Qode Kaleidoscope: A Case Study
January 18, 2022

About the Project
Qode Kaleidoscope is an innovative WordPress theme collection which showcases original Qode Interactive creations, all handpicked for their color-driven visual identities. The primary goal we set out to reach with this project was showcasing the sheer creative capacity that WordPress has as a contemporary medium. The entire presentation revolves around the concept of the real-life optical instrument, the kaleidoscope. Much like in the case of its physical world counterpart, the essence of the Qode Kaleidoscope lies in the visual dynamic created by the vibrant interplay of colors, patterns, symmetry and motion.
The Approach
The key incentive for creating the Qode Kaleidoscope was our aspiration to highlight the significance of the role that color can play in contemporary design. For us here at Qode, color is one of the principal facets of design.
We often use color as a foundation, a developmental basis from which the entire aesthetic of a theme branches out.
In addition to this, we always look for new ways to perform various forms of experimentation when it comes to the implementation of color as well as its overall impact on design.
We continually aspire to stay in the forefront when it comes to modern theme development and design, and coloration has always been one of our staple devices in that process. This is why we decided to put themes with pronounced color-related qualities under a specific type of spotlight.
Aside from concentrating on showcasing the importance of color as a compelling creative driving force behind our approach to design, we wanted to stress its qualities which bring forth the aspects of beauty in modern design.
Simultaneously, it turned out that this approach opened up the opportunity to present the true potential of contemporary WordPress development in a unique manner. The next step in the conceptualization phase was to pin down what type of environment we wanted to place these projects in. This is where the kaleidoscope comes in – an optical instrument whose sole purpose is creating a strong, distinctly beautiful visual impression based on the interaction created by color and motion alone. It proved to be the ideal frame for what we wanted to achieve with this presentation.

The Design
The etymology of the word ‘kaleidoscope’ suggests that the term is best translated as “the observation of beautiful forms”. Mirroring the name origin of the eponymous instrument, the Qode Kaleidoscope is a creative WordPress theme compilation which, aside from its omnipresent focus on color, sets out to show the beautiful side of WordPress. This is reflected both in the general aesthetic character established in the presentation, as well as the carefully executed theme selection.
It was important for us to allow the viewer to get immersed in this color-rich world.
On the other hand, one more challenge we faced was pinning down the amount of projects with just the right color selections that we wanted to include in the presentation. At first we experimented with a higher number of themes that seemed suitable for the Kaleidoscope. However, it soon became apparent that in order to achieve the intended impact, and to not overwhelm the observer, we had to narrow down our selection to a smaller number of projects. By creating a more compact compilation, and with this “less is more” attitude, we also made room to opt for themes that have their own distinct personalities that stand out, yet they fall right in line with the color-inspired concept we sought to establish.

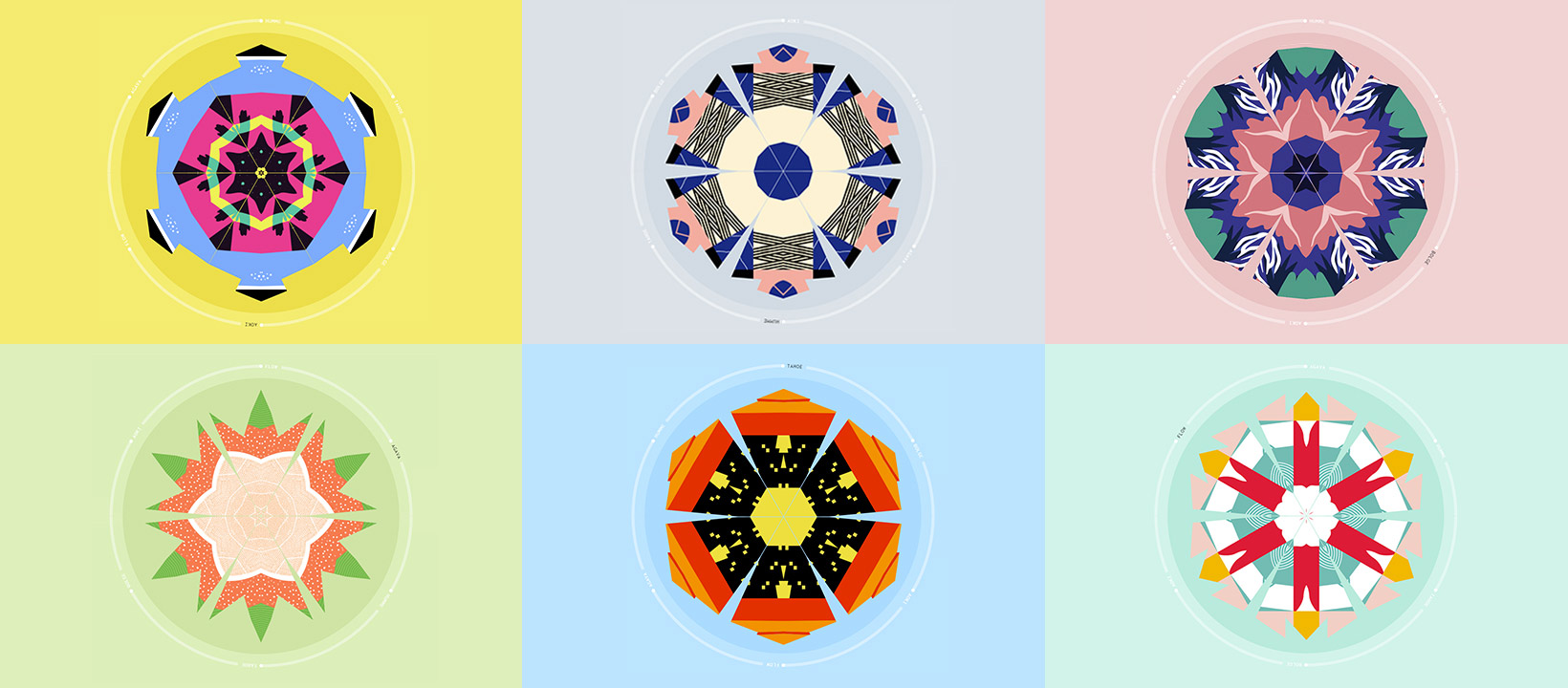
The compilation features six contemporary Qode Interactive themes hand-picked from the extensive Qode Interactive catalog for their vivid, color-rich visual identities. The design directions of these themes enhance the universal feel that we sought to develop with Kaleidoscope – it was crucial to include an array of intense color tones which would form the basis of the entire kaleidoscope-inspired presentation.
Each of the six projects features bright color palettes, with prominent pastel shades and energetic overtones. The coloration is consistently vibrant across all the showcased themes – intense hues are often juxtaposed with warmer tones. The shades used are fairly diverse, ranging from Light Sky Blue and Orange Peel, to Tea Green, Sundown Pink, Amber Yellow, and Midnight Blue, just to name a few.

Another standout point for us was the interconnectedness of the analogue and the digital – the Qode Kaleidoscope purposefully bears qualities of both the optical instrument and those of a contemporary online presentation.
We wanted to display this unique blend using subtle hints. This is apparent right from the intro section, which is bustling with movement and much like other parts of the website features bits of space with grainy textures, as well as scattered glass shards that represent the optical core of an actual kaleidoscope. The menu opener featured on the main page of the Kaleidoscope is also comprised of these glass-like shapes which are so vital to any kaleidoscope instrument. The eye is another key motif we decided to integrate, as this symbol evokes the essence of the entire experience.

In a nutshell, the Qode Kaleidoscope is meant to be viewed in the same way one would look through a kaleidoscope lens in real life – beauty is what can exclusively be perceived and interpreted through the eyes of the observer, and this is what the entire presentation is directed towards.
The paramount segment of the site is its main page which features an interactive navigational wheel styled as a kaleidoscope. For this page we wanted to create a firm impression of openness in order to allow the adequate breathing room for showcasing theme-specific colors in the background, as well as to keep the centrally positioned lens in focus. The typography has an unimposing, somewhat retro vibe to it, and it remains subdued within Kaleidoscope’s color intense context. The background features large outline letters corresponding to a highlighted theme, which contributes to the air of clarity and vastness we wanted to infuse the backdrop of the Kaleidoscope with.

The theme selection is performed by spinning the ring-shaped interface, which visually emulates the use of an actual kaleidoscope. This interaction can be achieved by clicking & dragging the kaleidoscope rim, using the mouse wheel scroll, or clicking on one of theme names displayed across the edge of the kaleidoscope.
When a theme is selected, the circle rotates and splices the color-fused key elements, motifs and visual cues taken from the currently highlighted theme. We wanted to use these theme-specific aesthetic features to create distinct moving patterns which are displayed centrally in what is effectively the kaleidoscope lens.
The element-based patterns showcased in the lens are set in a state of constant flux, creating a visually appealing flow of symmetry.
One more way to interact with the kaleidoscope lens is to simply hover the mouse pointer over it. This will also set the theme patterns in motion, relative to the direction and the speed the pointer is moved in.

The switch from one theme to another is also marked by smoothly animated transition effects and splashes of color which gradually take over the page background when a theme is highlighted. This is utilized to add another layer of dynamic and further complement the kinetic nature of the entire Kaleidoscope.
Individual theme presentations can be accessed by clicking the lens while the desired theme is displayed in it. When it comes to these single project pages, we wanted to keep the atmosphere restrained and minimalist compared to the main navigational page. However they still reflect the overall character of the Kaleidoscope, featuring animations and appear effects.
The backgrounds of these pages are used as a canvas of sorts for exhibiting their respective theme’s most dominant colors, which sets the main overall mood we wanted to communicate here. These single project showcases also base their dynamic on video presentations of the theme layouts, which are shown in the central part of the page. Some of these presentational slides are placed in frames styled as different device types, which shows off the responsive qualities of a theme.
The Technology
The centerpiece of the website, the kaleidoscope-styled main page, was developed using PixiJS – a canvas/WebGL library through which we’ve manipulated the imagery into symmetrically formed parts that flow one into another. The graphics and the corresponding vector paths that are meant to intersect with them are pulled from individual project showcases and fetched on an endpoint provided by the WordPress REST API. These are then stored in a data object ready to be used in the PIXI Renderer.
We have six individual projects showcased on our site, each of them represented as a stand-alone kaleidoscope slide. There are six slices per slide, each rotated by two times PI divided by the number of slices, and then divided into two mirrored sides that create the animated effect. Technically speaking – each slide is an independent PIXI Container that displays objects – or in other words, a first level container. Then, we added a new PIXI Container for every slice of the slide we have – these represent second level containers (6 per slide). Finally, we created another PIXI Container that is comprised of a PIXI Graphic (a vector path) and a PIXI TilingSprite (an image) that is masked by the graphic. This is done for each side inside a slice (2 per slice). Every slide is then cached and added to a PIXI stage ready to be animated in the PIXI Ticker.

The ticker is an integral part of the PIXI Application. It allows for code execution to happen on the very next available animation frame – for standard devices, this is ideally meant to happen at 60 fps. We used the ticker for creating seamless animations inside the kaleidoscope – transforming the sprites inside their masks, and creating the kaleidoscope-like visual effect. The animation is dependent on the user’s mouse position – in addition to this, it’s active only when the corresponding slide is visible and the browser tab is in focus. Otherwise, the ticker is stopped and the slide is cached as a bitmap, using only the necessary resources and saving on the GPU power. To smooth out the effect even further, a linear interpolation function is used on each frame. This function calculates the next position of a sprite relative to its previous position and the ticker timer.
Other utility functions used inside the Kaleidoscope class concern resizing, slide caching, animation, as well as parsing the data and options to the PIXI Application. As the intensive WebGL animations are a feature that can be quite performance-heavy, and it relies directly on the GPU, we’ve allowed the user to adjust the experience level on the first page load – users can make their choice based on the device capabilities they are viewing the site on.

Code Concepts and Site Structure
The Qode Kaleidoscope is developed as a custom WordPress theme based on Underscores (_s) starter with modern JavaScript features. WordPress is partially used in a similar way as a ‘headless’ CMS would be – pulling the data off of the REST API when loading the graphics into the PIXI Application. On the other hand, we have a bare-bones setup with a custom post type structure and meta fields provided by ACF stored as JSON. This reduces the number of database calls on page load.
On the front-end side of things we have two main views – the homepage view (the kaleidoscope itself), and the project view (single pages). Both of these views are different pages altogether, as well as different WP templates for that matter. However they do share some of the dependencies – navigation, text details, and the coloring. In order to preserve the app-like feel throughout the site, we’ve based the navigation around PJAX transitions through BarbaJS, thus sharing the data between pages. We structured the code as ES modules that are essentially JavaScript components which can communicate with each other, and are globally accessible from any view.
Code entry point is the Main module which sets the appropriate data at first load, and handles callstacks based on the active view and the user’s device. The principal JS logic is based around the Controller component that handles state changes –the view that is active at the moment (a page or a single) delegates the visible UI.

In our case, the homepage is a segmented slider with each slide consisting of the following parts: kaleidoscope with circular navigation links in the bottom right corner, text content in the bottom left corner, and their corresponding backgrounds. Each of these segments is pulled into the Controller component which then switches between them and applies the appropriate coloring on other static elements (the logo, tagline etc.). This happens upon either a user interaction –a bullet click, a mouse drag, a mouse wheel scroll, or with the help of the toggleable auto-play. All of these events are dictated by the Controller class through its methods.
Single pages showcase individual projects which are, practically speaking, custom post types focused on media elements – videos and images with the corresponding text below. A single page is in its core a custom slider component that allows the user to scroll through its contents on either mouse wheel scroll or using the arrow navigation located at the bottom. Apart from navigating through single projects, the user can switch to an adjacent project at any time using the side navigation, which is followed by a smooth transition in color and content. Each of the slides is programmatically lazy loaded to keep the performance at the highest possible level.
Other parts of the site include a scrollable ‘About’ page which was developed as a separate view, and an off canvas menu which contains all the available page, making for an intuitive, easy-to-use navigation at any given moment.
Details
Tech-stack:
- Dev Dependencies: Babel, Gulp, Webpack
- Dependencies: BarbaJS, SmoothScrollbar, Vanilla LazyLoad
- Backend: WordPress /w Advanced Custom Fiehttps://gulpjs.com/lds
- Frontend and Animations: PixiJS, Vanilla JavaScript, GSAP, CSS3(SCSS)
We serve the website contents through Cloudflare and have used FVM caching plugin.