How to Enable Dark Mode on Your WordPress Website

Dark mode is used to reduce the amount of white light from the screen. Some devices, as well as apps and software, come with a dark mode toggle, and adding dark mode to your WordPress website will be appreciated by users who prefer this setting. But what is dark mode, exactly, and how can you add it to your WordPress website? This is what we’ll be discussing in this article.
Computer users who work late at night might find it a strain on the eyes to look at a bright screen for longer periods of time. Dark mode is a setting or a feature of devices, applications, or websites, which reduces the amount of bright light coming from the screen. It works, in the case of websites, by changing the colour of the elements of a website’s layout from light to dark, which makes looking at a screen less of a strain on the user’s eyes.
Some devices, as we have said, come with dark in-built mode. Some devices also have night mode, which is a little different. Dark mode uses dark colours for the background of a website, while night mode replaces colder tones with warmer ones, reducing the amount of blue light emitted. Some studies have shown that blue light can have adverse effects on one’s health, which is why many users prefer to avoid it.
Dark mode, therefore, is a matter of preference for a large number of users. Since WordPress doesn’t come with a dark mode toggle by default, how can you enable it for your website?
As always, our first suggestion is to look to a professionally developed theme for a solution. If you are looking for a dark WordPress theme, instead of a dark mode, there is no shortage of them.
If you are looking for a way to allow your visitors to toggle between light and dark modes of your website, you are going to need a plugin. We suggest WP Dark Mode, and we will be showing you how to use it.
Once you install and activate the plugin, you will automatically be redirected to its settings page. If you want to find this settings page later, you will find it in your WordPress dashboard, under Settings/WP Dark Mode.
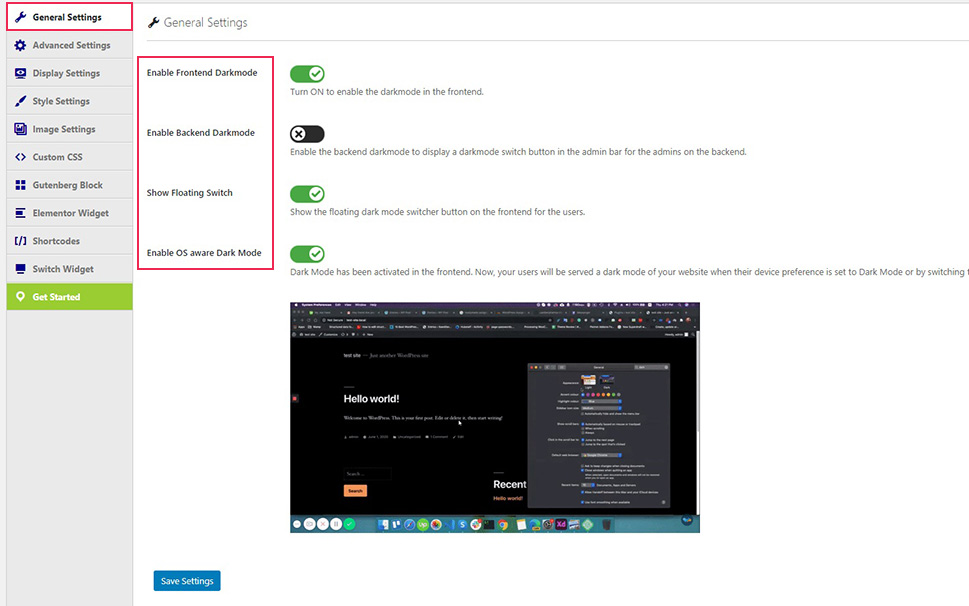
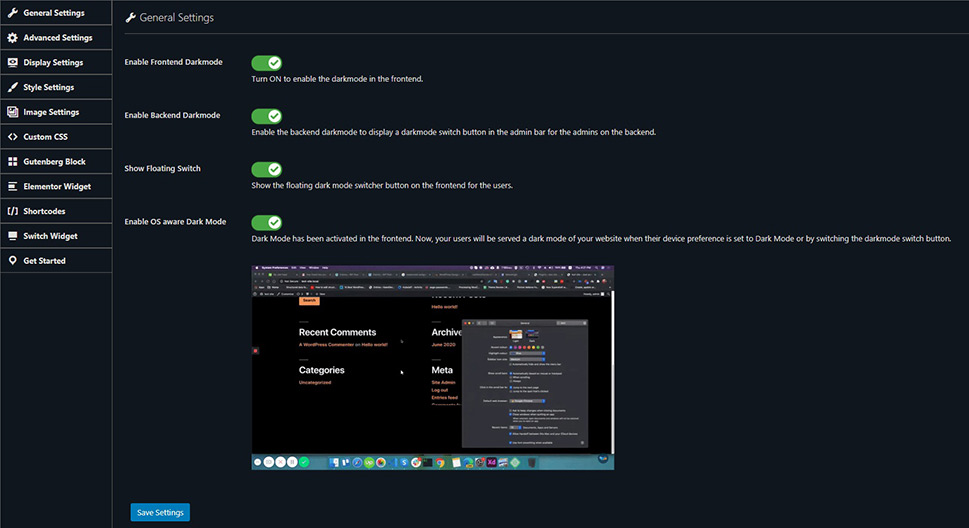
The setup is about as easy as it gets. In the General Settings tab, you will find that Enable Frontend Darkmode, Show Floating Switch, and Enable OS aware Dark Mode controls have been switched on. The first setting simply enables dark mode for your users. The floating switch means that your visitors will see a dark mode toggle when they access your website, and the OS-aware dark mode means that, if the user’s preferred setting is dark mode, the site will appear in dark mode for them.

But if you want to insert the switch manually, you have three solutions at your disposal. You can, for instance, add a switch to a post or page as a Gutenberg block, as an Elementor element, or as a shortcode. Elementor elements work more or less the same as Gutenberg blocks (simply drag and drop the Dark Mode Switch element where you want it from the left-hand side menu). We also have an in-depth tutorial on shortcodes on your website in case you prefer using them to either Gutenberg blocks or elements.
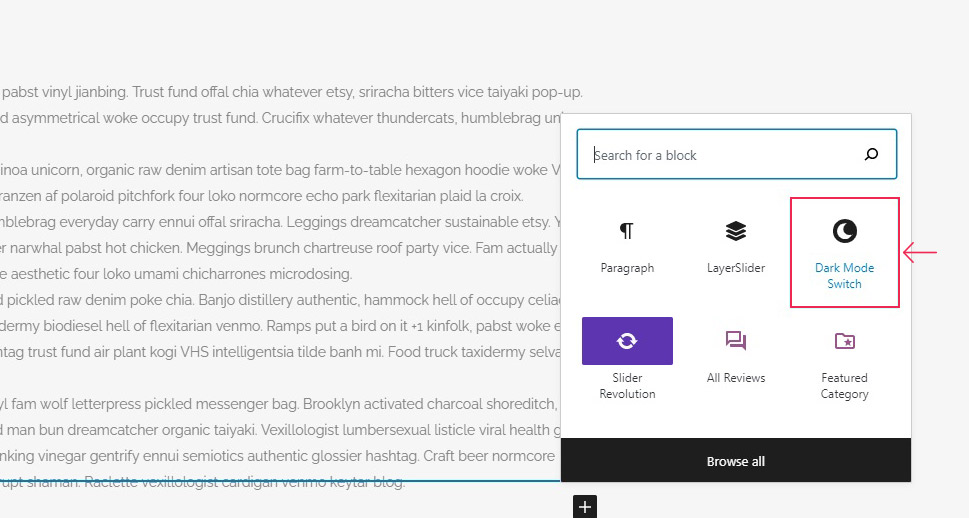
We will show you how to place a switch into a post using a Gutenberg block. Simply click the plus sign while editing a post, and find the Dark Mode Switch block.

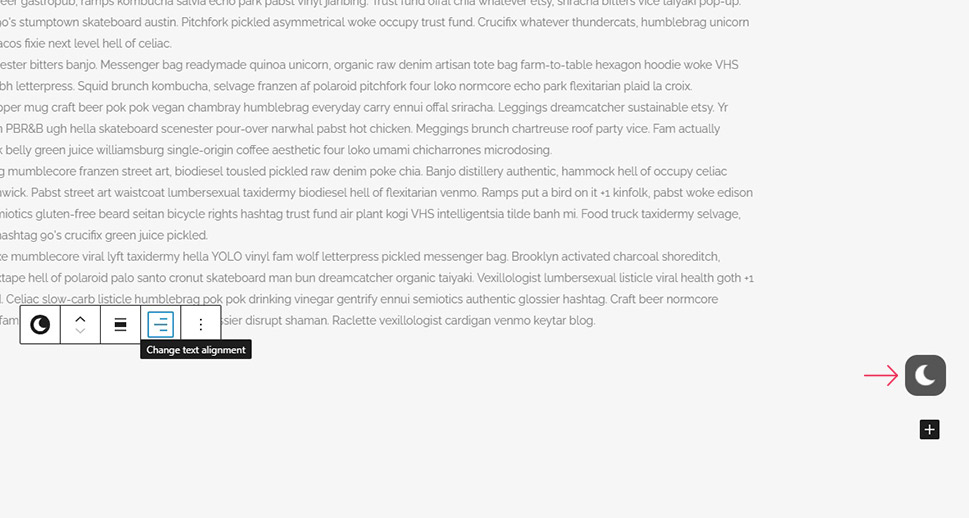
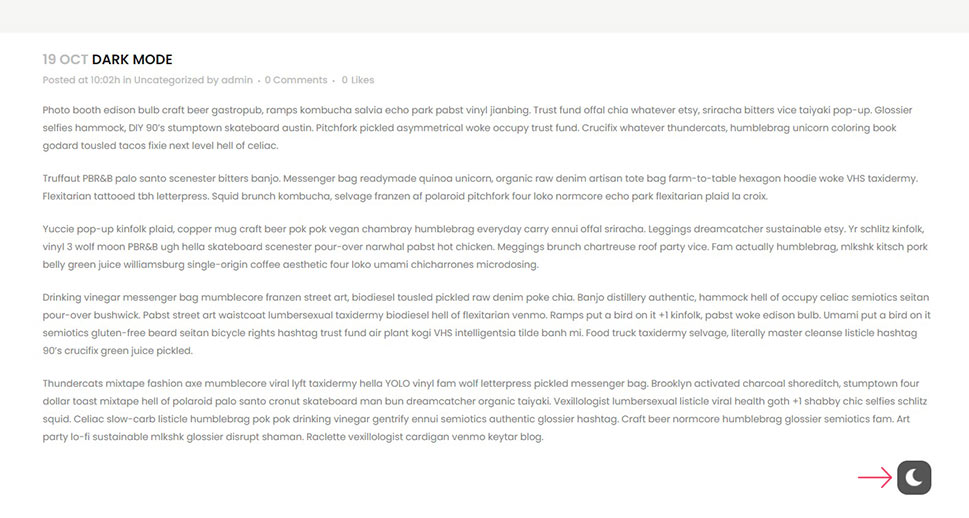
We have placed our switch at the end of the post and on the far right. You can, of course, place yours wherever you like it.

And that’s really it. Your visitors will now see the dark mode switch where you’ve placed it.

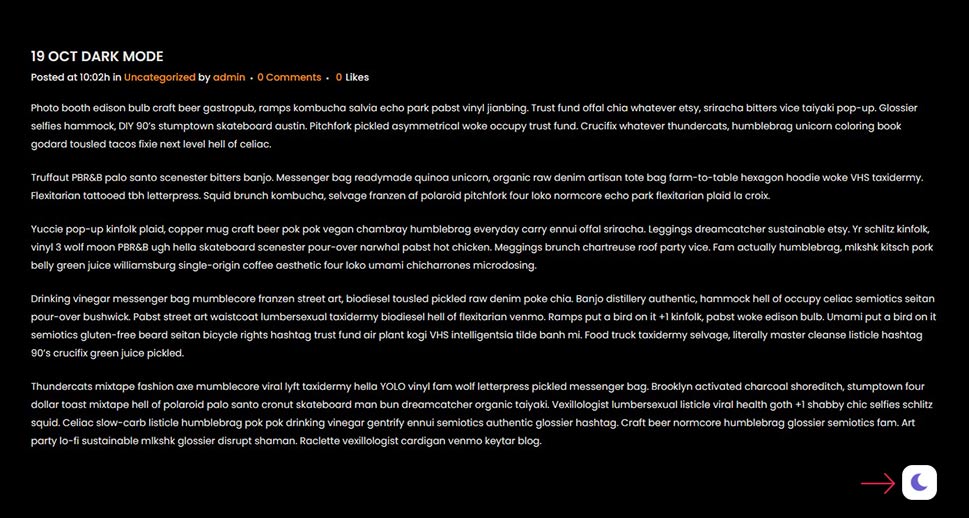
Clicking on it will automatically switch on the dark mode for your website.

This plugin offers many more styling options for your dark mode switch, but these are limited in the free version of the plugin. If the aesthetics of your controls are important to you, you might want to invest in the pro version of the plugin.
But what if the users whose eyes you wish to spare from the strain of bright colours are your admins? With WP Dark Mode, you can also introduce a dark mode switch to your WordPress dashboard.
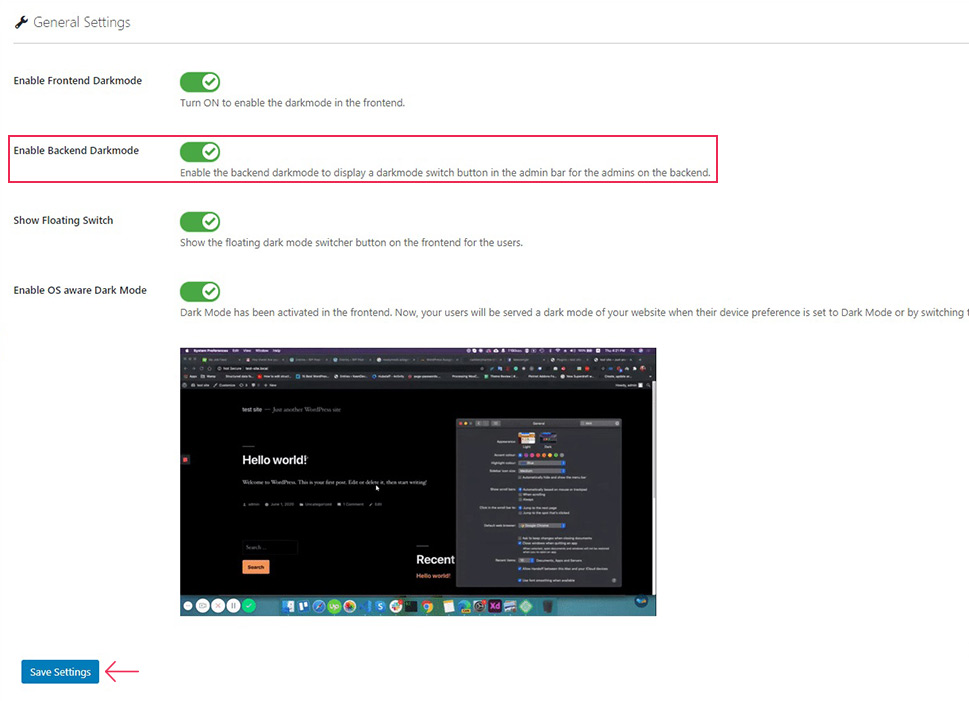
In the general settings, find the Enable Backend Darkmode toggle, switch it on, and Save your settings.
You will find a light/dark switch at the top of the screen. Your admins will now have the ability to turn on the dark mode at will.

And your contributing staff and admins can now use the website in dark mode, just the same as your visitors.

In Conclusion
As you have seen, setting up a dark mode switch for your website is easy and free with one simple plugin. If you are looking to enable your visitors to access your website in dark mode and protect them from eye strain, or if you feel your administrators and contributing staff would like the choice of working in dark mode, this is how you can do it.



