator enables search engines and users to identify the language from the URL alone.

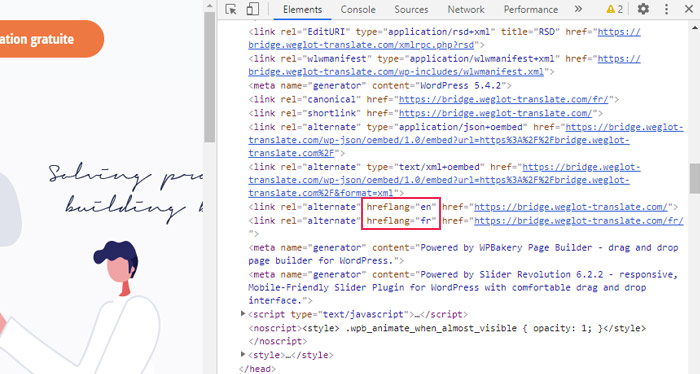
Weglot automatically adds hreflang tags in your source code because these tags let search engines determine both the language of the page and which region it is intended for. You can find these hreflang tags in the <head> tag of your website source code.

Handling this process manually can be both time consuming and tricky – and usually requires the help of a developer – which is why Weglot manages this for you.
Another important aspect is that Weglot translates your website’s content on the server-side. This is where your original content is swapped with the translation before the page is sent to the visitor. The translations are kept in the source code of the page which is the ideal way for Google bots to detect it.
This is in contrast with a JavaScript solution (an option used by many other WordPress multilingual plugins), which stores the translations on the client-side – where your original content is sent to your site visitor, and it’s only there that the content is swapped with the translation. This way of translation makes it harder for Google bots to index the translations, as they will only “see” the original content.
It’s not just the visible content of your WordPress website that Weglot detects and translates. All your metadata will also be translated and available to edit within your Weglot dashboard.
This is an essential part of your multilingual SEO because metadata helps search engines and potential visitors understand the content of your page, and is treated as a key piece of information when indexing a website/page.
The even better news is that all the functionalities we’ve just discussed are available on the Weglot free plan. For small websites with 2,000 words or less and needing one additional language, you can use Weglot for free.
Paid plans start from just 99EUR a year depending on the number of words on your website and how many languages you want to add. Paid plans also include access to professional translators and the option to add team members to your translation project.
To demonstrate how to create a multilingual WordPress site, we’ve spun up a brand new test site using Qode’s Bridge WordPress theme.

Weglot will work with all WordPress themes (and plugins), so you can use any configuration that fits your needs. But for the purposes of this demonstration, we decided to go with the Bridge theme for its ease of use and sheer power.
Here’s your step-by-step guide to creating a multilingual WordPress site…
Go into your WordPress dashboard and click on Plugins > Add New. Search for Weglot and click install. This will take a couple of seconds – then click activate.

You’ll now see a Weglot tab has been added to your WordPress dashboard. Click on that tab to add your languages.
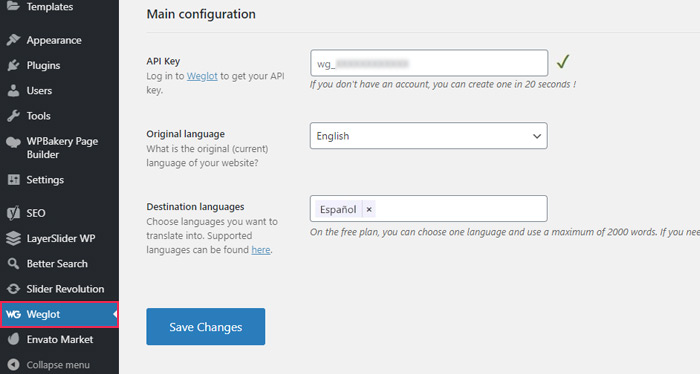
Add your API key (to access your unique API key you’ll need to create an account with Weglot – this is also where you’ll manage your translations), the original language of your website, then the languages you want to add to your WordPress website.
For example, to translate an English language site into Spanish, you’d configure things like this:

As soon as you click Save Changes, Weglot will use machine translation to automatically translate all of your content into your destination language(s):

And just like that, you have a working multilingual WordPress website!
To edit your translations, Weglot gives you two interfaces:
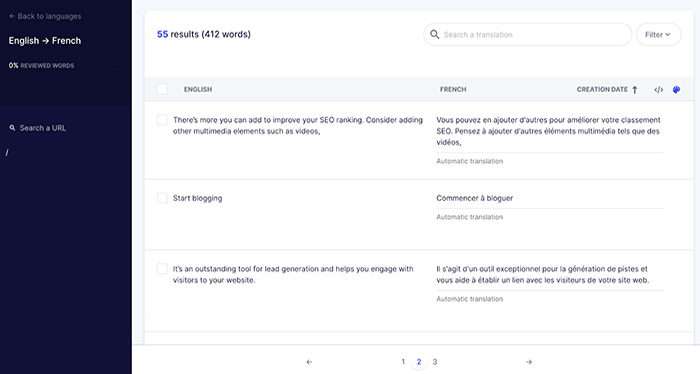
Translations list — you’ll see a side-by-side list of your original translations and the translated versions. To edit text, you can click and type.
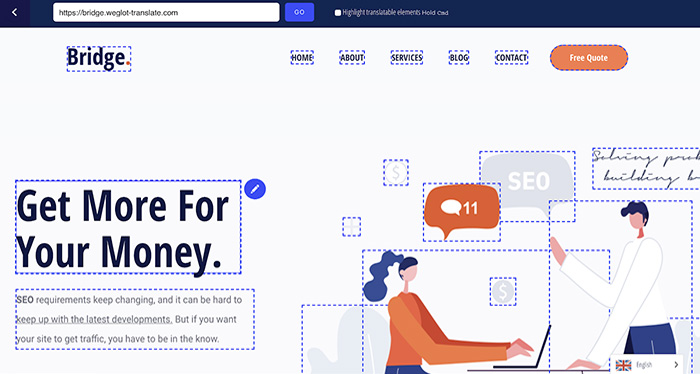
Visual editor — you’ll see a live preview of your website. To edit text, you can hover over the element that you want to translate on the preview of your site and click the blue pencil icon.
Here’s what the list editor looks like. You can use the search box or filters to find specific content:

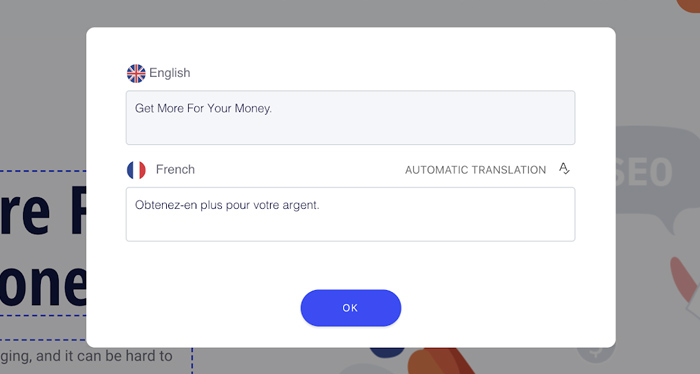
And here’s what the visual editor looks like. To translate an element, all you do is hover over it and click the blue pencil icon:

That will open a popup where you can edit the translation:

No matter which interface you choose, any changes that you make will immediately sync with your live WordPress site.
Weglot can also help you “translate” your site’s images so that visitors see different images depending on their chosen language.
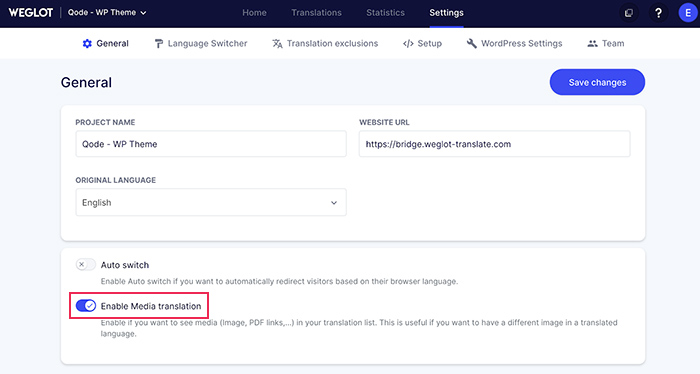
To enable the ability to translate images with Weglot, you’ll need to go to the Project settings area in your Weglot dashboard and use the toggle to Enable Media translation:

Then, you can translate images from both the list and visual editors.
And that’s it! Congratulations — you just created a WordPress multilingual site.
To finish things out, let’s look at some tips to optimize your multilingual website.
Pick a Language Switcher That Works for Your Site
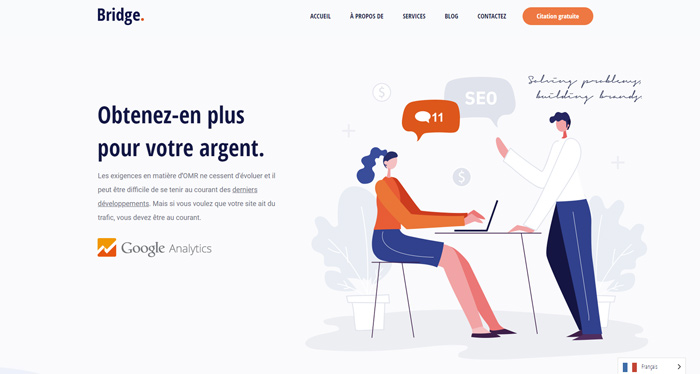
By default, Weglot adds a floating language switcher in the bottom-right corner of your website that includes both a flag and the language name.
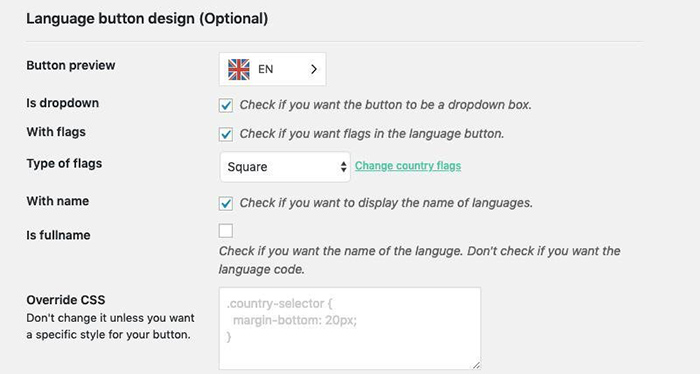
If needed, you can change both the position and style of the language switcher. You’ll get a new group of settings in the Weglot area in your WordPress dashboard, and you can also choose between different positions:
-
Menu item
-
Widget
-
Shortcode
-
Source code (by adding a )

So what’s the optimal language switcher design and position?
The best position depends on your site. You want it to be somewhere visible so that people know you offer multiple languages, but not so noticeable that it gets in the way of your site. The most common positions are:
-
Floating
-
Footer
-
Header
Because most visitors are familiar with looking in these areas, it’s a good idea to stick to them for your language switcher’s placement.
As for the design, here are some general tips:
-
Don’t display just the flag. While Weglot does let you do this, most experts recommend against using only flags (and no language name). There’s even an entire site dedicated to the idea that flags are not languages.
-
Use a language’s local name. For example, “Español” instead of “Spanish”. Weglot does this automatically for you.
To create a more user-friendly experience and make sure visitors don’t miss the fact that you offer your content in their native languages, you can automatically redirect visitors to the proper language based on their browser language.
This is more reliable than using a visitor’s geolocation, as a person’s physical location doesn’t always correlate with their preferred language.
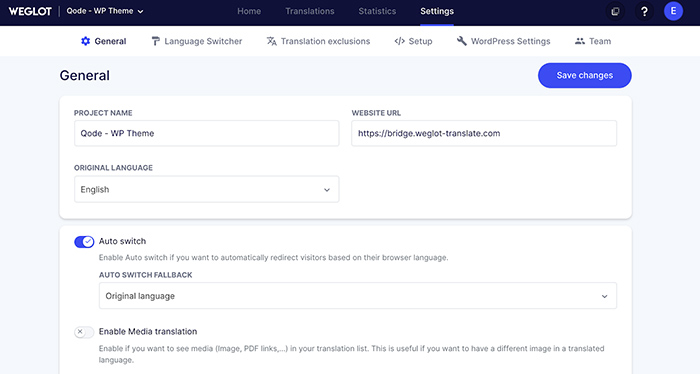
If you want to set this up, you can go to the Project settings in your Weglot dashboard and enable the Auto switch feature. You can also specify a fallback language in case your site can’t detect a visitor’s preferred language:

When you created the design for important pages on your site, you probably paid close attention to how your text fits on the page. For example, does your main heading take up two lines or three lines? Does the button text fit the optimal width of the button?
When you translate your content into a new language, there’s no guarantee that it’s going to match the same layout.
Sure, you might get lucky and have your translations fit perfectly on the page. But you also might end up with some awkward situations where the translated text takes up an extra line and it looks weird.
So, for your important pages, it’s worth spending a little time checking not just the words, but also the fit of those words on the page.
If you use the visual editor in Weglot, you’ll be able to instantly see how changing your translations affects the design of your page:
The Internet breaks down physical barriers between people, but overcoming communication barriers is up to you.
By translating your WordPress site into new languages, you can break down those barriers and:
-
Improve your visibility in Google search and start ranking for search queries in new languages.
-
Offer a better experience to your existing multilingual visitors.
-
Open your site up to new audiences and give yourself a chance to connect with more people.
Then, you can use a translation plugin like Weglot to translate your site into one or more new languages in no time. Try Weglot’s 10-day free trial and get started today.




