How to Add Quicktags to Your WordPress Comment Form

Quicktags are practical buttons you can add to the Text i.e. the HTML mode of your WordPress editor. With a single click of your mouse, quicktags enable your audience to modify the appearance of their comments without knowing how to write HTML.
In this article, we will share with you the benefits of adding quicktags to a WordPress comment form and show you how to implement them in a few easy steps. We will discuss:
Quicktags are tabs i.e., buttons that enable users to style comment forms, improve the appearance of comments, and enrich them with additional elements. With one mouse click, quicktags allow for adding links and quotes to comments, creating bold and italic text, and making other practical changes to the text within the comment form.
Once you add quicktags to your website, they will be displayed right above the comment form. They are impossible to miss and visitors can use them to quickly make changes to their comments before publishing them.
When you encourage your audience to comment on your posts, you have the opportunity to find out firsthand what their impressions about your brand and services are. You also have the chance to directly engage with them. Subsequently, the more you communicate with readers and take time to nurture a good relationship with them, the more loyal to your business they become.
However, when reacting to your posts, users may feel the need to emphasize specific parts of their comments or insert links to redirect you and other readers to some useful content, etc. Quicktags can make all this possible in just one mouse click.
Considering how beneficial they can be, why not consider adding quicktags to your comment form? That way, you’d enable users to share their views and impressions in a variety of visually immersive ways. After all, you probably apply these types of content edits when creating your posts. And if you enable them in comment forms, you would show that you care about your audience and you want to give them the same tools you have to express themselves.
While you can implement quicktags to a WordPress comment form with some coding, the easiest and quickest way to add them is by using a plugin. The one we liked the best is the lightweight Simple Comment Quicktags plugin.

Simple Comment Quicktags is simple to use and available for free. Even though it was tested up to the 5.6.1 version of WordPress, we tried it on the latest 5.8.1 version and it worked without a fault. The plugin enables users to manipulate text in comment forms and bold or italicize words, insert links, as well as to add quotes. The authors have said that these are the options users are most likely to choose, hence them deciding to include only four quicktags.
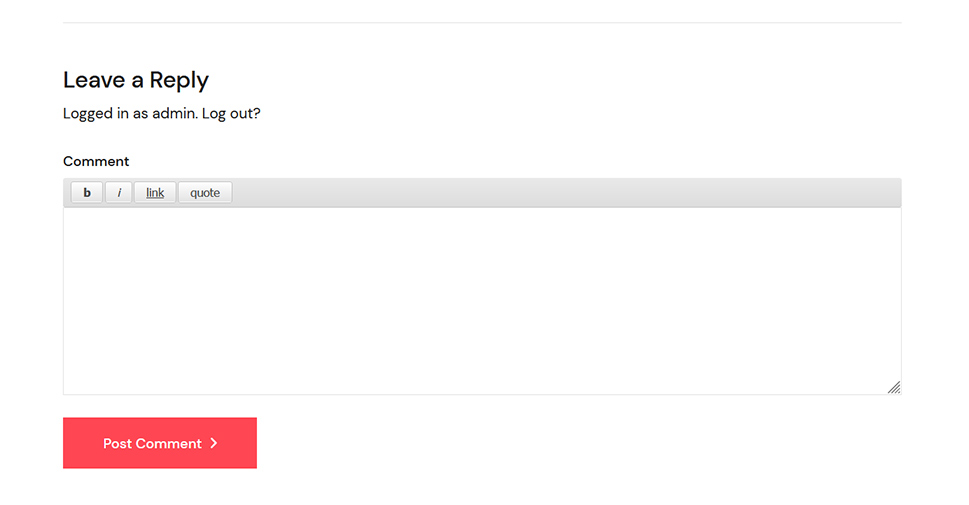
Once you install and activate the plugin, quicktags will appear above the comment field.

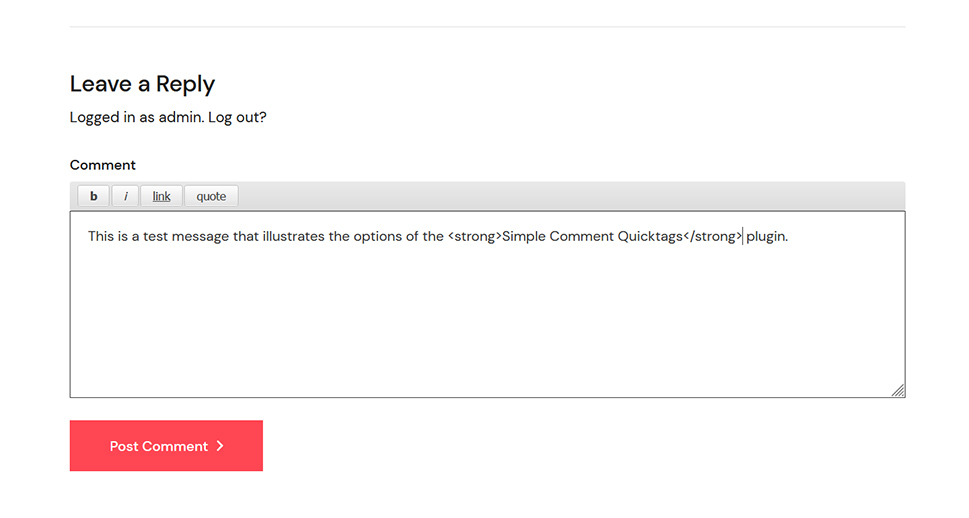
To change the appearance of text, users have to highlight a word (or several of them) and then simply click on the desired quicktag. For instance, we wanted to put several words in bold in our comment. We marked them first and then pressed the B button. As soon as we did that, specific bits of code were added to the form. In our case, the plugin inserted <strong> </strong> command.

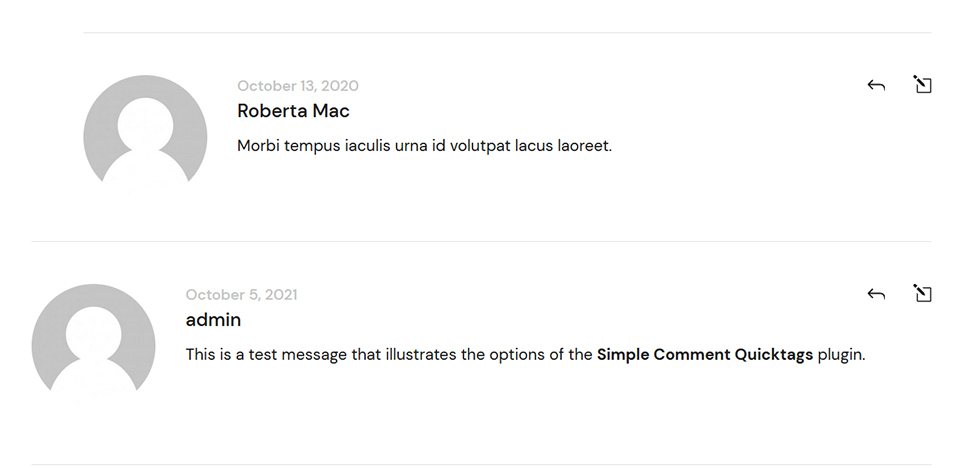
Once we clicked on Post Comment, the changes became visible to all website visitors.

Closing Words
Quicktags are practical elements that let users style comments on WordPress websites. They come in handy when the audience wishes to make certain words eye-catching, enrich sentences with links, or insert quotes into the form.
If you would like to swiftly and effortlessly implement quicktags to your WordPress comment form, we suggest you install the Simple Comment Quicktags plugin. It’s free, easy to use, and super lightweight, so there’s no risk of it cluttering your website.



