How to Show Estimated Reading Time for Your WordPress Posts

The prospect of a long read may discourage an otherwise sympathetic visitor. People will, surprisingly often, be daunted by the look of a large block of text. By displaying an estimated reading time for your posts, you help the reader manage their time a little better. Showing them an estimate of the time needed to parse your post, you show your visitors that you appreciate their time, and reassure them that the content they are interested in will not take too long to slog through. A busy reader will appreciate it.
We will show you how to use a free plugin to display estimated reading time for your posts, but also to add a reading progress bar to your posts, showing your visitors how far they‘ve come.
We will be using the Read Meter plugin. Unless you are working with a theme that already includes this functionality, you will need to find and install this plugin. If you are not sure how to find, install, and activate a WordPress plugin, we have a tutorial for that, too.
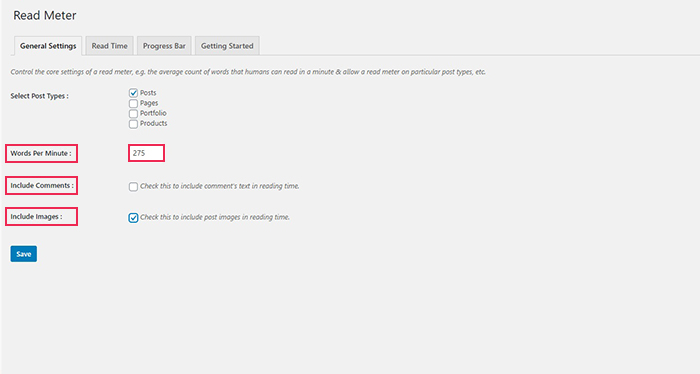
Next, you need to configure your plugin. Navigate to Settings > Read Meter. In the General Settings tab, you can set up the estimate calculator in words per minute. The default is 275 words per minute, which is the low- to average- speed for English language. Different languages, of course, have different average reading speeds in words per minute.
You can also choose post types to include (we are keeping to the default, which is posts only). You can also choose to include images and comments. This plugin works from the assumption that the first picture takes12 seconds to parse, the second takes 11, and so on until the 10th image. The tenth and each subsequent image adds three seconds to the estimate – the assumption being that the reader dedicates more time to perusing the first couple of images, taking less time per picture as they go along. We will include images in our estimate.

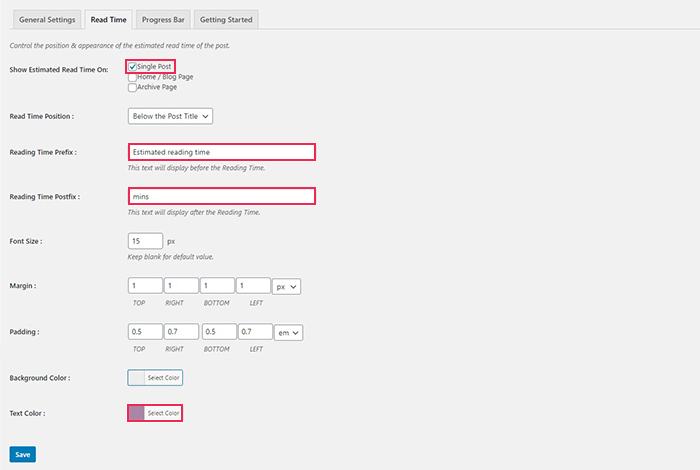
In the Read Time tab, we can set up the appearance of our estimated reading time. Use the first three checkboxes to set where the estimated reading time will be displayed. We will leave Single Post ticked, but you can also show it for Home and Archive pages.
We will position the Read Time below the post title, change the prefix to Estimated reading time (the default being Reading Time) and change the postfix to minutes rather than the default mins.
Next, we will leave the Font Size at 15 pixels, but you can set font size to whatever you like, and we won’t change the margins and padding settings. Finally, we will leave the background colour as is, but change the text colour to a mauve (#aa86a6) to fit the overall theme. We will save our settings and go on to the progress bar.

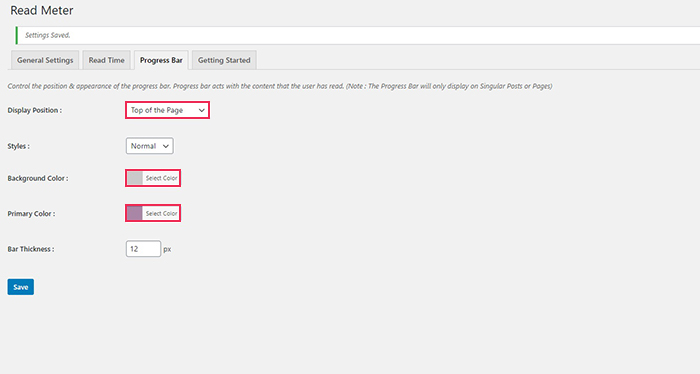
In the Progress Bar tab, we will set the Display Position to Top of the Page to reveal the other options. We will leave the Styles as Normal and set the Background Colour to a light grey (#cbcacb) and the Primary Colour to the same shade of mauve we‘ve used before (#aa86a6). We will leave the bar thickness as is. These settings influence what the progress bar looks like. You can tweak them to fit your website style and layout. The Getting Started tab is a simple set of instructions for use of this plugin. If you are reading this, you already have all the information in much greater detail.

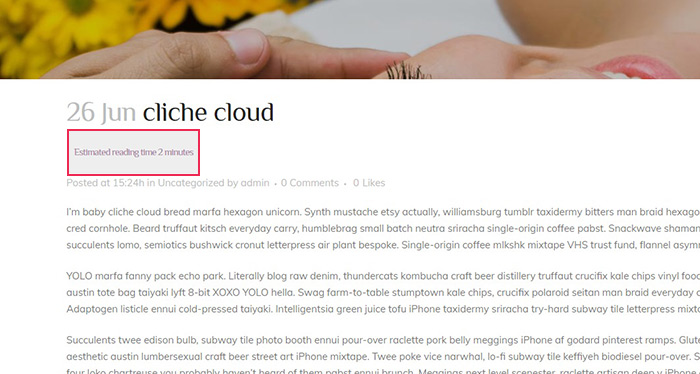
Once all your changes are saved, you can see what the plugin looks like in a post. And, right below the post title, you can see your time estimate!

In Conclusion
As we have shown, it is very easy to give your visitors that extra bit of information, showing your appreciation for their time. With Read Meter, you have a free and simple solution. Visitors of blogs or text-oriented websites might easily want at least a rough estimate of the time they need to fully appreciate the content you are offering. With an estimated reading time and/or a progress bar, they will have this information at a glance, whether you are using a theme feature or the Read Meter plugin. Letting your visitors know that reading your posts won’t take up too much of their busy schedule might help you keep your bounce rate low.



