How to Disable the WordPress Image Attachment Page

Even though WordPress is the world’s foremost content management system, it’s still far from being flawless. While its shortcomings aren’t massive enough to put even the slightest dent in its popularity, they are something you will occasionally have to deal with.
For instance, there are more than a couple of issues that might come up when working with images in WordPress. The inability to deal with image attachment pages is a problem that can’t be rectified through an option in core WordPress.
So how do you prevent people from landing on image attachment pages? You’ll find out in this article. We’ll cover:

Whenever you upload a media file through the media library, WordPress will create an attachment page for it. These attachment pages contain information about the file you uploaded, like a description or the name of the file. They also have permalinks.
An image attachment page is an attachment page that gets created whenever you upload an image through the media library. The information it contains is not limited to the name and description – it can also contain data such as the resolution of the image, as well as the EXIF data.
There are a couple of reasons why image attachment pages might cause problems. For one, they can be reached by audiences who just wanted to see your image files, and they might not be impressed by the presentation they see. In an ecosystem where quick impressions matter a lot, this can have a detrimental effect.
The image attachment page’s usefulness for search engine optimization is also questionable. While it’s stated on WordPress.org that using attachment templates might help SEO, there seems to be little agreement to it. Yoast SEO, for example, advises against letting visitors reach attachment pages. It’s also a fact that search engines like quality content, which these pages simply aren’t.
Finally, the problem is that you can’t just up and delete them. The way to handle them usually includes making them harder to reach, not removing them altogether. So now that we know that you can’t exactly make them disappear or stop appearing, let’s see what options you have to redirect around them.
We’re talking about WordPress here, so there’s bound to be a plugin that can help you deal with those image attachment pages, right? There are a couple of them, and some of them are popular enough that you might already have them. Keeping to a reasonable number of plugins is always a good idea, too.
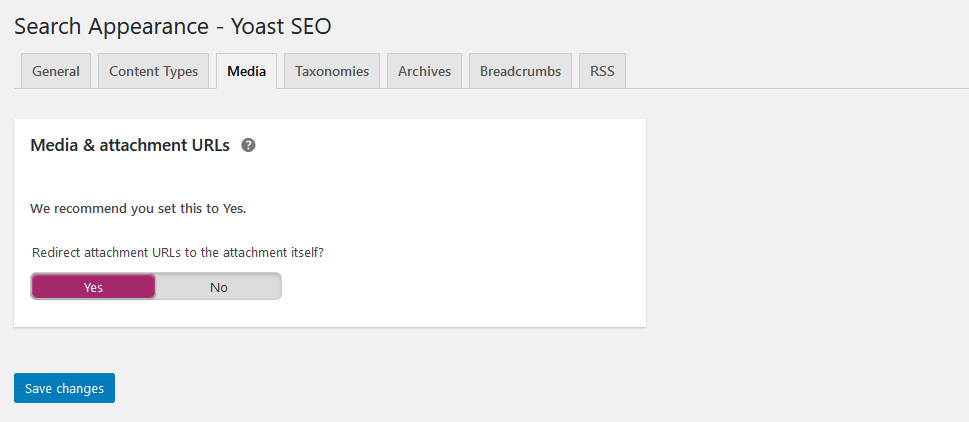
If you use Yoast SEO, you’re able to redirect attachment URLs directly to the media files they were created for. With Yoast SEO installed, navigate to SEO > Search Appearance > Media. You’ll notice the Media & Attachment URLs option and a toggle to enable redirecting. It will be set to “Yes” by default.

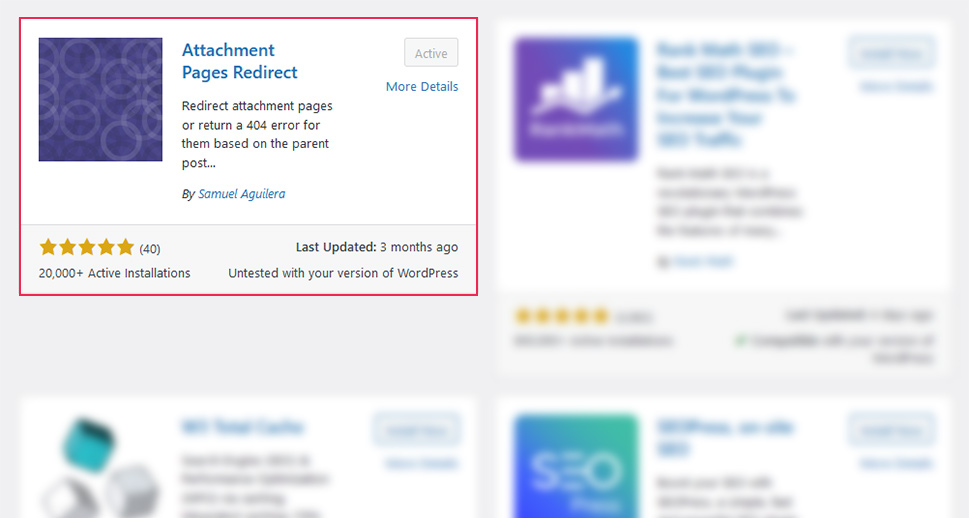
If you don’t want to redirect to media files, you can try downloading the Attachment Pages Redirect plugin. The plugin is available from the WordPress.org repository, and it doesn’t have any settings. You just need to install and activate it and it will start working.

With Attachment Pages redirect, the image attachment pages will redirect to their parent post – the post they were uploaded through. If you uploaded the image directly to the image library using the Media > Add New option, the link will be redirected to the website’s home page. The choices of the page the users will see also depend on whether or not the parent page exists anymore.
If you’re comfortable with writing some code – copying it, really – then you don’t have to rely on plugins at all. You should be sure that you have no problem with handling code because you will need to change your theme’s files or add a file to your WordPress installation.
The code we’ll be using goes like this:
<?php
global $post;
if ( $post && $post->post_parent ) {
wp_redirect(esc_url(get_permalink($post->post_parent)), 301);
exit;
} else {
wp_redirect(esc_url(home_url( '/' )), 301);
exit;
}
?>
This code will redirect visitors to the parent post if it’s available. Otherwise, it will take the visitors to your website’s homepage. For it to work, you have to paste it on the top of the file that contains your attachment page template, which might be the attachment.php file. However, if there is an image.php file in your theme, you might want to add the code there.
If your theme doesn’t have an attachment.php or an image.php file, you’ll want to create one of them. All the more reason to simply use a plugin if you’re not sure how to create these files and add them to your WordPress installation.
Let’s Wrap It Up!
Even though image attachment pages aren’t a big issue that could cause some serious damage to your website, they can lead to some confusion – both the visitors and the search engines. That might be the reason why it’s often recommended you deal with them. Usually, the way to do it is to ensure that even the people who have the link to these pages end up somewhere else.



