7 Exciting Examples of Drag Interactions in Web Design

The rise of mobile browsing has brought forth some considerable innovations when it comes to navigation design. Multi-touch actions, such as pinch and expand, swipe, double-tap and similar, are today basically native to mobile environments, while on desktop they are more likely to be found in websites designed to provide entertainment or an artistic value. We can find them in games and game showcases, playable websites and experimental web projects, but we’ve also been seeing more and more of them in commercial websites, online shops and portfolios. Besides the scroll, among the most widely used ones are click and drag interactions.
Drag interactions can be seen as part of the skeuomorphic trend in design. They are designed to mimic an actual, physical action. In a way, the mouse serves as an extension of our hand, and we use it to basically pick up and move an on-screen object, element, section, sometimes even the entire screen. We get to move objects, make figures jump, rise, grow, shrink. We put things together and reorganize the screen. Just like we do “in real life.”
Like other gesture interactions, drag interactions add an exciting exploratory touch to user experience. They pull the user deeper into the interface, blending the edges between the physical and the virtual. As such, they bring tremendous value to a website. However, it’s not enough to just introduce drag or hold to a design. It needs to make sense and to be intuitive, or clearly indicated.
We’ve spent a lot of time exploring all sorts of web interactions and we have to say, there are some truly remarkable creations out there. Here are our top picks of websites featuring innovative and inspiring drag interactions:
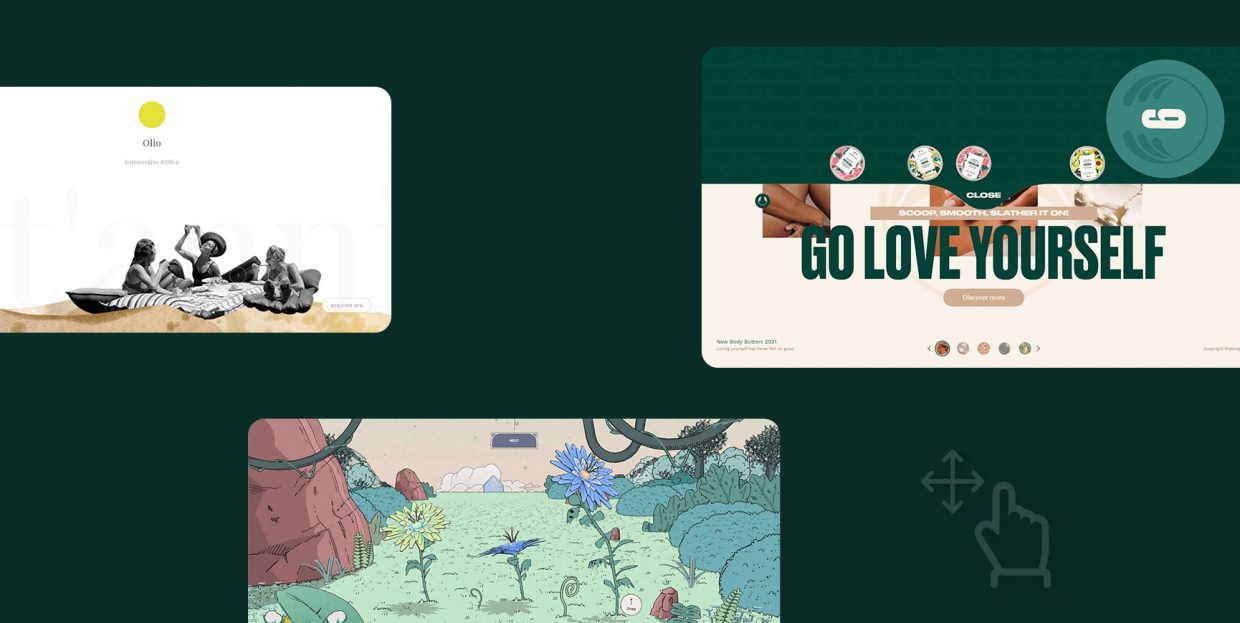
Known for its extreme attention to design, the Body Shop prepared a wonderful showcase for its 2021 series of body butters. Immersive and intricate, with a strong accent on the sensuality and femininity, the showcase also featured some quite interesting interactive elements. The narrative of the showcase is divided into several chapters, and the Love Every Inch chapter features a set of videos and stills but what interests us here the most is a top section that can be dragged and pulled down, as the button instructs the visitor. This prompts a new layout layer to appear, which starts filling with jars of body butters of all sorts, hopping around, almost bubbling, all wobbly and playful. The visitor can close the section and then come back to it later, to find it filled with even more body butters, like an entity that exists in and by itself. This section is repeated in the chapter Love Your Planet where, again, we get to pull the green tab and reveal the wobbling multitude of body butter jars. This chapter also features a beautiful narrative about sustainability and the wonderful people behind the new, fully recycled body butter jar, which can be navigated by dragging the slider left or right.
Say what you want about Spotify but the streaming service sure can offer a remarkable digital experience. We already covered Spotify’s Fan Study in our piece on purple websites, and this time around we want to talk about Listening Together, a celebration of communal listening. The concept is simple – according to Spotify, each second there are more than 30,000 people listening to the same exact tune at the same time. To celebrate the fact that listening connects people who have otherwise never met and probably never will, Spotify created an interactive presentation centered around a 3D render of the planet Earth that can be dragged and turned around to explore geotags and related tunes enjoyed at those spots at any given time. The interaction is seamless and the experience is immersive and fun, so don’t be surprised if you catch yourself procrastinating on this website.
The website of the Italian winemakers from the Puglia region, I Buongiorno, is a wonderful illustrated showcase of the family wines, their mission and their story. The entire website is based around horizontal navigation with collages combining photography and illustrations. The visitors are invited to drag or scroll the slider to explore the wine selection or the winery timeline. A semicircle at the top of the page serves as an indicator of where we are in the horizontal line at any given moment. The circle is the visual leitmotif of the website, and can be found in the logo, the icons, the favicon, as well as the cursor. The interactivity is smooth and immersive and helps pull the visitor deep within the story of the I Buongiorno.
These days, more and more brands, companies and outlets opt for immersive storytelling experiences instead of “conventional” flat websites. One such endeavor, and an utterly impressive one, too, is the project of the Viennese newspaper Falter. Falter Inferno offers a gloomy, dark and depressive reality check told through chapters, each illustrating one particular sort of oppression we are all experiencing in the modern world. The story is initiated by dragging and dropping a simple circle on a dark background, like pulling down a curtain. At the end of the narrative, the visitor is asked to drag a hand from the upper edge of the screen and bring it to clutch and pull on the hand in the bottom. Then, in a whirl, everything changes and we are pulled back up to the surface, thanks to Falter, a figure that aims to liberate us by crushing all the reactory, conformist habits of the modern man and telling the truth loud and clear. Short, intense and powerful, the website is a masterpiece of interactive web design, animation and illustration and does an extraordinary job at promoting the brand.
Chrome Experiments is a series of web creations made by coders pushing the boundaries of technology, which also includes an open set of tools and resources for other coders to play and experiment with. Land Lines is an experiment based on Google Earth satellite imagery that can be explored by dragging or drawing with the mouse. The “Draw” action finds an exact match for the line the user draws, while “Drag” creates an infinitely connected line of roads, shorelines and rivers. Like everything that has to do with Google Earth, it is an incredibly addictive experience, as the drawing and dragging interactions provide an infinite string of results in a very satisfying, even soothing manner.
Wannabe Store is a shop doing everything it can to prove it’s not selling toys, or at least not just toys – its range of action figures, collectibles and props is a true delight for all the aficionados. The website, which dons a surprisingly minimalist and even toned-down style (one would perhaps expect a flashier, noisier character from such a shop), opens with an interactive section based on the drag action. A big bearded skull is featured as a 3D object in the center of the page. For those who don’t figure it out immediately, there’s text a bit below indicating that the skull should be pulled and dragged to initiate a change. As we release the drag, the skull jumps a bit, rotates, changes color and – changes its hat. This delightful piece of interaction has no other purpose than to welcome the shoppers and provide a bit of entertainment before going down to business – shopping for figurines and collectibles.
We already talked extensively about this one in our list of the best playable and interactive websites but such a jaw-dropping creation definitely deserves a revisit. makemepulse is an interactive studio and advertising agency with an impressive roster of clients and obviously an even more impressive roster of creatives working in it. In 2018, the agency decided to create an interactive digital experience to celebrate the new year, resulting in Nomadic Tribe, a digital utopian tale of a tribe that each year travels to a new island where it coexists in perfect symbiosis with nature. For such a theme, deciding to visually craft it as a tribute or a homage to the great Jean Giraud a.k.a. Moebius was a smart choice. In fact, the visuals are so reminiscent of Moebius’ style, particularly the Edena series, that some might even be tricked to believe the master himself did it – until the end, at least, when we reach the disclosure. We could go on forever about the superb aesthetic value of this project, but this time around we’re focusing on interaction. The tale is divided into chapters, each of which is initiated with some user action. The chapters themselves are interactive – you get to drag and basically “pull” a flower from the earth, make it as big as you want and point it in any direction you like, and you also get to dictate the speed at which the majestic birds will carry the tribe to the next island. The animations are immaculate and the illusion of bringing a beautiful flower to life by dragging your mouse provides a strangely satisfying feeling. The user becomes part of the experience, feels like part of the experience and, hopefully, revisits his or her own place and role in a world that has alienated itself from its own source of life.
Wrapping It Up
Drag interactions are a splendid way to bring vitality to a design. Their biggest value lies in the fact they help connect the user and the interface. The division between the two is no longer restrictive – thanks to interactions like click and hold, drag, pull and scroll, the website visitor becomes an active participant in the experience, which is no longer limited to just viewing.
Drag interactions are also an excellent way to show off your coding and design skills. In order to do their magic, these interactions need to be carefully mapped out and carried out without a glitch. That’s why we mostly see them in websites that otherwise boast immaculate UX, the cleanest possible code and the most innovative design.
We hope you enjoyed our selection of websites with the inspiring, exciting drag interactions. If you have any favorites of your own, make sure to share them with us in the comments section!



