An Exploration of the 80s Retro Style in Modern Web Design

The 1980s are often remembered as an era that left an indelible mark on pop culture, music, and technology. After all, it did give us Metallica, New Order, Run DMC, Public Enemy, Madonna, and many other big names that continue to influence generations to this day. This was also the time when MTV was launched, changing the music industry forever. Meanwhile, “E.T. the Extra-Terrestrial”, “Back to the Future”, “Blade Runner”, “Ghostbusters”, and “Return of the Jedi” dominated the box office. Consumerism and materialism were on the rise. People wore oversized blazers, shoulder pads, biker jackets, and had permed hair. It was all about bold styles and loud colors to attract everyone’s attention.
During the 80s, the first Nintendo GameBoy was made, VHS became all the rage, and Apple introduced the original Macintosh, bringing a graphic user interface (GUI) to the masses. The golden age of arcade video games marked the start of the 80s, with Pac-Man becoming one of the most popular arcade games from this period.
One particularly important creation from the 80s era is the AutoCad software, which was released in 1982. It allowed creatives more room for experimentation, enabling them to manipulate colors, shapes, and layouts. Much like the fashion of the time, graphic designs were pretty vibrant as well. Bold fonts, loud and neon colors, geometric shapes, as well as futuristic themes were a big thing. Cyberpunk became more mainstream and so did the Neon Noir style. Designers often combined bright colors with dark backgrounds and dynamic lightning, creating mysterious and sometimes even grim scenarios.
We could talk ad infinitum about the significant creations and discoveries made in the 80s, but it’s time we showed you how this distinct aesthetic looks in a modern-day scenario. We’re all witness to the explosion of the 80s aesthetic in contemporary pop culture. It seems like everywhere you turn there’s a new show or movie set in the 80s, pixel art is experiencing its own small renaissance, and you can even find hints of 80s fashion seeping through the cracks. But it goes beyond just pop culture, as we’re witnessing some major brands and businesses embracing the 80s aesthetic. And these websites prove that the retro beauty of 80s design can seamlessly blend into contemporary landscapes. The examples we will discuss include:
Our Qi Theme for Elementor has a couple of demos that display some vintage design choices:

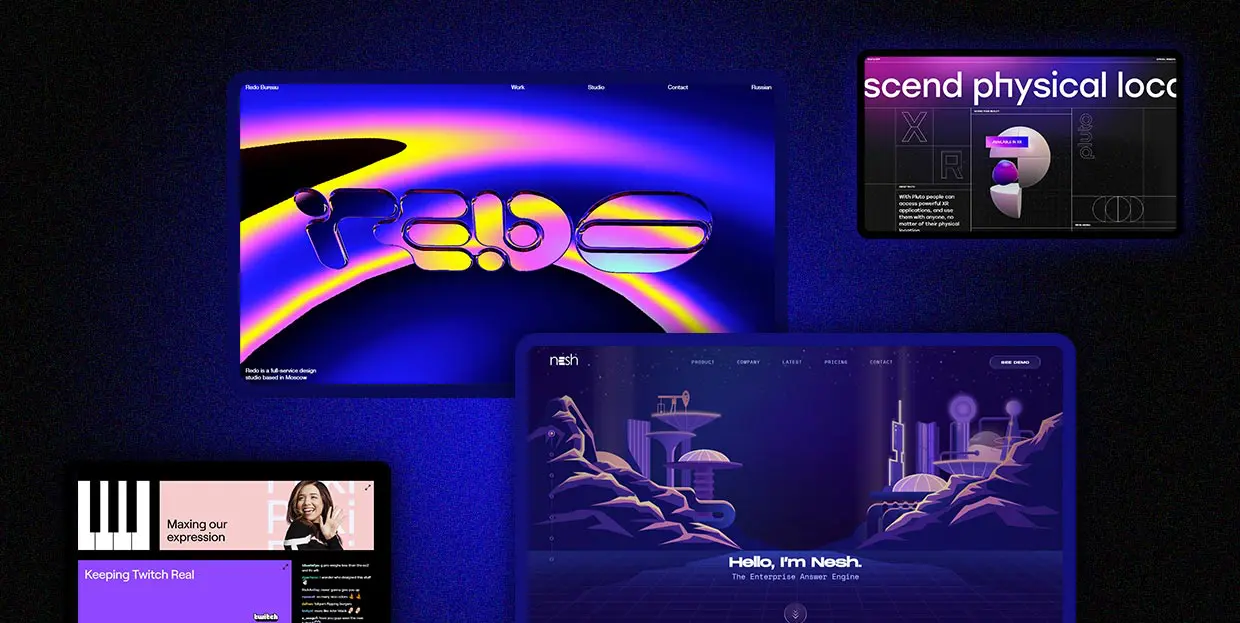
Redo Bureau is a full-service web design studio based in Moscow. Their homepage is nothing short of impressive, depicting the studio’s logo as polished letters. Their surface is smooth as if made of metal, reflecting the colors of the surrounding background. By moving their mouse around, viewers can observe the letters from several different perspectives, each colored in a unique palette. At one point, the typography reflects the ultraviolet shades only to switch to neon yellow and vibrant pink. The transitions from one hue to the next and the possibility of observing the logo from several points of view make the page appear exhilarating for the user. The fact that the homepage consists of nothing but this one section isn’t surprising – its strikingness and authenticity alone are enough to ensure a terrific introduction to the brand. Inner pages are way simpler, with black and white backgrounds contrasting the vivaciousness and complexity of the homepage.

Twitch is a popular video live streaming platform. Their stunning website exemplifies the perfect blend of retro aesthetic and contemporary design trends. One of the first eye-catching elements you will come across is the brand’s logo. As you scroll, its size increases, until it takes up almost the entire page. Moreover, as the typography grows larger, the 3D trace behind the letters becomes bigger, revealing a gorgeous gradient of purple, pink, and yellow shades. This aesthetic has a pronounced 80s character that beautifully complements the mono-linear geometric typeface. The website is devised mostly using the company’s trademark colors – purple, white, and black, which makes the gradient stand out even more. Aside from the logo, the designers used the energetic gradient as a hover effect – when you place your mouse on certain sections of the site, they burst to life, surprising you and drawing your attention to a particular element. The site is also packed with scroll-triggered animations, making it all the more interesting to explore.

Nesh is an AI-based enterprise answer engine that allows users to talk to their data. It helps companies go through documents, emails, and other data to quickly find the answers to their questions. On this website, as on some other examples from the list, the past and the future collide. The designers relied on a retro design to tell the story of modern-day technology. They illustrated a world of retro-futuristic cities with UFOs, satellites, and retro computers. A lot of these elements are animated, which only increases their appeal and highlights the collision of the old and the new on the site. The ultraviolet backdrop is the ideal canvas for the displayed content, perfectly complementing its 80s appeal. Moreover, to increase the site’s retro-futuristic vibe, Nesh used a monospace font for body text.

The website of the Pluto App perfectly blends the past and the future, i.e., the appealing 80s aesthetic with futuristic technologies. On this immersive one-pager, the designers have stunningly combined vibrant gradients with the mysteriousness of a black background. The gradients meld purple with blue, pink with orange, and blue with orange, creating eye-catching color combinations bursting with vivacity. Users can spot them in the call-to-action buttons, but also in the sections that contain the brand’s mottos as well as their name. The energetic design of these sections juxtaposes the peacefulness of the surrounding darkness, putting a particular emphasis on the selected elements. The designers have also dispersed simple arrow icons throughout the site – this is another unmistakable 80s characteristic because iconography and line art were widely popular during that era. The website includes terrific animations and hover effects. Speaking of the latter, on hover, some elements turn from static 2D graphics to rotating 3D objects that follow the movement of the user’s mouse. The dynamicity of the site is further enhanced by the use of horizontally scrolling sections that bear the brand’s ideology and some very succinct information about them. Furthermore, when the audience places their mouse on some parts of the site containing details about the project, the CTA buttons appear in the viewport and start to follow the cursor. When visitors bring the cursor to the edges of the section where the pointer appeared in the first place, the CTA button tilts to one side and attractively evaporates from view.

The Deliciously Dark Escape is a pixelated, arcade-inspired game that invites you to help the Trolli worms. Your mission is to lead them through five levels until they eventually get eaten. Don’t worry, it’s what the worms want, as they inform you at the very beginning. As you and your worm embark on an exciting journey, you go through a series of action-packed adventures. You start by collecting data chips and then travel through a mine and some underground tunnels. The third level has you breaking through firewalls and the fourth urges you to escape the big glitch. Your final mission is to unlock the cages and set your other worm friends free so they can get eaten by the final boss. The site has an intense cyberpunk feel, with a lot of glitching visuals and neon-lit landscapes. Its design evokes the spirit of retro arcade graphics. The Deliciously Dark Escape represents a florid blend of stunning, colorful visuals, exciting background music, and an imaginative storyline that you will enjoy from start to finish.

To celebrate the launch of their Twist fragrance, Miu Miu devised a pixel art game that invites you to become the first woman on the miun (i.e. moon). Large pixels and 2D graphics were widely popular back in the ’80, and implementing them into this site gives it a characteristic and distinct visual vibe. The fun starts from the loading screen that depicts a person twisting their hips on the miun, with a cat laying at their feet. The retro feel of the site is further enhanced by the powerful, angled magenta typography displayed at the center of the screen, welcoming you to the game. Once you start playing, you’re in control of a female character that begins her adventure on the bustling streets of a modern city. Using only your mouse, you need to make your heroine jump on the moving bottles of Twist perfume. The bottles align vertically, bringing you closer to the miun with each new jump. As you make your way to space, upbeat music encourages you to keep going. You go through various layers of the Earth’s atmosphere until you finally reach your destination. The miun isn’t a lonely place – two friends and your cat await you there. To celebrate reaching the goal, your friends and you engage in a dance while the cat cheerfully twists its tail.

To celebrate their 35th anniversary, MSI, a popular gaming and eSports brand, launched The Matchmaker – an online co-op game platform. MSI invites you to create your profile on the site, match with a gamer that has a similar profile as yours, and then test your gaming skills through a series of mini games. For instance, you need to match pairs, draw a perfect circle, select only yellow elements, and more. The design of the website is bursting with neon colors, turning your screen into an arresting, vivid landscape. Like some other examples on the list, this platform has an arcade-game character as well. That’s especially evident in the design of the geometric, neon call-to-action buttons. The bright colors of the elements look particularly striking against the dark background that combines several dark shades of purple. What’s interesting about the backdrop is its oscillating character – you seem to be placed in some sort of a 3D box with moving sides, creating a more exciting environment to play in.

Block Rage is a multiplayer game devised by the PGS Software studio. The game puts you into a room adorned with elements from the 80s, such as a poster of Goku from Dragonball, the Ecto-1 car from Ghostbusters, the image of the Delorean from Back to The Future, the Dirty Dancing tape, and several floppy disks placed on the desk. The cursor is designed as a pixelated hand that instructs you to move to the right. As you move horizontally, you discover an old-school computer with a DOS-style interface. Arcade-like music starts to play in the background as you’re invited to enter your nickname and select a character you’d like to be in charge of. Using a QR code, your phone turns into a gamepad. You can either train with a robot or compete against players from the entire world. The game invites you to move descending blocks of various shapes and rotate them so that, when they fall, they form lines. You need to be mindful not to clutter the playing field as that would terminate the game. The concept of Block Rage resembles the idea behind Tetris – which was developed in 1984 – delivering another blast from the past to all website visitors.

Zoox is a vehicle company that’s made an electric and completely autonomous car. The influence of the 80s becomes apparent from the loading screen, where the illustration of the car appears colored in the retro-futuristic glow of the 80s. Its colors change from various shades of ultraviolet to neon blue gradients, and the same color scheme is applied to the site. The homepage is peppered with 3D models of the car that evoke strong Neon Noir vibes. They appear mysterious, extraordinary, glowing in the encompassing darkness. These 3D car illustrations beautifully complement the immersive fullscreen videos. The pages on the site end with a stunning footer colored in various gradient color schemes. The color combinations change every few seconds, which enhances the site’s dynamicity and makes it appear all the more exciting.

Blobmixer is an interactive 3D playground where you can create a custom animated blob. The site lets you choose the colors and personalize the blob’s surface, size, distortion levels, name, and more. And while you can use flat colors for the blob, you can also experiment with a gradient map and merge the colors you like best. By default, the animated bob is covered in a rainbow gradient, oozing the beauty of the 80s. The striking colors make the plain bob appear fabulous and flamboyant, shining against a plain background. To fully immerse yourself into this interesting experience, you can also explore the site in VR.

Gucci Mascara Hunt is a 3D game designed to celebrate and mark the launch of Gucci’s mascara l’Obscur. The gradient background in gorgeous, soft shades of violet sets a dreamy tone to the site. Pastels were popular during the 80s, as were the louder colors that contrasted the tranquility of the gentler hues. On this website, the subtlety of the pastel backdrop juxtaposes the vibrancy of the typography used to present the name of the game i.e., the product. A gradient composed of magenta, orange, and yellow shades fills up the retro typeface, instantly capturing your attention. Animated 3D illustrations of the mascara flow from the bottom of the page to the top, inviting you to press the “Play” button and discover all the site has to offer. The game itself puts you in command of a bowling ball and your goal is to collect (i.e. hit) as many mascaras as possible in 60 seconds. The quest isn’t as easy as it sounds, since you need to overcome some conveniently placed obstacles along the way. The color palette in the “bowling alley” is gentle and easy on the eyes, once again, celebrating the beauty of the pastels and giving the site an eye-appealing, feathery look.
Closing Words
The 80s were undoubtedly an exciting era that, thanks to its multifaceted character and timeless beauty, never goes out of fashion. The technological advancements made over the last several decades allow creatives to experiment with the elements typical of the 80s, manipulate them in imaginative ways, and implement them into contemporary environments.
If you are considering creating an 80s-inspired website, think of how a retro aesthetic could best suit your project. Perhaps a pixelated 2D game could help you engagingly share your ideas and mission. Or, maybe a carefully crafted combination of gradients, neons, and glitching effects would allow you to create mysterious yet irresistibly beautiful designs that would instantly capture the viewer’s attention and lure them into your world. Whichever way you go, you’ll be able to use the possibilities modern technology offers to amplify and highlight the allure of the 80s designs that inspired you and create original and visually captivating projects.



