Best Online Courses for Creative Developers

The way we use the web, the way the web is used for business and creativity and the way businesses build their own piece of the web – all this has changed dramatically over the last decade. With a massive shift from physical to digital in literally every realm of society, culture and economy, a huge chunk of consumer-brand interaction has moved to the online realm. New forms of digital production have emerged, changing the web and changing the way we shape it. And with these new forms, a lot of new web-related jobs have emerged as well. The lines between who does what have been rendered more flexible in favor of a more integrative approach to web creation, and creative developers are a fine example of this.
What Does a Creative Developer Do?
When it comes to creative development, people outside of the industry often wonder what it is precisely that creative devs do. Sure, it’s a web developer job. It involves using code to create websites. But then, there’s the creative part, so what does that mean exactly? Well, the job of a creative developer can be seen as a hybrid between a designer and a developer. For a long while, we have been used to this strict division of work – a designer is responsible for the visual part, how a website or an app will look, and a developer is the one making it work using computer code.
Today, a creative developer does a little bit of both. A job very important in advertising and media industries, creative development uses code to create visual and interactive experiences for websites. A creative developer translates design into UI. Basically, it’s a frontend developer but with a deep understanding of both the design perspective of a project, and the coding stack required to carry it out. Considering creative developers are mostly focused on animations and interactivity, an excellent working knowledge of HTML, CSS and JavaScript is a must, but also of preprocessors such as LESS and SASS/SCSS, various UI and versioning tools and, of course, W3C standards. Of course, the design side of the job is just as important. A good creative developer has to be a master of all the tricks of the design trade, from the wireframing process all the way to the final polishes. Finally, a creative developer has to be able to tell what can and what can’t be done and also has to make sure the creation is in line with the brand. As such, he is an essential member of any web development team.
Being a creative developer is an exciting and inspiring job. It involves imagination, innovation, skill and inspiration, and can bear remarkable and rewarding results. If you’re thinking about a change in your professional direction but fear you lack the required skills, don’t worry. There are tons of excellent online courses created by industry experts, providing resources, insight and knowledge on a number of topics involved in the work of a creative developer. This time around we have reached out to our own team of creative developers for recommendations and asked about their favorite online courses.
We will focus on three online platforms: Frontend Masters, Udemy and Pluralsight, and talk about their best courses on topics relevant for creative development.
Frontend Masters

Frontend Masters offers in-depth courses in JavaScript, Node.js, Angular, React, Vue, CSS and HTML for frontend engineering, held by experienced industry professionals and experts. The company places a particular focus on a modern approach to frontend development, making sure the lecturers it works with all have a rich background in the field and are involved in the latest, most innovative frontend solutions. The pricing plans come in two tiers – monthly and yearly, both with access to all premium courses and workshops, and there are also team packages which are good for ten people. The cheapest plan starts at $39. Some of the courses tailored for creative developers include:

Animation is an extremely important aspect of user experience. It gives life to a design, it keeps the user engaged and entertained and helps bridge a number of UI gaps. Functional animation can make or break a website, so it’s imperative for it to be carried out well. For those interested in mastering web animations and transitions, Frontend Masters has prepared a course in Motion Design with CSS. Recognizing CSS as the most valuable animation instrument, the course uses innovative tools, fun demonstrations and code examples to teach the users how to set their ideas in motion. This four-hour course is part of the Frontend Masters Design to Code and CSS learning paths and can be accessed via video subscription.

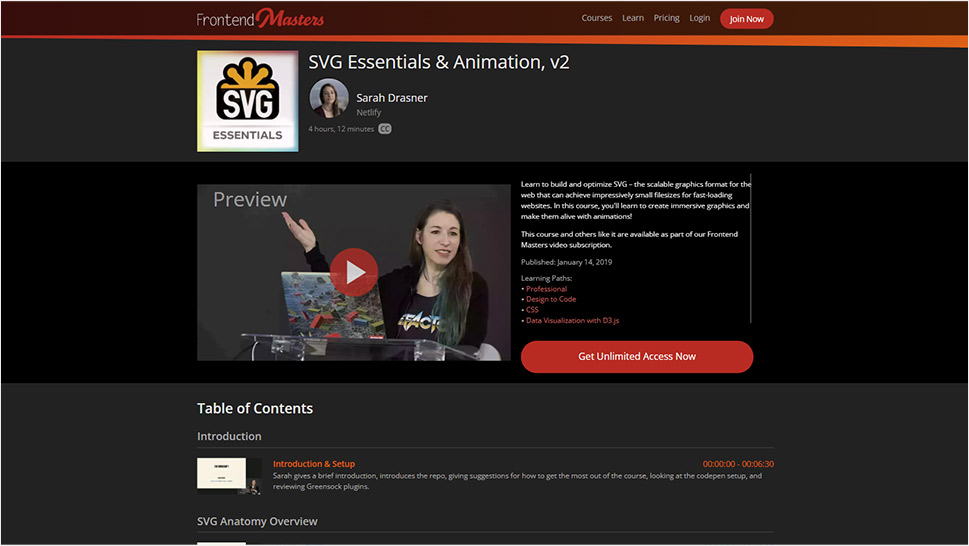
SVGs are an important tool in a designer’s and a developer’s toolbox, due to their small file sizes and high quality of graphics contained in those files. SVG Essentials & Animation, v2, is the new version of a popular course by Frontend Masters, where Sarah Dresner from Netfly teaches all there is about creating SVGs and animating them using CSS and Greensock, with a focus on UX/UI animation. The course is part of the Professional, Design to Code, CSS and Data Visualization with D3.js learning paths.

A lot of creative coders opt for Canvas when it comes to drawing graphics. In fact, some would say it represents the basic concept behind creative development, and that’s precisely what the Creative Coding with Canvas & WebGL course is all about. This JavaScript course uses ThreeJS and is designed to teach developers how to create interactive web experiences, graphics, games, art installations and even VR and AR apps. For those looking to integrate several complementary courses and round up their creative development skills, the course is a part of the Design to Code and Data Visualization with D3.js learning paths.

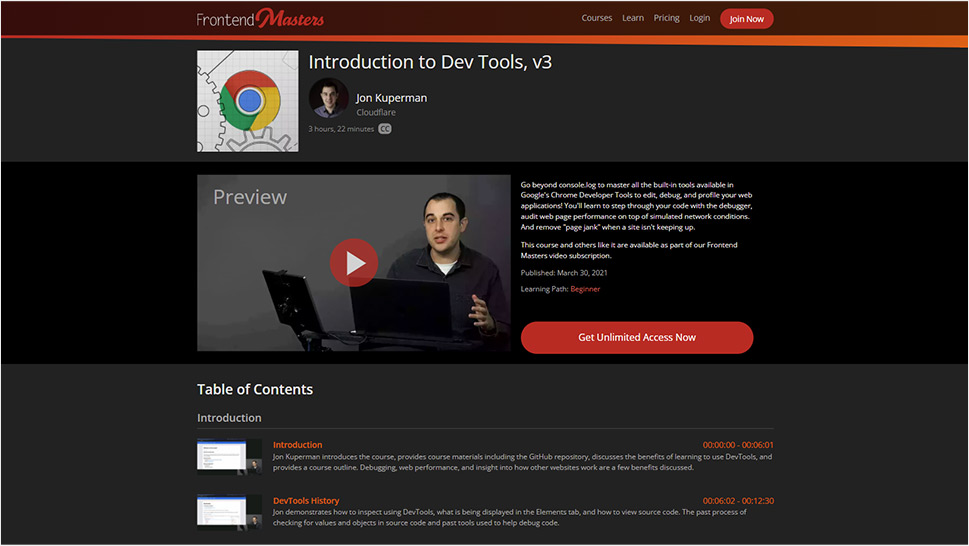
Google Chrome’s Developer Tools represent a great asset for every creative coder, and one that often slips under the radar in terms of the tools for the job. In an excellent Introduction to Dev Tools, v3, Frontend Masters provide an in-depth overview of all the available tools and options for editing, debugging and profiling web apps in simulated network conditions. If you sign up for this course, you will also learn about Lighthouse site auditing, performance troubleshooting and page jank removal. This excellent starter course is part of the Beginners learning path but is also a good choice for more seasoned developers looking for a quick crash course on Dev Tools.
Udemy

As one of the most popular online teaching marketplaces with over 183,000 courses and 44 million students, Udemy is an excellent place to look for creative development courses. Courses are available for individual learners, so you can take one up on your own, but the platform also offers Udemy for Business, with access to targeted course suites and learning portals for onboarding and training. While Udemy has courses for virtually any industry and topic, from business, marketing and tech to arts, academics, languages and music, software development and programming seems to constitute a particularly large chunk of their catalog– and there are dozens of them created specifically for creative coding. Here are a couple of Udemy courses that we find particularly useful for future creative developers.

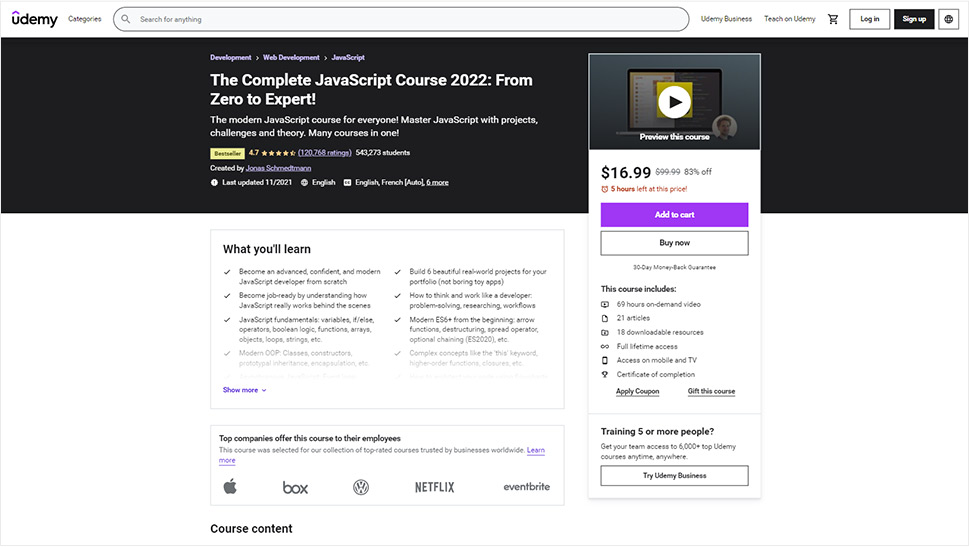
Just like its name suggests, The Complete JavaScript Course 2022: From Zero to Expert! is a course designed for those just venturing into JavaScript. The world’s most popular frontend programming language is absolutely indispensable for creative development, so if that’s something you’re interested in learning, JS should definitely be your starting point. The course includes 69 hours of on-demand video, 20+ articles, 18 downloadable resources, lifetime access and a certificate of completion. It’s an English-language course but automatic translations are available for a number of languages. The course does not require any previous knowledge of JavaScript,so it’s perfect for absolute beginners, but more experienced students can also find it to be of value – they just need to skip the introductory lessons. Also, a working knowledge of HTML and CSS is a plus, but not a requirement. The course costs $99 but discounts up to as high as 83% off are frequently offered.

Created for users with a basic knowledge of HTML and JavaScript and an understanding of server use and configuration, the JavaScript Debugging Crash Course is suitable for everyone involved in delivering bug-free JavaScript code, and this includes not only web developers but also mobile and service app developers, designers, testers and, of course, creative developers. It goes without saying that whatever you create for the web needs to be bug-free and clean in order to work properly, and a thorough understanding of how JS web apps are developed and maintained in a progressive environment is essential for assuring this. With this course you will learn how debugging works, how to use Dev Tools and Source Maps in this process, write debuggable code, use proper protocols, and basically everything you need for delivering bug-free JS code. No previous knowledge of debugging is required. The 2.5h-course costs $49.99 at the time of writing this article, but should you decide to take it, make sure to check if the price has changed first.

The JavaScript Animations with GreenSock (GSAP) is a popular, quick and convenient course designed for everyone looking to add a bit of motion and life to their web designs through JavaScript animations created using the GreenSock Animation Platform and jQuery. Starting from simple tweens and a quick intro to the GSAP platform, the course then proceeds with an introduction to TimelineMax, staggering and easing animations, special properties, labels and timing, and completes with some tips on how to put it all to practice and create sophisticated UI elements and complex animations. Conceived as a quick intro to GSAP, the course provides a good basic understanding of the platform and provides the students with the required skills and tools for creating impressive JS animations. It requires no previous knowledge of GSAP, but a basic understanding of HTML and CSS and also of how JavaScrip works is recommended. The 2h course is currently available for $69.99.
Pluralsight

Pluralsight is another popular online learning platform, focused specifically on courses for software developers, admins and various web professionals and creatives, including creative developers. It currently offers more than 7,000 courses given by 1,400 lecturers, all experts in their particular subjects. While the platform is aimed primarily at tech workforce development, which basically means enterprise courses for employee training and professional development, individual courses for professionals looking to expand their skills individually are available as well. The courses are available on a monthly and an annual level, and come in two tiers: the standard plan offers the core suite of courses and learning paths, as well as assessment, while the premium plan includes the entire library of both core and expanded courses, complete with paths, assessments, exams and interactive courses, as well as projects. The cheapest option is the monthly standard plan, which is available for $19. The core library itself is quite extensive, with 2,500 courses in software development, security, data, cloud computing and more, while the expanded library includes access to all 7,000 courses that are currently available at Pluralsight. Note that the courses you’re interested in might only be available through the expanded library, so make sure to check before you sign up for a plan.

Recognizing that CSS is possibly the best tool for creating animated designs and interfaces, Pluralsight offers Motion Design with CSS, a four-hour beginner course that covers the basics of CSS animation, debugging, and using animation to draw attention, enrich the design and increase engagement. It’s a thorough and comprehensive course that finishes with instructions on creating more complex animations using event listeners and tops it all off with performance measurement tips. This course is part of the expanded library, which means it’s only available for users with the premium plan.

An excellent course for creative developers who want to expand their skillset and learn how to add extra flair to their designs, Using SVG Filters for Web Design and Animation proposes several different ways for manipulating CSS graphics, text and images using SVG filters. Before starting work on two practical projects – creating a product page and a gooey button – the users will learn the basics of SVG filters in a simple HTML playground, as well as go through various filters and see what they do. The course is created for advanced users, lasts a little over 1.5h and can be accessed through the expanded library. It’s also a good choice for those who have completed a beginner SVG course, such as Frontend Masters’ SVG Essentials & Animation, which we mentioned earlier.
Wrapping It Up
In a way, creative development can be seen as a branch of frontend development specialized in creating dynamic user interfaces with an artistic value. It’s a complex, integrative field, one that warrants a set of skills and talents that perhaps goes beyond the strict design/development division lines. As with everything regarding web development, and tech in general, it is vital to do like sharks do – always keep moving. If you’re a designer interested in becoming a creative dev, consider learning some basic code. JavaScript, CSS and HTML are not that hard to learn and they can empower you to bring your own designs to life and enrich your creations with interactivity. And the best part is, you don’t even have to go to school all over again to master these tools. All you need is a good online course, some time and patience, and a lot of practice.



