How to Add Special Characters to WordPress Pages & Posts

Depending on the kind of content you want to create, you may sometimes find yourself in the need of special characters for your website. It could be a ®, ©, ™, or a simple >, <, and characters alike.
Most keyboards don’t contain special characters keys, though, so you need to add them on your own.
In this article, we’ll show you how to add special characters to your WordPress pages and posts without breaking a sweat. The methods we’ll cover are:
Let’s kick things off with the Classic Editor.
If you’re still using the Classic editor in WordPress, this is how you go about adding special characters.
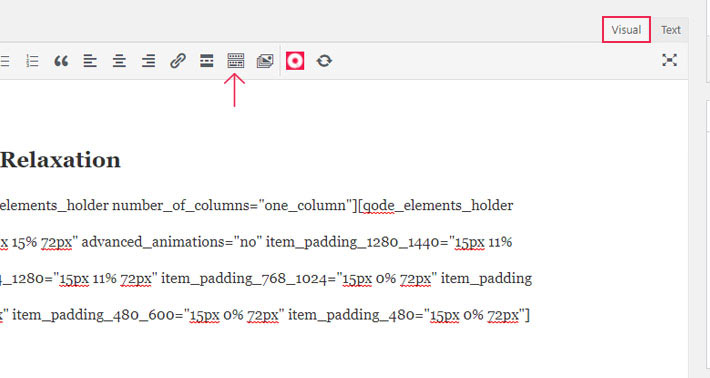
For starters, open a new or an already existing page or a post where you wish to add symbols. Make sure you have the visual editor tab active. Then, find the Toolbar Toggle in the visual toolbar and click on it to see additional options in the second row .

And right there, in the second row, you’ll find the Special Character button.

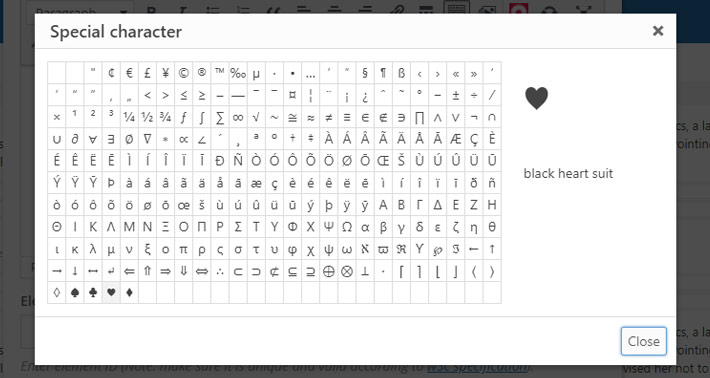
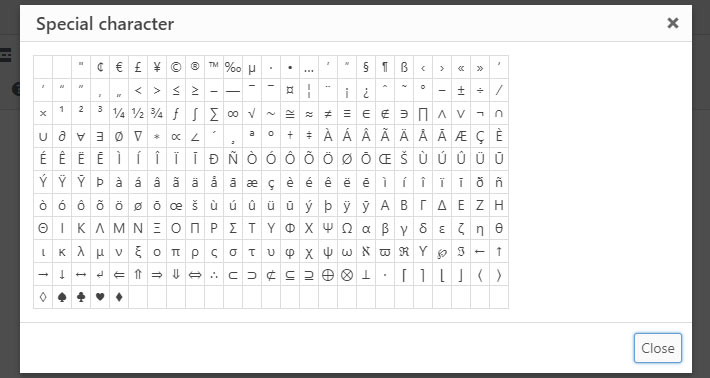
By clicking this button, a new window will pop up on your screen, so you can select special characters you wish to use. There’s a little bit of everything, from Greek letters to math symbols.

Find the one you want to use and click on Close.
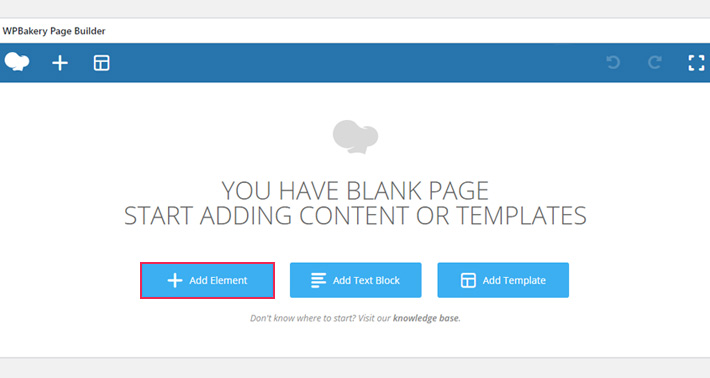
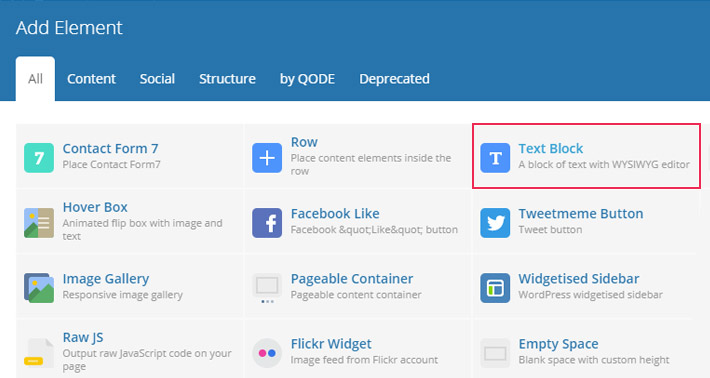
If you prefer to use the powerful drag-and-drop WPBakery page builder, to add special characters you must first click the Add Element button.

From the list of available elements and shortcodes, select the Text Box .

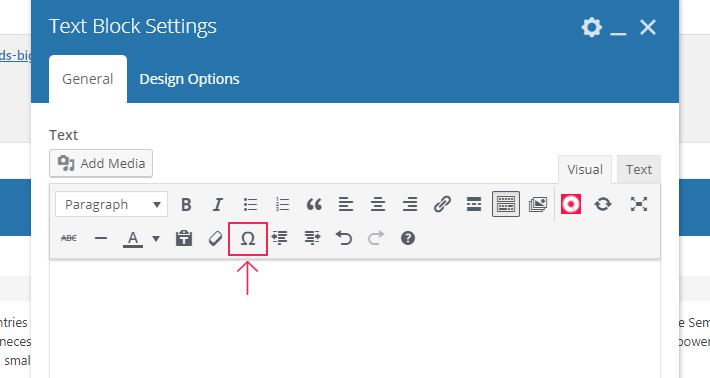
In Visual field, under General tab, click again on the Toolbar Toggle button. This will load the second row of options, among which is also the Special Character button.

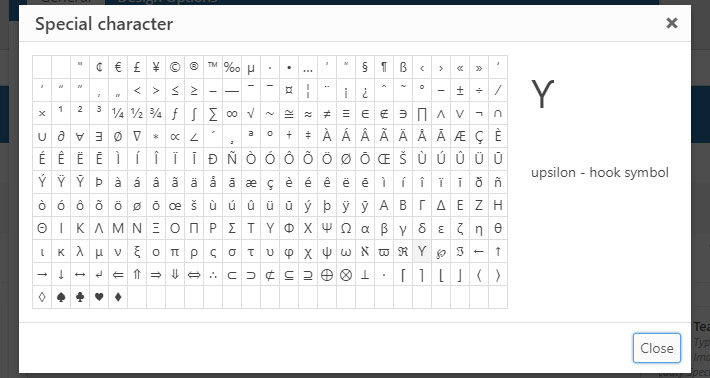
Again, the Special Character window will pop up and you can select symbols you need for your content .

When you’re done, press the Close button.
Another way of adding special characters to your pages and post is by using the Text editor. In that case, you’ll have to write HTML entity codes to create special characters.
Some characters are easy to memorize, e.g. " which stands for ‘’ (quotation mark), or © which gives us ©. If you’re ever unsure which HTML entity to use in order to get a specific special character, you can use a special characters reference chart.
Add Special Characters Using HTML in the Classic Editor
This time round, as you open a new or an already existing page/post, it’s important to select the Text editor.

Here, you can enter an HTML entity you want.
Add Special Characters Using HTML in WPBakery
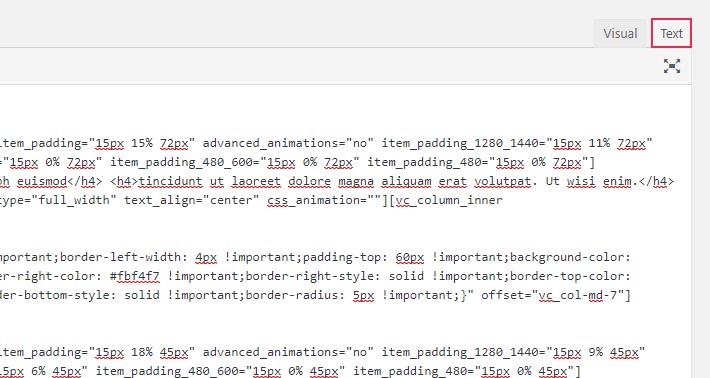
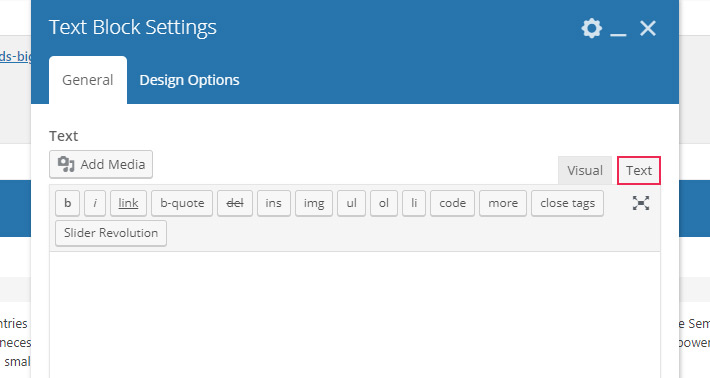
Just like the first time round, click on Add Element and select Text Block. Now, we’re interested in the Text field under General tab. By selecting it, you’ll be able to start entering the desired HTML entities.

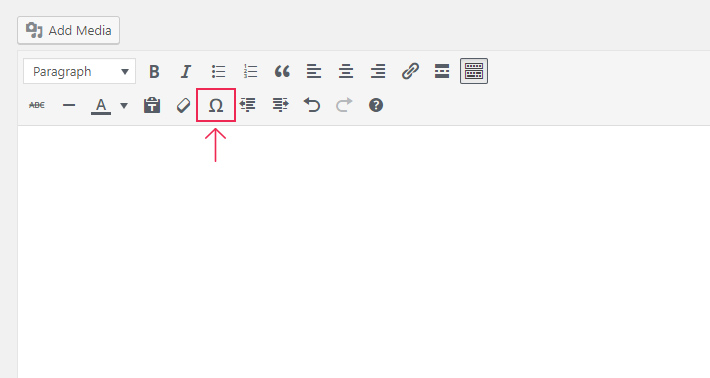
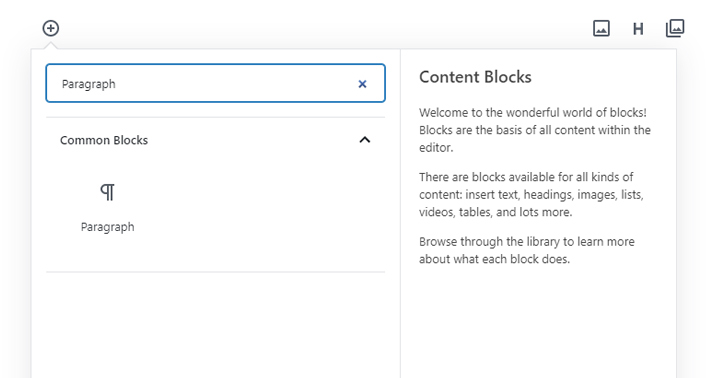
To add special characters in Gutenberg you need to use the Paragraph Block.

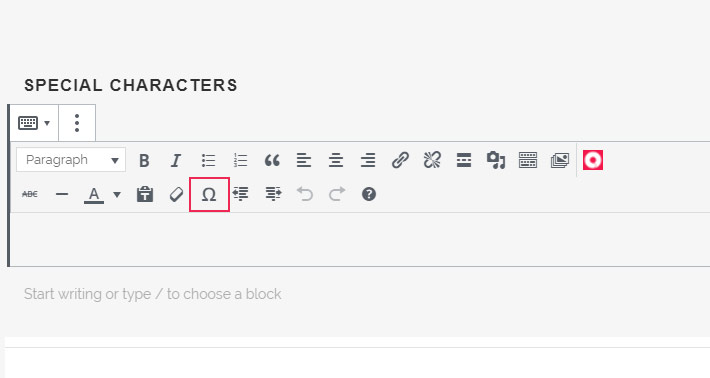
As you select the Paragraph Box, you’ll see the same toolbar the classic editor has. To enter special characters, click on the Special character button .

Lastly, choose which symbol you wish to add to your page or a post .

In Conclusion…
When it comes to special characters, sometimes you may need to use them for business and sometimes just for fun. Whatever their purpose, what matters is not to overdo it, as you surely don’t want to risk confusing people. Keep in mind who your audience is and adjust the use of special character accordingly.
We’ve showed you several ways how you can add special characters to your WordPress pages and posts. However, if you don’t feel like using any of these methods, you can also install one of the characters plugins. Browse the vast collection until you find the plugin that matches your requirements.




