How to Add SVG Files to Your WordPress Website

Images: you can’t have a website without them, but they sure can be a pain in the neck. For all the good they do in attracting attention and making your website more appealing, they can also be a cause of lots of trouble. Images that are too big can, for example, slow down your website’s loading speed, which is only one of the many reasons you need to optimize your images before uploading them to your site.
But not all images are made the same. More precisely, not all types of image files pose the same challenges when you try to use them on your website. Anyone who ever tried to add SVG files to WordPress knows that these files come with a unique set of advantages, as well as obstacles.
In this article, we’ll show you:
SVG files are a type of vector image files — SVG stands for Scalable Vector Graphics. Vector files are composed in a completely different way than your raster image files such as JPEG or PNG. The raster files use lots and lots of tiny units of color – pixels – to create an image. Vector files, on the other hand, use mathematical formulas that instruct how they should be displayed.
The S in SVG — scalable — is one of the main reasons why SVG files are great. With an SVG, you can increase the size of the image without having to compromise any of the image quality. With JPEGs, you get the same effect you can see when you zoom in a JPEG photo on any device — a fast loss of quality.
And while it’s true that SVG files can’t display the same type of images as your run of the mill image files, they can come in incredibly handy for things such as logos. And you can also find lots of vector art images that can look remarkably interesting on a website.
Finally, maybe the best thing about SVG files is how lite they are. They are not nearly as big as other image files. And not only does that mean that you can get images that can scale up to large sizes without the added bulk, but it also means Google will need less time to index them.
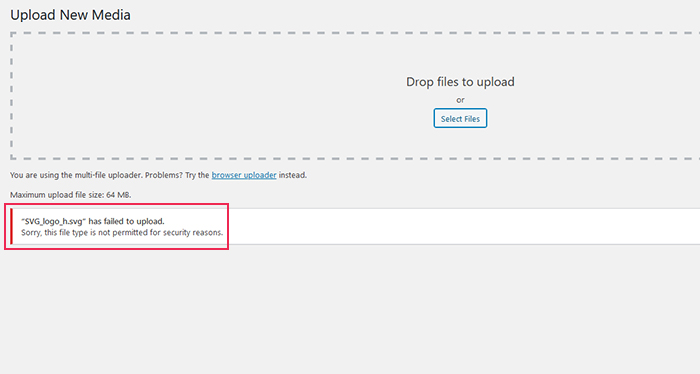
But if SVG files are that great, how come you get this message when you try to upload an SVG file in your website’s Media Library?

The problem with SVG files, and the reason why WordPress doesn’t regularly give you a chance to upload them, is in the very way they’re built. It’s possible to inject malicious code into the file, and they’re also vulnerable to different kinds of attacks.
In short — SVG files can be dangerous, and the WordPress community knows it. There have long been talks about including support for SVG files into core WordPress, but it’s still up to you to take on the risk.
The good news is that there are ways you can upload an SVG file to your WordPress website and do it safely. As always, when you can’t do something with a core WordPress feature, you can rely on a plugin to help you do it.
This time, however, you should look beyond the plugins that make your website take up SVG files. You can do that on your own by adding a couple of lines of code to the functions.php file. It would help if you made sure the plugin you use can also sanitize the image, making it safe to upload.
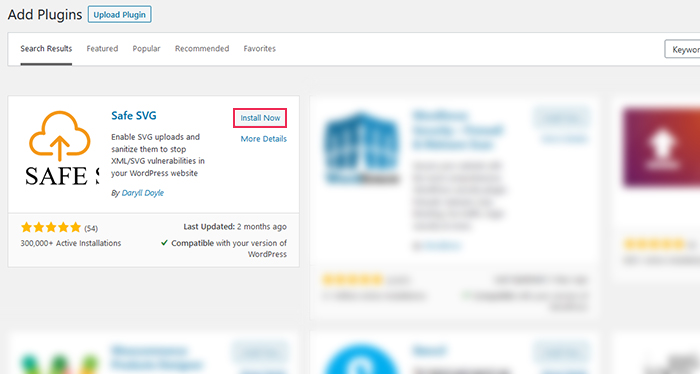
Safe SVG is a WordPress plugin that can do both — sanitize your files, and let you upload them to WordPress. So head over to Plugins > Add New, and search for the plugin. After you’ve found it in the search results, install and activate it.

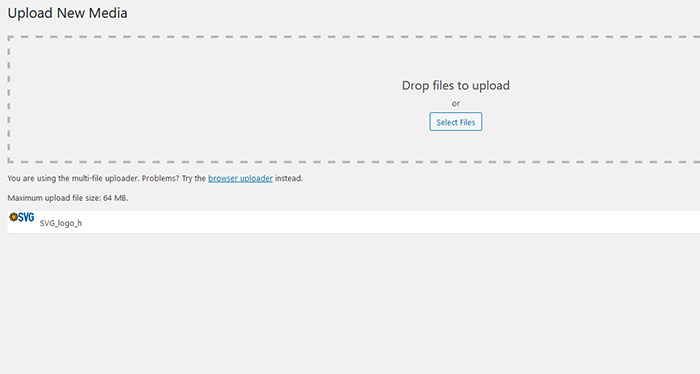
After installing and activating the plugin, you can head back to Media > Add New, and try uploading the SVG file again. You’ll see a different result this time, as you’ll soon upload the sanitized version of the file to your website.

If you head to the media library, you’ll be able to preview the file you’ve uploaded just like any other file.

That’s pretty much all you can do with the free version of Safe SVG. The plugin also has a paid, Pro version, that gives you further controls you might use to enhance your website’s security. For example, the Pro version will allow you to optimize the images and restrict who can upload them.
Let’s Wrap It Up!
SVG files can be a great way to include additional, scalable, visual elements to your WordPress website. But if you want to add SVG files to WordPress, you need to make sure you do it safely and responsibly.
To cover the corners — enable the upload and make the file safe — the Safe SVG plugin is a great choice. If you want more control and additional safety features, you should either consider the Pro version of the plugin or a combination of tools that handle sanitization and uploading separately.



